エッジBIツール「Gravio Monitor」を提供開始! 設定不要、無償ですぐ使えるGravio専用のモバイルアプリです。

こんにちは、Gravio担当のアベです。Gravioですが、さらなる安定化と機能強化を行った最新バージョン(4.4)を2021年9月17日より提供開始しました。
詳細はSlackのJapan Gravio コミュニティでご覧ください。
Gravioにご意見やご要望を多くいただく中でも特に多かったのが、「簡単にデータを表示したい」という可視化に関するものでした。
今回のアップデートに伴い、そのニーズにお応えする新アプリを無償で提供開始しました。
そのアプリ名は「Gravio Monitor」といいます。
iOS/Androidそれぞれに対応しているエッジ用のモバイルBIアプリです。
本日のブログでは、本アプリについてご紹介をしていきます。
Gravio HubKit/Studioを最新バージョンの4.4にアップデートしたうえでご利用いただけると幸いです。
Gravio Monitorとは?
簡単にいうと、
Gravioで取得したセンサーデータをリアルタイムに閲覧できるエッジで動作するBIツールです。
IoTゲートウェイであるGravioHubKitと同じネットワークに接続することで、Gravioに接続したセンサーの数値表示や、グラフでの表示をすることができるアプリになっています。
PCを起動して、Gravio Studio内のデータビューアを見なくてもデータの確認ができるので、「現場で取得したデータを、複雑な設定をすることなくその場で確認したい。」というニーズにマッチしたツールとなります。
当然、「センシングしている場所とは全く違う場所でもデータを閲覧したい」というニーズもあります。
その場合は、Gravioが持つ豊富なアクションを使って、お好きな外部のクラウドBIツールなどに接続し、閲覧していただくことが可能です。
このように、エッジ側で見るか、クラウドを介して見るか、選択ができる自由、言い換えればデータの使い方、見せ方によって様々な手法が使えるというのは、Gravioならではの魅力ではないでしょうか?
今回ご紹介するGravio Monitorは弊社Gravioサービス専用のアプリですので、設定はほとんど必要ありません。とても簡単に使うことができる点を中心にご紹介します。
はじめに、Gravio 4.4にアップデートをしてください。
アップデートの仕方は、SlackのJapan Gravio コミュニティをご覧ください。
本アプリは、iOS/Android版と二種類ありますが、設定の仕方は変わりませんので、今回はiPadを用いて説明します。
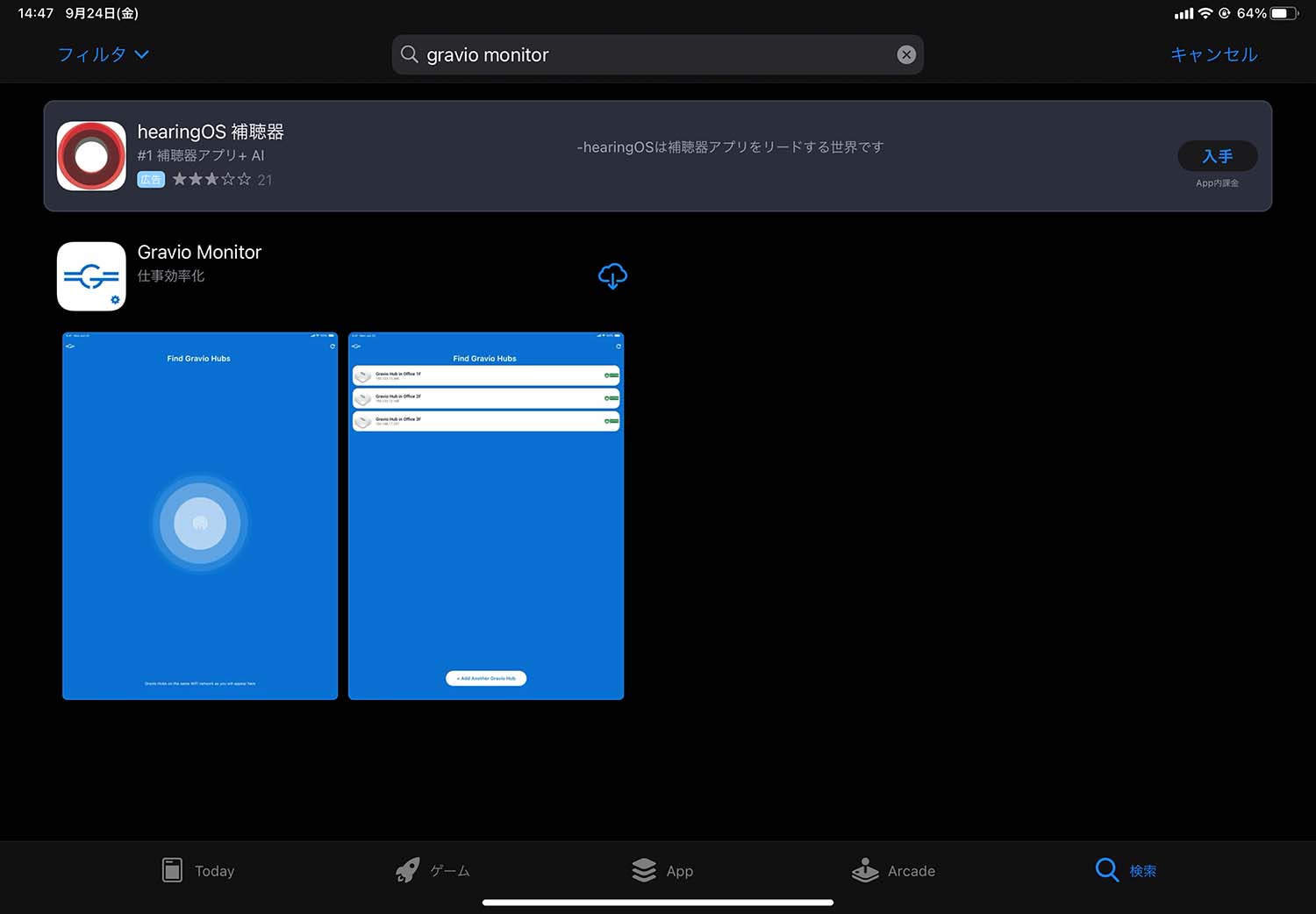
iOSの場合はApp Storeで、Androidの場合はGoogle Playストアで「Gravio Monitor」を検索してインストールします。

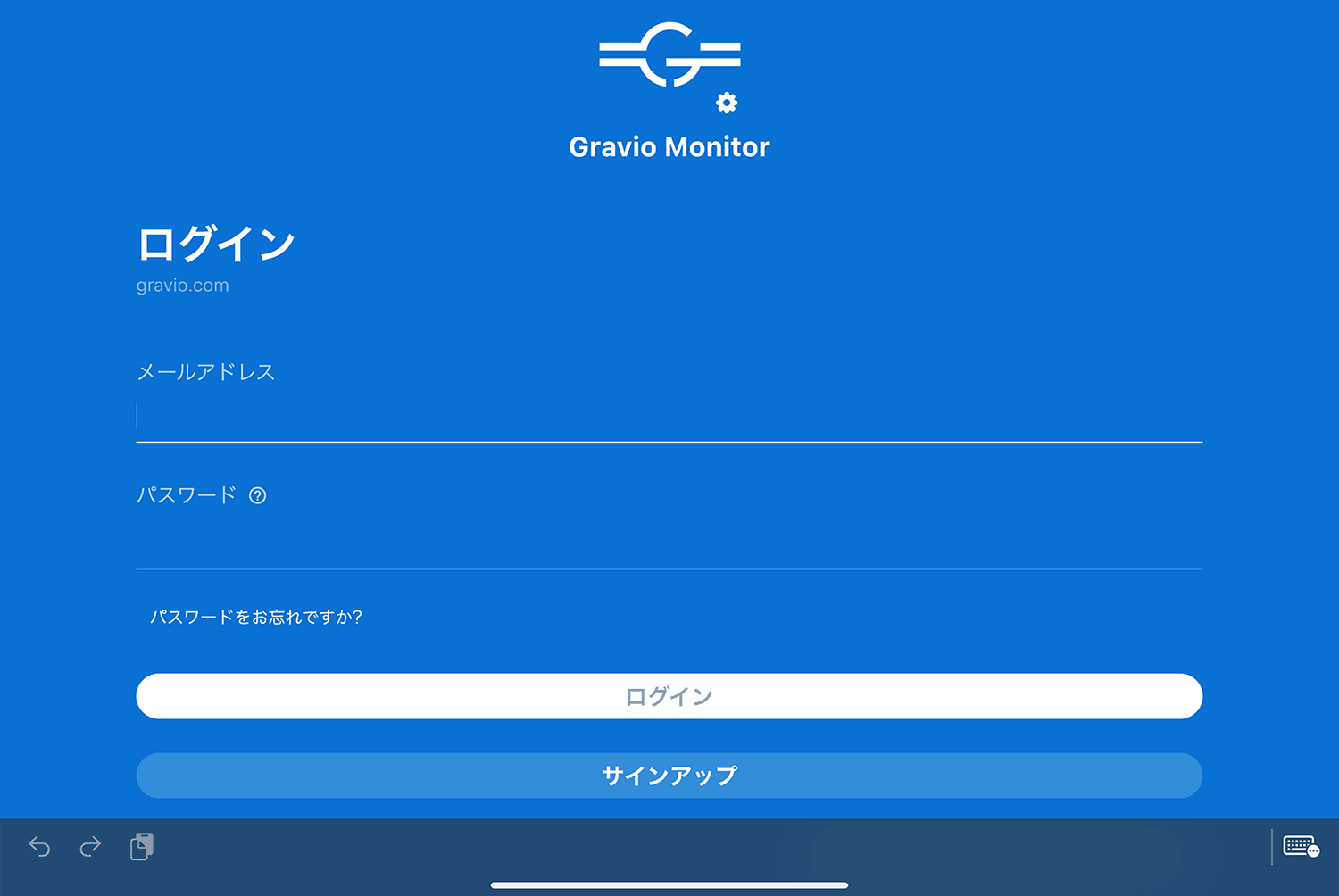
インストールしたアプリを起動し、Gravio Studioで使っているアカウント情報を入力してログインします。

ログインすると、iPadが接続しているものと同じネットワーク内のHubKitが表示されます。
表示されたHubKitのアイコンをタップします。

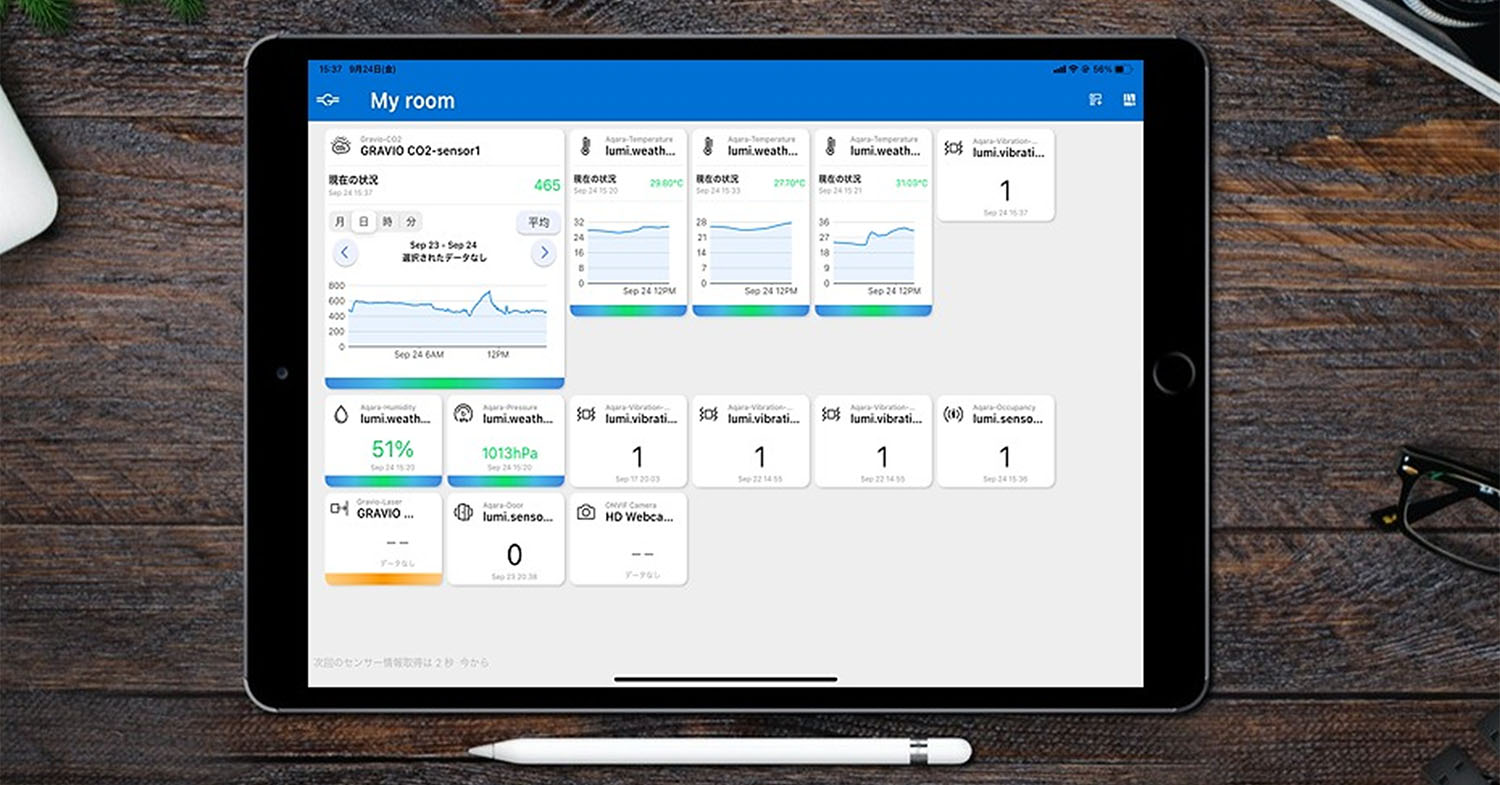
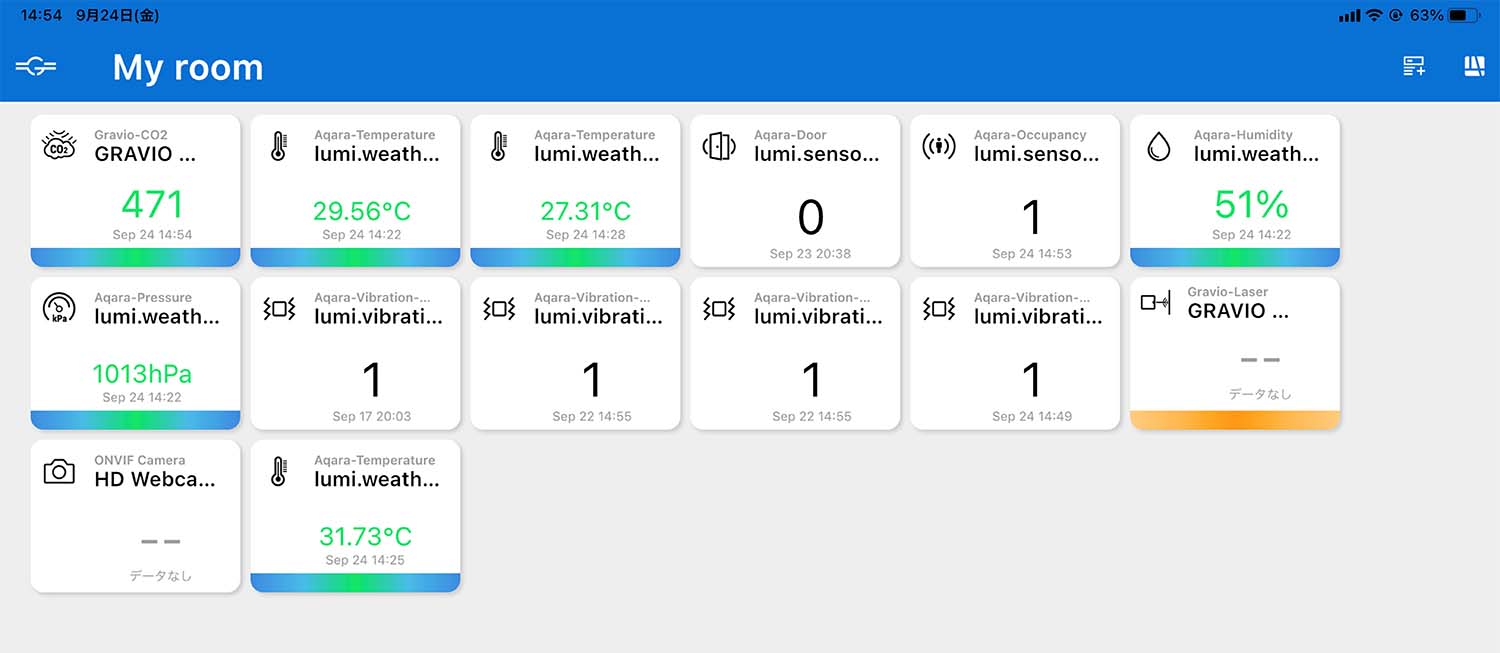
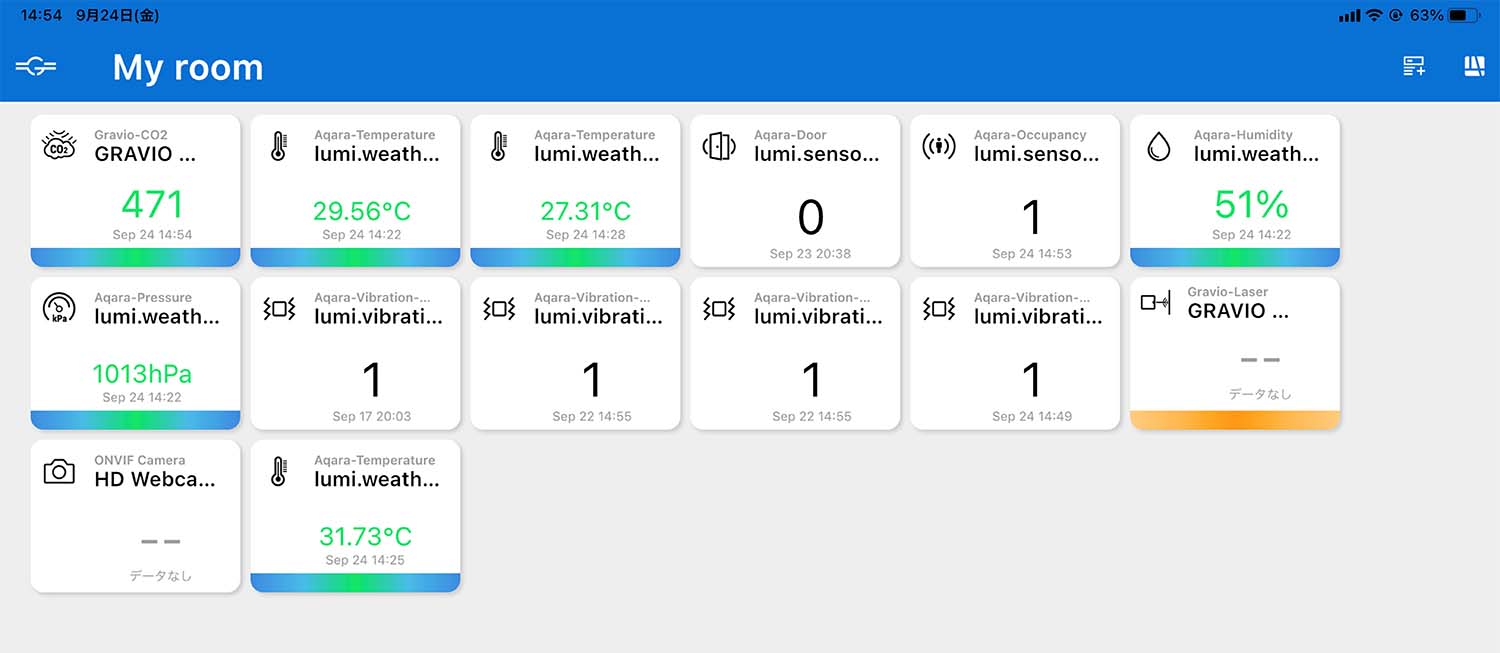
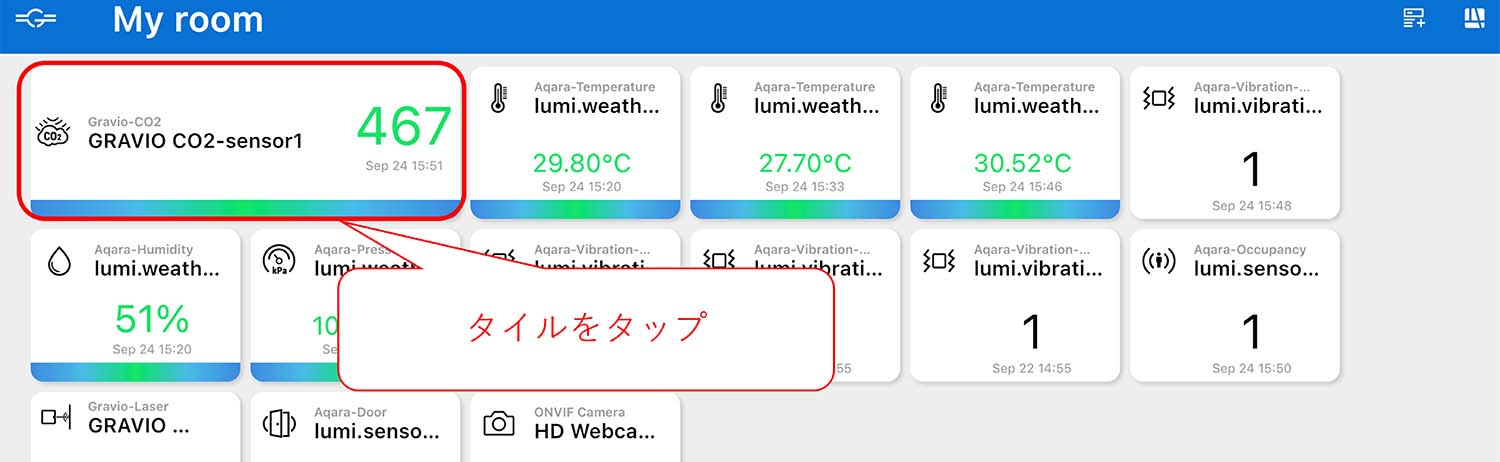
タップすると、そのHubKitにペアリングされているセンサーの最新データが一覧で表示されます。

ここまであっという間でしたね。ログインするだけでデータを可視化できてしまいます。簡単すぎてここまでは説明するところがほとんど無いです。
この後は、機能説明をしていきますね。
最初に表示されたこの一覧画面ですが、タイルの並び順とサイズの変更、およびグラフ表示設定が可能です。

並び順の変更
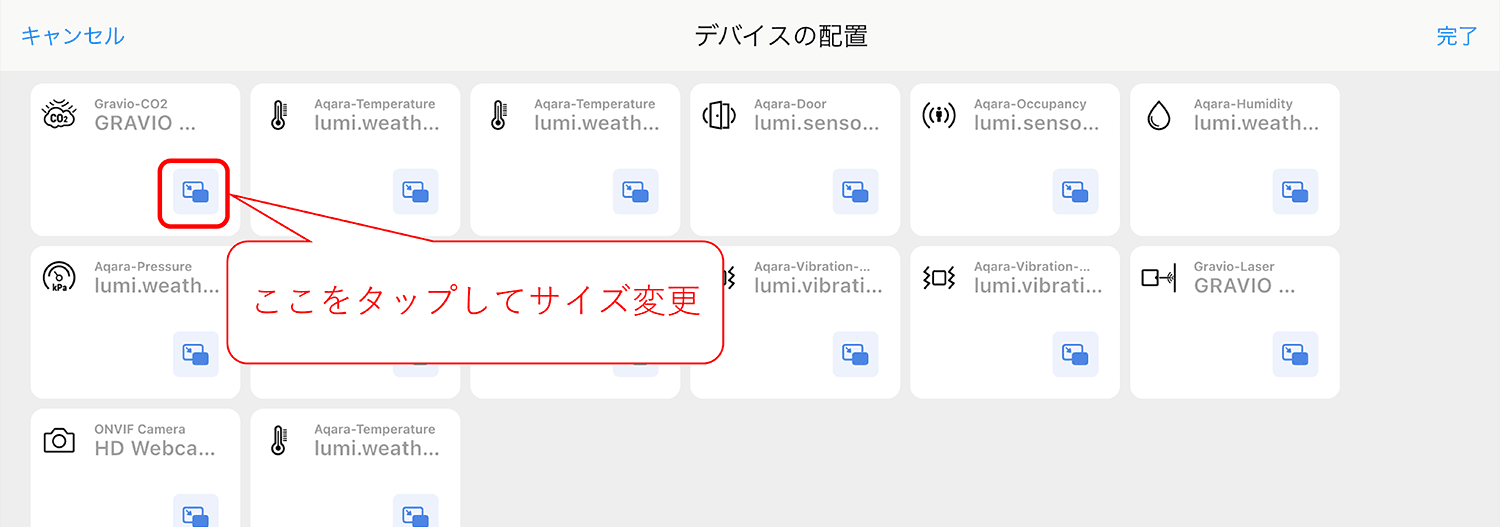
各タイルを長押しすると、設定画面(デバイスの配置)に変わります。
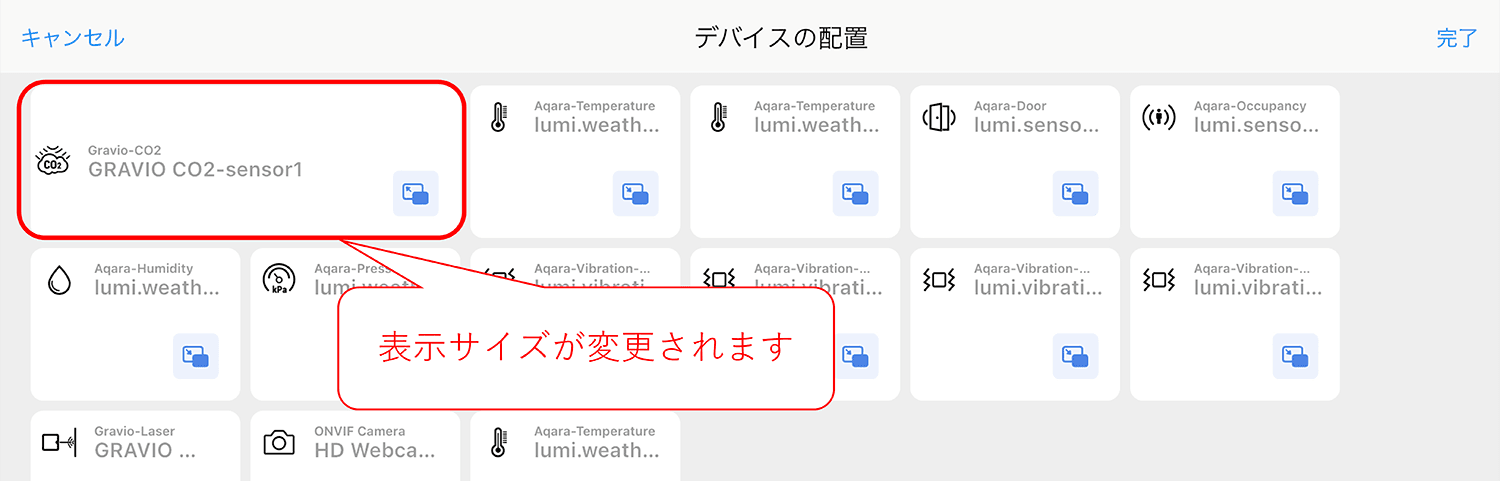
各タイル下のボタンをタップすると、サイズが変わります。
サイズを変えることで、この後に説明するグラフのX軸(時間軸)の単位を簡単に変える事ができるようになります。



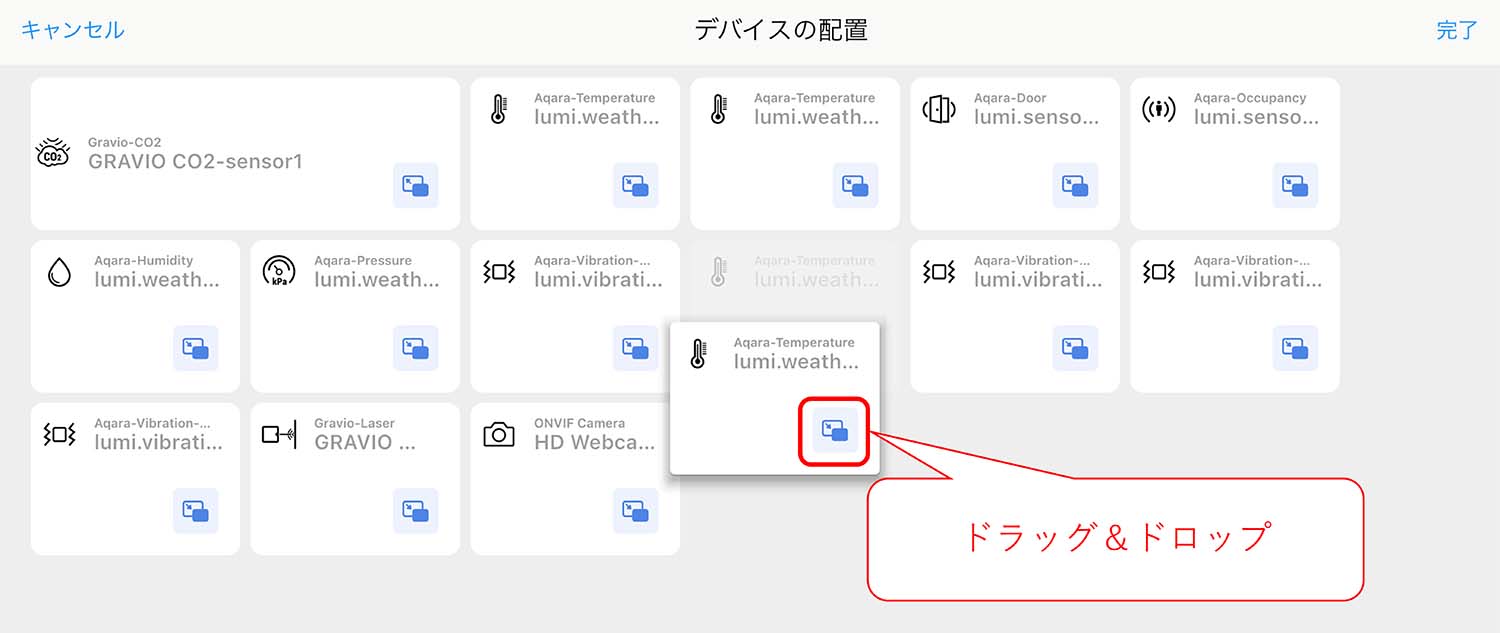
並び順の変更
先ほど同様、タイルを長押しした後の設定画面で、サイズ変更の際にタップした青のボタンをドラッグ&ドロップすることで変更ができます。

グラフの表示設定
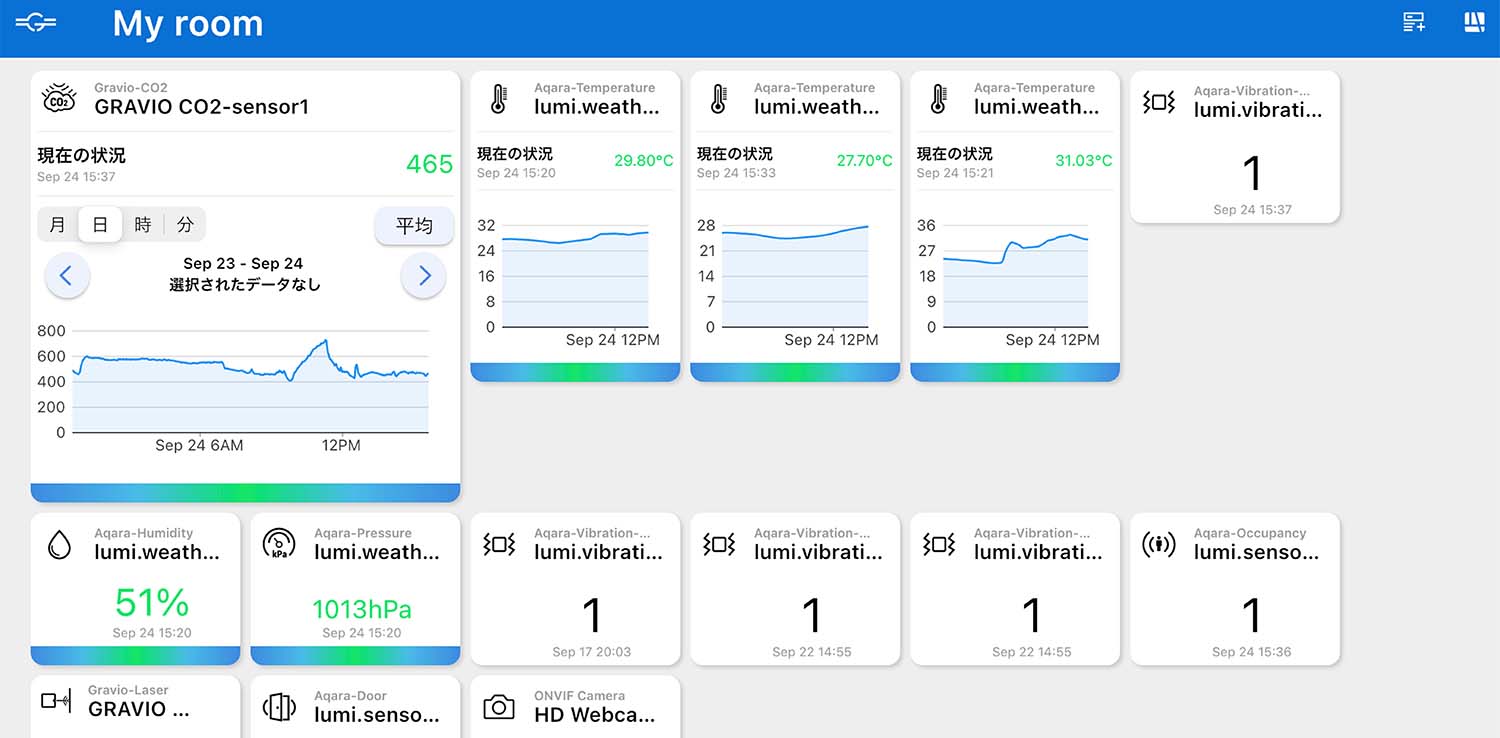
一覧画面で、グラフを表示させたいセンサーのタイルをタップすると、グラフが表示されます。
タイルサイズを横長にしている場合は、グラフのX軸(時間軸)を簡単に設定切り替えできるようなボタンと、平均を表示するボタンが追加されます。
タイルサイズが初期設定の場合は、サイズの小さいグラフが表示されます。


任意の画像データ(平面図など)上に、リアルタイムのセンサーデータをオーバーレイ表示できます。
例えば、ビルのフロアマップなどを用いて、フロアマップ上に各部屋の温度状況を載せて表示するといったことができます。
今回は、私が作成したフロアマップのサンプル画像を使って説明します。(サンプル画像のクオリティは不問でお願いしますw)

写真の追加
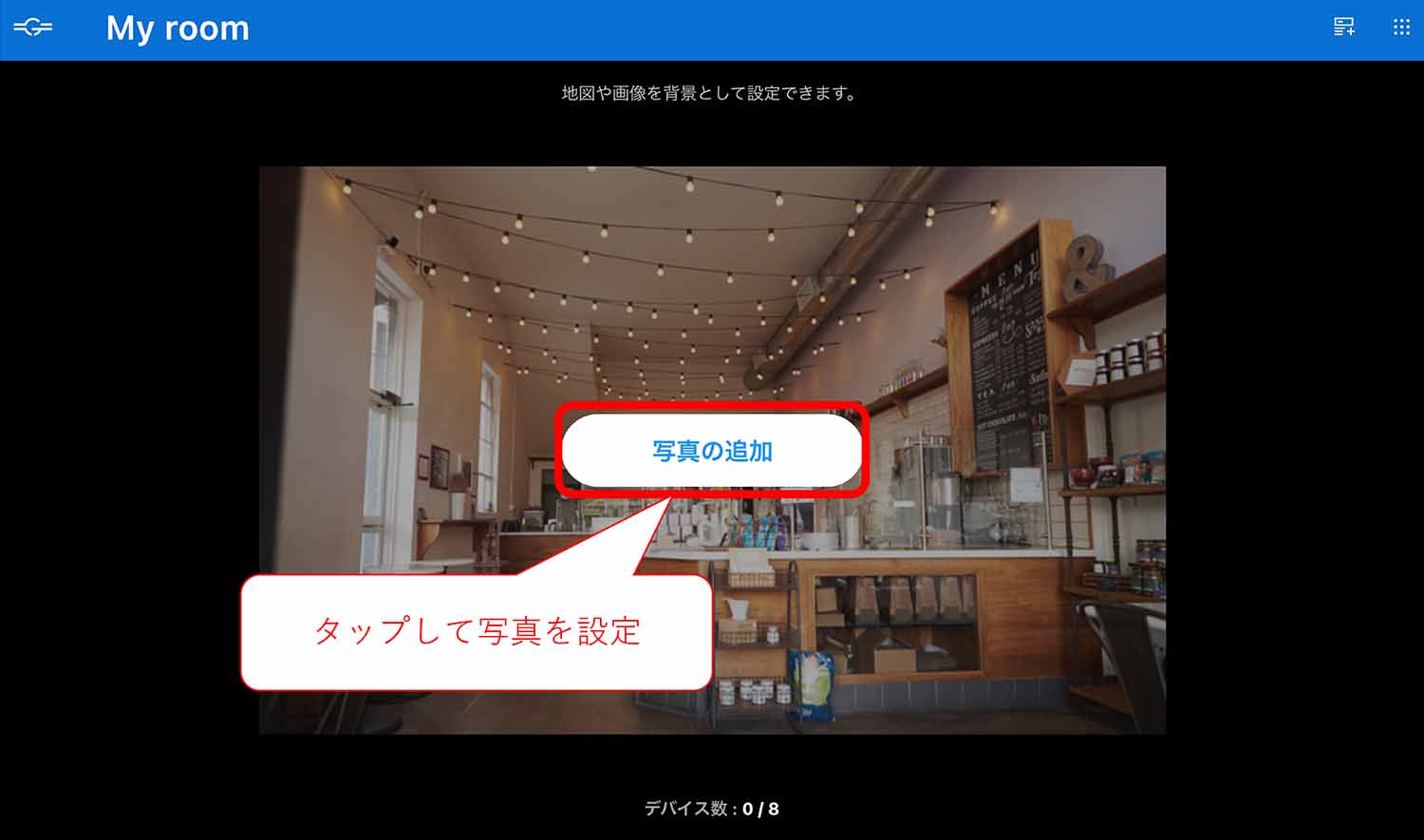
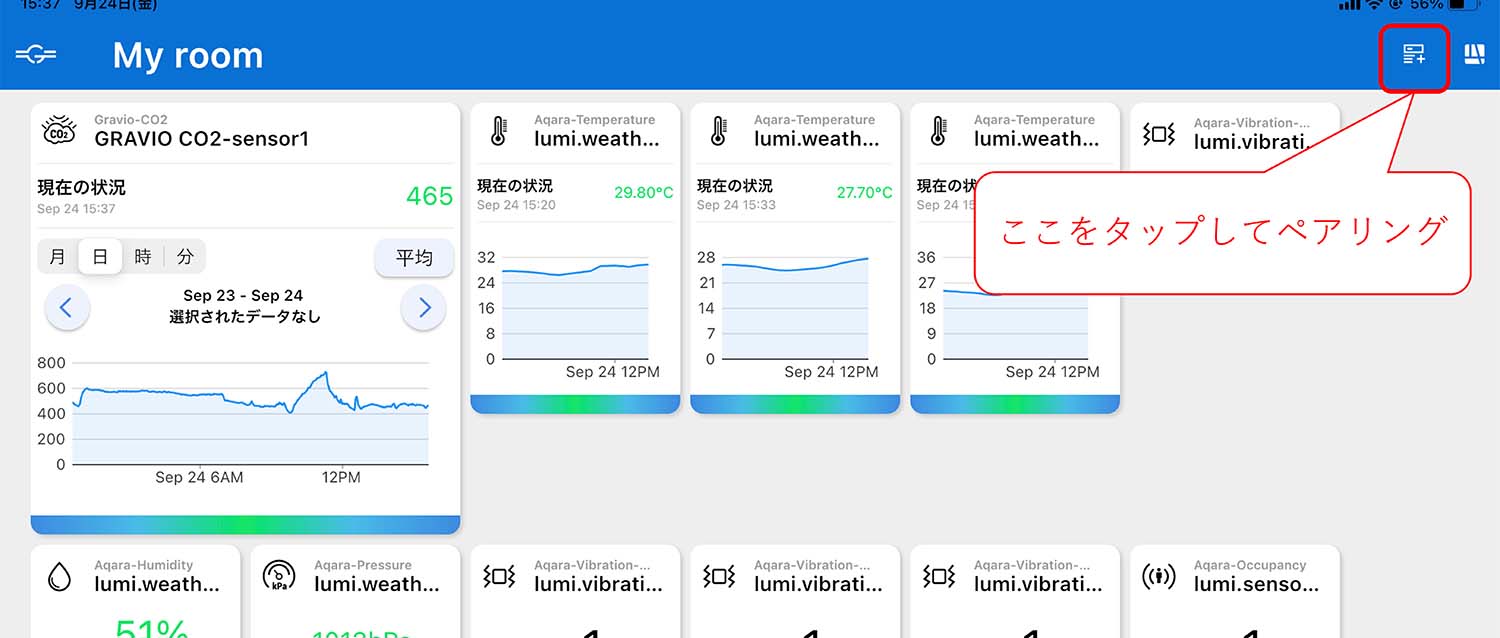
一覧画面右上をタップして、写真の追加画面へ遷移します。
「写真の追加」をタップして、希望の画像データを選択します。


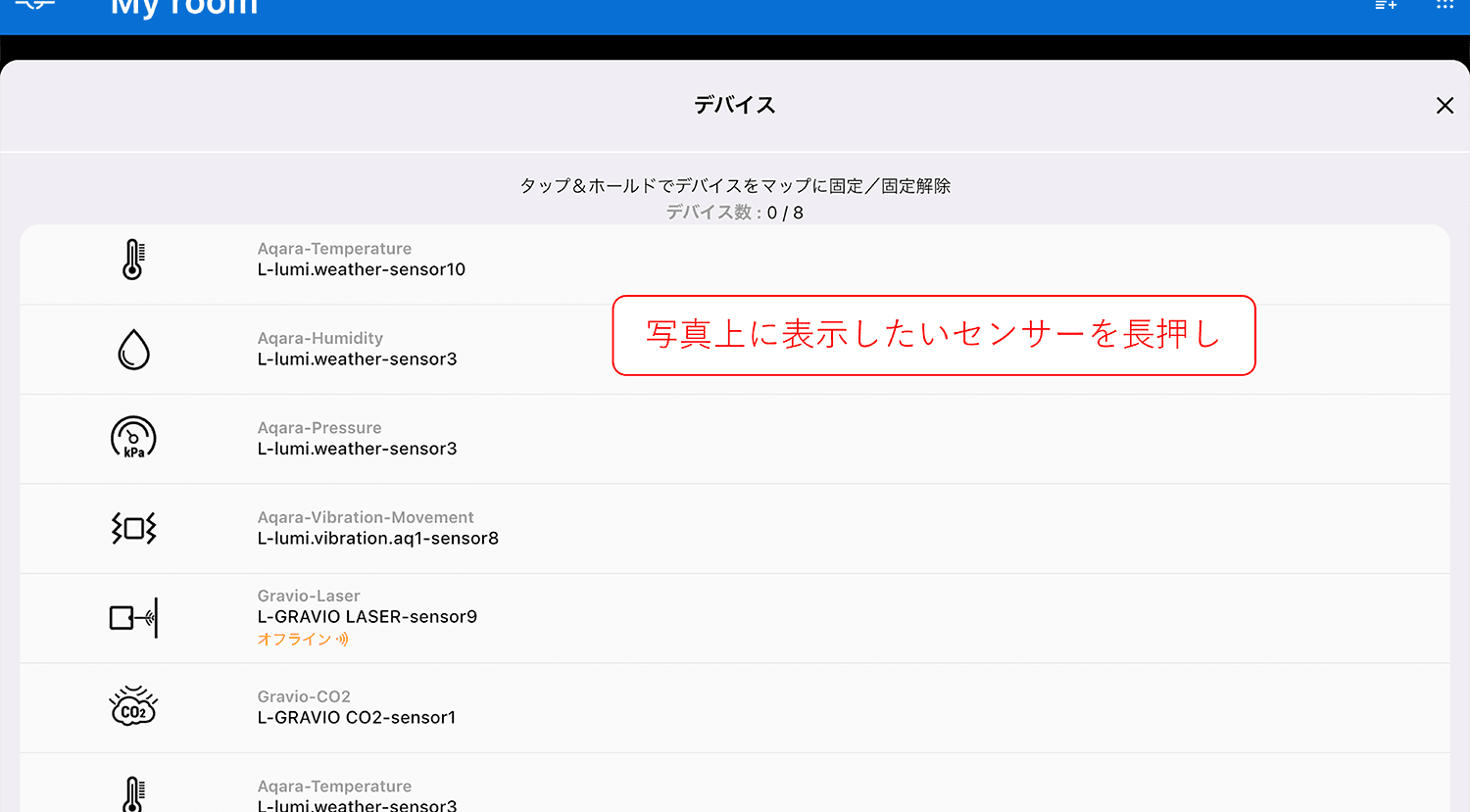
写真上に載せたいセンターデータの選択
写真の選択が完了したら、写真上に載せるデータを選択します。
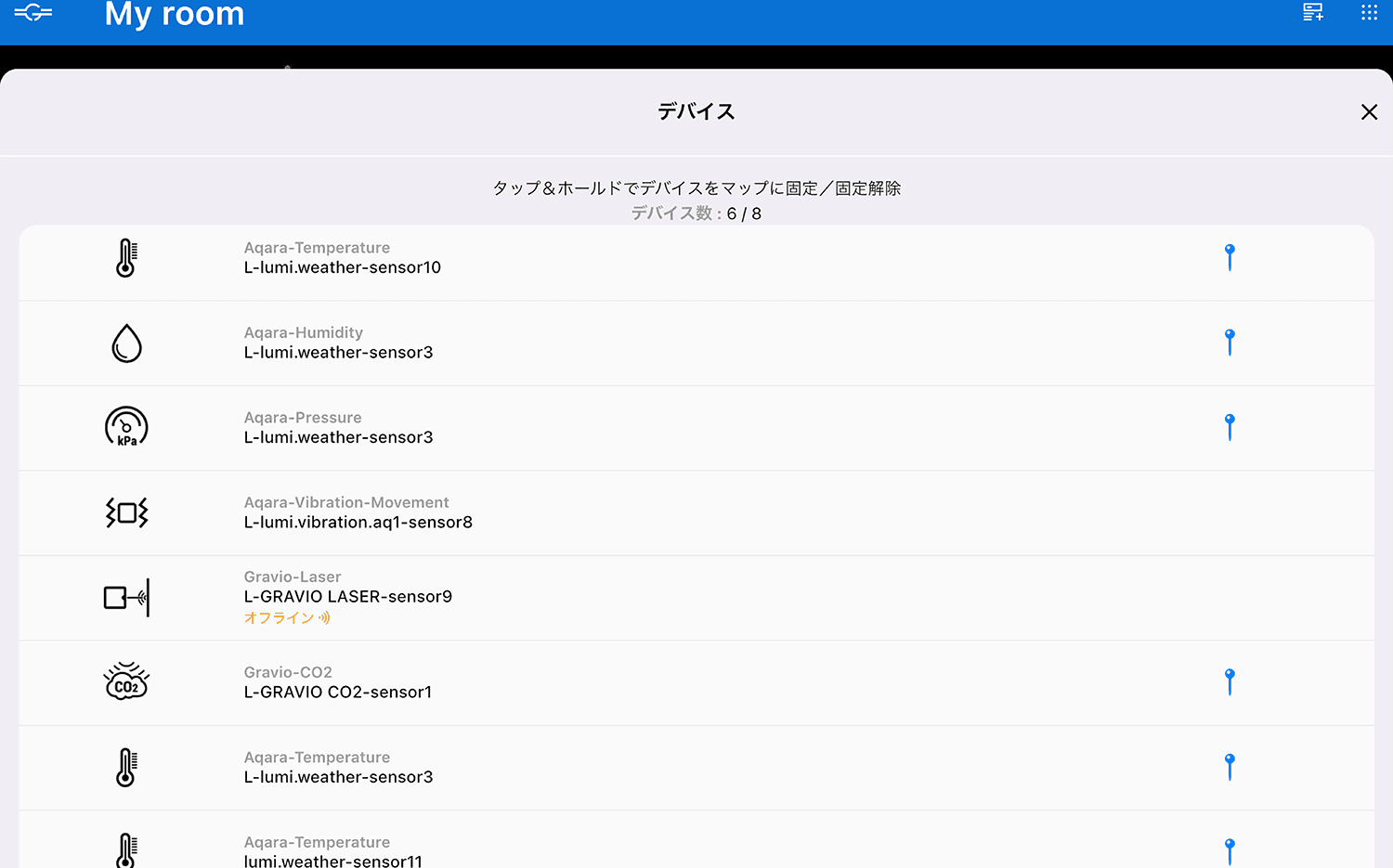
ペアリング済みセンサーがリストで表示されるので、長押しして選びます。



センサーデータを設置場所と合わせて表示
ドラッグ&ドロップで配置を変えられるので、好みの位置に配置します。
例:会議室Cでは、クライメイトセンサーを設置しており、それで取得している温度と湿度と大気圧のデータを表示しています。

以上です。非常に簡単に設定が完了したかと思います。
これを見れば、各設置場所のセンサーの値が一目で分かるというものになります。
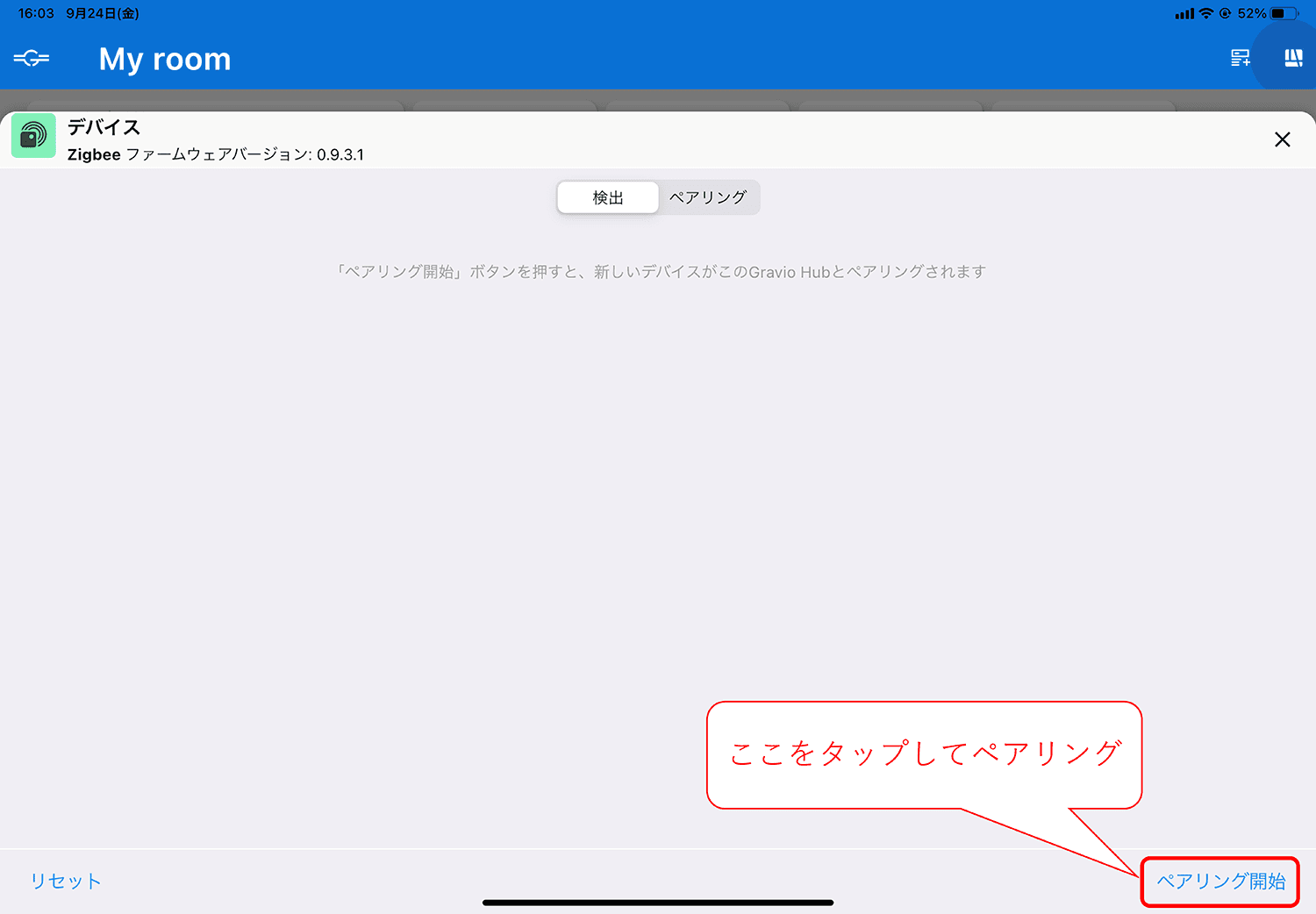
Gravio Monitorではセンサーのペアリングも可能です。
ペアリング画面を開き、「ペアリングを開始」ボタンをタップすればOKです。
その後は、ペアリングしたいセンサーの物理ボタンを長押ししてください。(Gravio Studioでペアリングするのとやり方は同じです)
この機能により、現地にて追加でセンサーを接続したいときに、PCでGravio Studioを立ち上げるよりも手軽かつ迅速にペアリングできるようになります。


まとめ
今回は、Gravio最新版(4.4)の機能強化の中でも非常に重要なGravio Monitorについて、
- 何が出来るのか
- 基本の使い方
- 各機能の設定方法
をご紹介しました。
ブラウザ不要の専用アプリですので、端末に合わせた最適表示をリニアに実現できます。もちろん、弊社が得意とする「ノーコード」でアプリの表示を簡単に設定することが可能となっています。
ご紹介したように、細かい機能としては色々ありますが、アプリをインストールしてログインするだけで、BIツールとしてスグに使えてしまうというのは、現場の方主導で使われることの多いGravioならではかもしれませんね。
今回ご紹介したGravio Monitorは無償で使用できるので、
































.jpg)













