<Gravioユースケース>リアルタイムにCO2や気圧のグラフを更新!プログラム知識ほぼゼロの私がPower BIで様々なデータをグラフ化してみた!

この記事は1年以上前に書かれた内容です。
Gravioの機能・画面キャプチャーなどの情報が古い可能性があります。
最新情報は、Gravioオンラインマニュアルをご参考ください。
下記ブログ記事もご参考ください。
【初心者が10分で実践するIoT・第四回】 Gravio 4で取得したCO2センサーのデータを、無料のクラウドBIツールを使ってグラフにしてみた!
Gravio 4で取得したセンサーデータをGoogle データポータルに接続。無料のBIツールを使って簡単に可視化する手順を解説
Gravio事業部のタルミです。
今年もAIやIoTの活用における敷居を下げるべくがんばってまいりたいと思います(今年の念頭表明)。
IoT関連の様々なイベントやセミナーでお客様と話をすると、最近よく伺うのが、いっときの勢いで入れたIoTが実際に使われていなかったり、セキュリティーホールになってしまっていたり、誰が管理しているかもわからなくなっている、という残念な状況。
そんな状況を改善したい、というお話です。
これ、PoC死とかPoC疲れとか最近は言われているようですね。
やはり「自らが理解できて、何をやっていて、どういった効果があるか」を実利用者や実運用者が「腹落ち」できるシステムでないと、根付かない、ということなのでしょうか。
そこで、今回は、プログラム知識ほぼなし(初級シスアド+ITパスポート所持レベル)の私でも簡単に利用できる弊社IoTミドルウェア「Gravio」と、Office365ユーザーに使い勝手の良いMicrosoft社の「Power BI」を接続し、エッジで収集したセンサーデータをクラウド側のBIを使ってリアルタイムに見ていく、というIoT初歩の初歩を、おさらいしつつブログでご紹介していこうと思います。
引き続き、グラフ化は人気がありますね!
エッジとクラウドの両方を上手に活用し、様々な場所から、様々な人が見ることができるクラウド上のサービスを使って今回は実装してみることにします。
もちろんエッジエリアだけでグラフ化することもGravioは簡単に実現できますよ。
(前回のCSV作成記事『Gravioで湿度モニタリング+予防してみよう!』をご参照ください)
で、今回、用意するものは下記のとおりです。
・Gravio HubKit ver 3.5(Windows版、Mac版、Linux版)が動作する環境
・Gravio Studio ver 3.5(注意:現時点ではWindows 10バージョンのみ対応。Mac版では本アクションが生成できませんのでご注意ください)
※2020年1月にバージョンアップしたGravio3.5を是非ご利用ください。
・インターネット環境
・Power BIが利用できる環境(ライセンス含む)
まずはじめに、今回の作業の流れとして、
1:Power BI環境の作成(簡易的なDBとなるストリーミングデータセットの作成も含む)
↓
2:Power BI上での表示の仮設定
↓
3:Gravio側からPower BIにデータを送る設定
↓
4:Power BI上でGravioから送られたセンサーデータの表示・確認
という形で進めていきたいと思います。
それでは、レッツクリエイト!やっていきましょう
(所要時間は30分以内です)
<Power BIの設定>
様々な情報がWebにありますので、そちらを見て頂くと良いかと思いますが、勘所だけ
流れにあわせてピックアップして記載したいと思います。
1.Power BIクラウドにアクセスし、サインアップを行います。
2.Power BI上の“マイワークスペース”で“+作成”をクリック。
3.どのようなものを作るか聞いてくるので“ストリーミングデータセット”→“API”をクリック
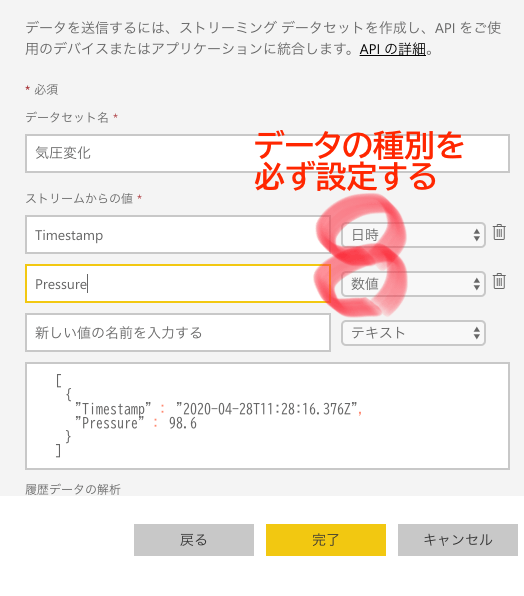
4.データセット名(任意)を設定。今回は気圧変化のグラフを作ることを念頭に、“気圧変化”と設定。
5.ストリームからの値として、グラフを作る上で必要になる“時間(Timestamp)”と“気圧(Pressure)”をそれぞれ入力
Timestampは“日時”、Pressureは“数値”のデータ種別を必ず設定してください。

6.履歴データの解析はONにしておきましょう。
7.最後に“作成”をクリック。
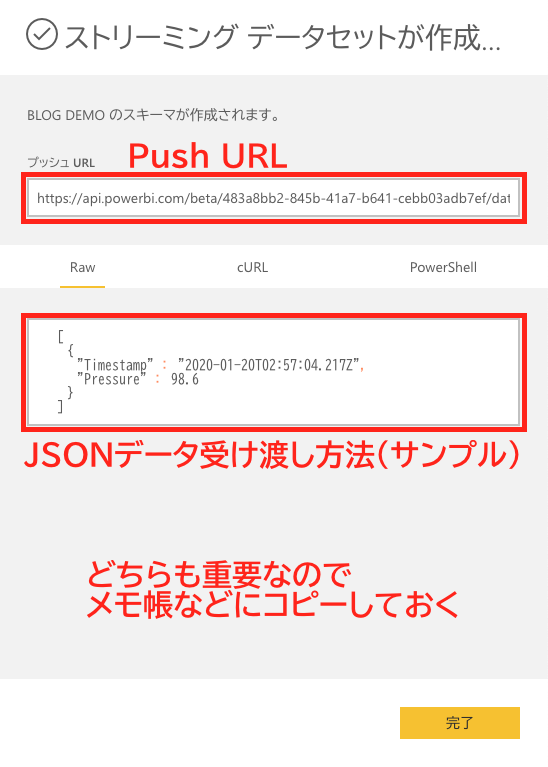
これで、Power BI側に、データを受け取る“箱”ができました。
作成後に、プッシュURLとJSON形式のデータの受け渡し型が生成されていますので、どちらもメモ帳かなにかにコピーしておきましょう。

(どちらも、のちにGravio側の設定で利用しますので重要です!!!)
つぎに、このデータを表示するためのダッシュボードを作成します。
1:ダッシュボード名は任意でOKです。
2:ダッシュボード上にタイルを追加していきます。
“カスタムストリーミングデータ” 、を選び、データセットに先程作った “気圧変化” というデータがあるはずですので、こちらをクリック。
ここで、タイルに表示される数値を “カード(実数)” もしくは折れ線グラフなどと選べますが、
今回はPower BIに正しくデータが受け渡しできるかどうかを確認しておきたいので、簡単な表示である “カード” を選びます。
3:フィールドにどの数値を入れるのか、というのを聞いてきますので、プルダウンすると、先程設定した“Pressure”が見つかるかと思います。
こちらを選んで、次へ。
4:タイルの詳細を入れることが出来ますが、任意で設定してください。
何もしなくてもタイルは作れます。
5:Power BI上に気圧を表すタイル(データ表示部)が仮完成します。
この時点では、カード内の数字表記はありません(まだデータが来ていませんから当然ですね)
次に、Gravio Studioを使って、Power BIが必要とするデータをGravio側から渡せるように設定していきます。
流れとしては、すでにGravio側ではセンサーがセットアップされているものとし、そのセンサーデータをPower BIに投げるための “アクション” を作る作業になります。
ここはJSONの知識が少し必要になりますので、注意して作業をお願いします。
データを送る仕組みの作り方は下記の通りです。
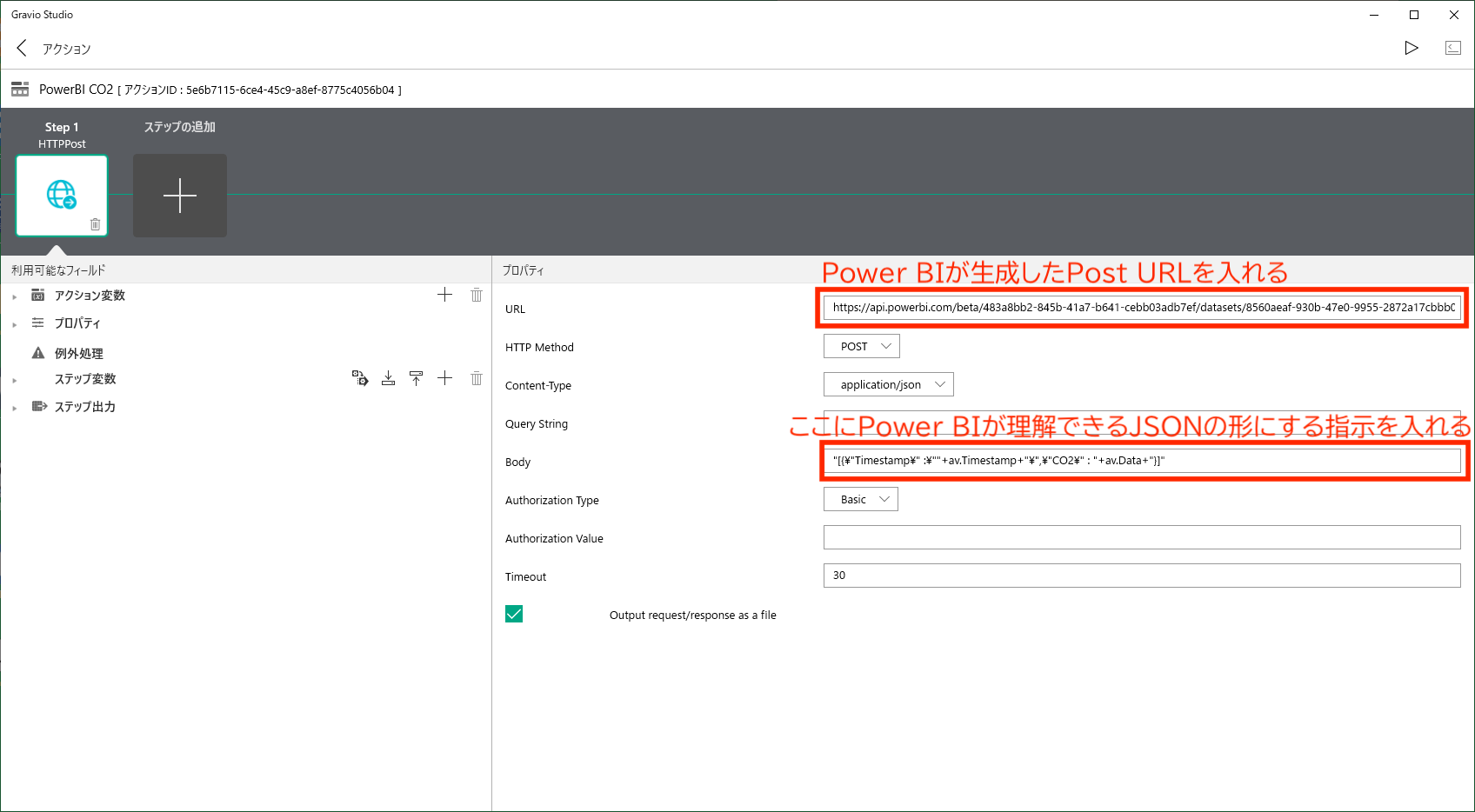
1:Gravio Studio上で、アクション作成画面を起動し、Step1として、HTTPPostを選択
2:プロパティ内のURL、BODYをPower BIが理解できるように記載していく
ー URLは先程Power BIで作成されたものをコピー&ペーストします
※これにより、Gravioは、クラウド上の「どこ」にセンサーデータを投げるかを指定しています
ー HTTP MethodはPOSTを選択
ー Content-Typeはapplication/jsonを選択
ー Query Stringは空白のまま
で、重要なBODYですが、今回は仮接続として、先程Power BIで生成されたものをコピーペーストします。
※Power BIでは複数行で生成されますが、Gravioは一行でBODYを記す必要があります。
メモ帳上などで改行を削除し、一行にまとめておいてください。
Authorization Value, TimeoutはデフォルトのままでOK。
3:Gravioのアクション作成画面の一番上の ”▷” をクリックすると、
GravioはPower BIが受け取ることのできるJSONデータを設定したURLめがけて投げ(POST)ます。
結果、Power BI側のダッシュボードに作成した“タイル”上で数値が表示されます(99となるはず)
※BODYの記述が間違っていたり、URLの指定がおかしかったりするとデータは飛ばずにカード上に数値が表示されません。
これで、Power BI側のデータ受信設定および表示機能と、Gravioからの疎通確認(GravioのデータをPower BIに送る確認)ができました。
で、GravioとPower BIのデータ連携が確認できたら、Gravio側から送信するデータを固定値ではなく、センサーからの数値を反映して送ってみましょう。
流れとしては、エッジ側のセンサーがデータを発出する → その発出情報をもとに、HTTP経由でJSON形式のPostリクエスト(センサーデータを含む)を生成し、Power BIにリアルタイムで連携するという仕組みです。
したがって、データ発出にあわせてアクションを発生させる “トリガー” と “アクション内のBODYを変数対応にする” 両方の作業を行います。
まず、アクションから調整していきましょう。
先程作ったアクション(固定値)のBODY部分を変更します。
これには、アクション変数とよばれる「センサーが取得したデータを反映する」式が必要になります。
(繰り返しますが、先程入れたBODYはPower BIが勝手に生成したサンプルを使った固定値です)
とっても重要なのですが、書き方はこうなります。
"[{\"Timestamp\" : \""+av.Timestamp+"\", \"Pressure\" : "+av.Data+"}]"
英語環境だと¥ではなく、\になると思います。
Power BIが解釈できるJSONの形式にあわせて、このように書いてあげてください。
これをBODYに入れることで、直前にセンサーが取得したタイムスタンプと、気圧をそれぞれ代入してくれます。

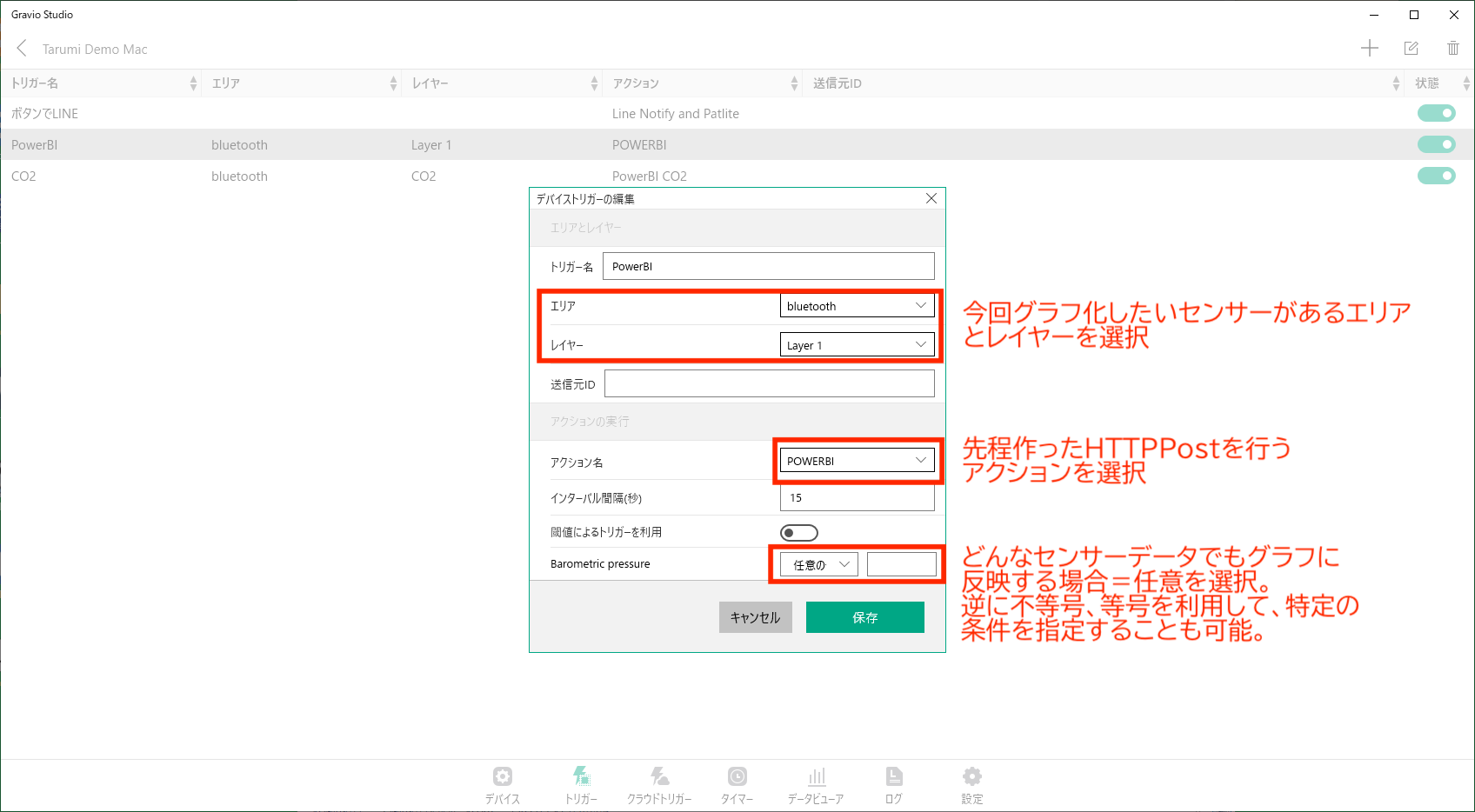
次に、トリガーを作成します。
トリガー名は任意でOKです。
取得したいセンサーデータのあるエリアとレイヤーを選択し、アクションは上記で生成した、HTTPPostを送るアクションを選びます。
トリガー設定画面の最後の“値”は任意にしておきます。
要はセンサーが何かしらデータを受けたら、アクションを実行する、という形になります。
(グラフを書く上では様々なデータが必要ですからね。逆に忖度感あふれるグラフにしたければ、不等号を使ってフィルターしておけば、その条件に合ったときしかHTTP経由でのJSONが発出されない、ということです)

ココまで来るとお気づきかと思いますが、上記の2つを設定すると、“センサーが何かしらデータを受け取る” と、トリガーが発動して、“アクションがそのトリガーのきっかけになったデータの日時と値を入れたHTTPPostをPower BIに投げ込む” ということができるようになります。
最後に、Power BI側のタイルをグラフにしてみましょう。
先程は検証(確認)のため、カードと呼ばれる実数表示のタイルでしたが、今度は棒グラフにします。
タイル右上にある … をクリックし、“詳細の編集” をクリック。
視覚化タイプを折れ線グラフにし、軸にTimestamp、値にPressureを入れれば、グラフが完成します。
以上で、センサーデータに基づいた折れ線グラフなどが簡単に描けるようになります。
次に、上級者向けとなりますが、複数のセンサーからのデータ(気圧センサー1、2、3など)を同じグラフ上で表現したい場合、Power BIのデータセットを作成する際にセンサー番号などを入れてあげることで可能となります。
(BODYが少し長くなると思いますがご容赦ください)。
イメージとしては、“時間” と “センサーのID” と “測定データ” が、GravioからPower BI側に伝わるイメージですね(センサーのIDが追加されるイメージです)。
ローコストで気軽に実現できるIoTデータの可視化=グラフ作成。
たとえば人感センサーと連携させて在席、非在席を可視化したり、押し釦などと連動させてトータルのカウント数を取得したりすれば、アンケートみたいなものも簡単に出来ますね。サービスがよかったら、清潔だったらこちらのボタン、不満足だったらこちらのボタン、とか。
Gravioを利用した「簡単データセンシング」をPower BIによる「簡単可視化」と組み合わせることで、いままで「そこそこの手間」がかかっていた作業も、自動化、簡素化できます。
自由度の高いGravioで、ぜひ皆さんの「アイデア」を具現化してみてください。
































.jpg)













