【入社2ヶ月の新人が挑戦】現場データをセンサーで取得し、Microsoft Excelに自動で書き出してみた

初めまして、5月からグローバルGravio事業部に配属されました新入社員のシムです。
Gravioは、ノーコードで「誰でも簡単に」センサーやAIを含む様々な現場のデータを収集・活用できるサービスですが、果たして本当に可能なのか、新人であるシムが直接試してみたいと思います。 ITシステムに関する知識が浅い今こそ、本ブログを書くにあたってベストなタイミングなのでは?などと勝手に思っています(笑)
今回は、Gravio公式のブログやテンプレート広場などに掲載されている情報を参考に、CO2濃度の値を収集して、そのデータをMicrosoft Excelに自動で書き出すところまで行います。
私のITスキルは、
- センサーなどを用いたシステム構築は未経験
- プログラミングなどの開発経験もない
といった状態なので、本当にできるのか、ちょっと不安でもありますが、やってみないと始まらない!ということで、頑張ります。
はじめに
やりたいこと
CO2センサーで収集したデータをMicrosoft Excelに自動で書き出して可視化する。

用意するもの
- Gravio(有料版)アカウント
- Gravio Hub2(現時点でのバージョン:4.6.1-7478)
- Gravio Studioを使うためのPC(Windows/Mac)
ハードウェア要件詳細はこちらからご確認ください。 - 無償貸出Gravioセンサー:Gravio CO2センサー( ZigBee )
- Type-C ケーブル2本
- インターネット環境
インストールするもの
- Gravio Studio4 (執筆時のバージョン:4.6.1-7478 )
- Gravioテンプレート(より簡単に動作設定を行うため使用します)
目次
- Step 1. Gravio Hub2のセットアップ(データ収集機材の設定)
- Step 2. GravioStudioのセットアップ(ノーコード設定アプリの導入)
- Step 3. CO2センサーのペアリング
- Step 4. CO2データの収集設定と確認
- Step 5. テンプレートを使ってExcelに自動書き出し
簡単にできると聞いていたのに思ったよりもステップが多くないか…と一抹の不安がよぎりましたが、自分でも本当に設定していくことが出来るのかトライしていこうと思います!レッツスタート!

まず最初に、現場データ収集の「中心」となるGravio Hub 2 を使えるようにするため、ネットワークの設定を行います。
Gravio Hub2を起動させるためにType-Cケーブルをつなげて電源を入れます。


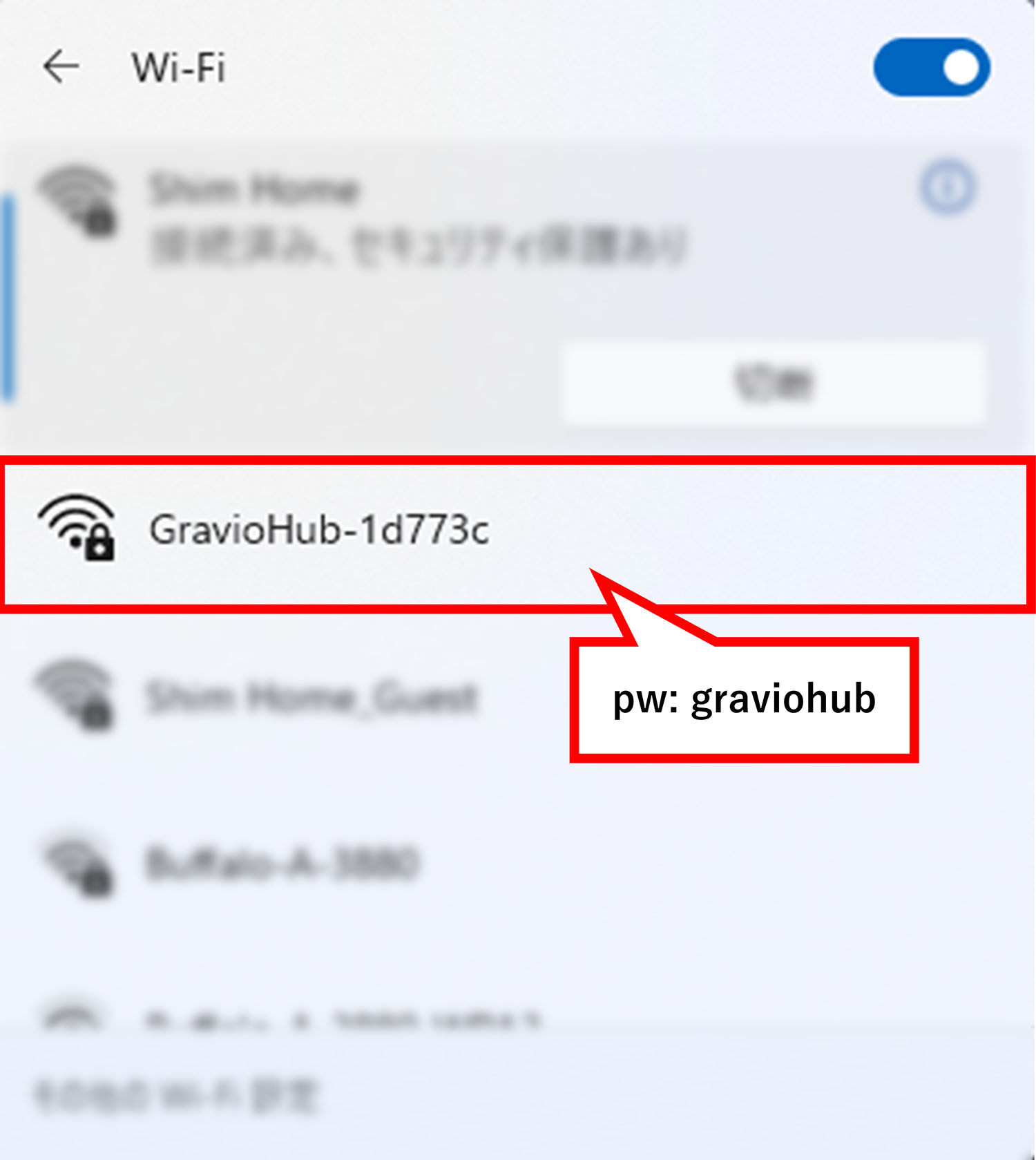
このようにGravio Hub2に青いランプが点灯されてしばらく待っていると、ご自身のパソコンのWiFi一覧に「GravioHubXXXXXXXXXXX」という名称のSSIDがでてくるので接続します。
パスワードは「graviohub」です。

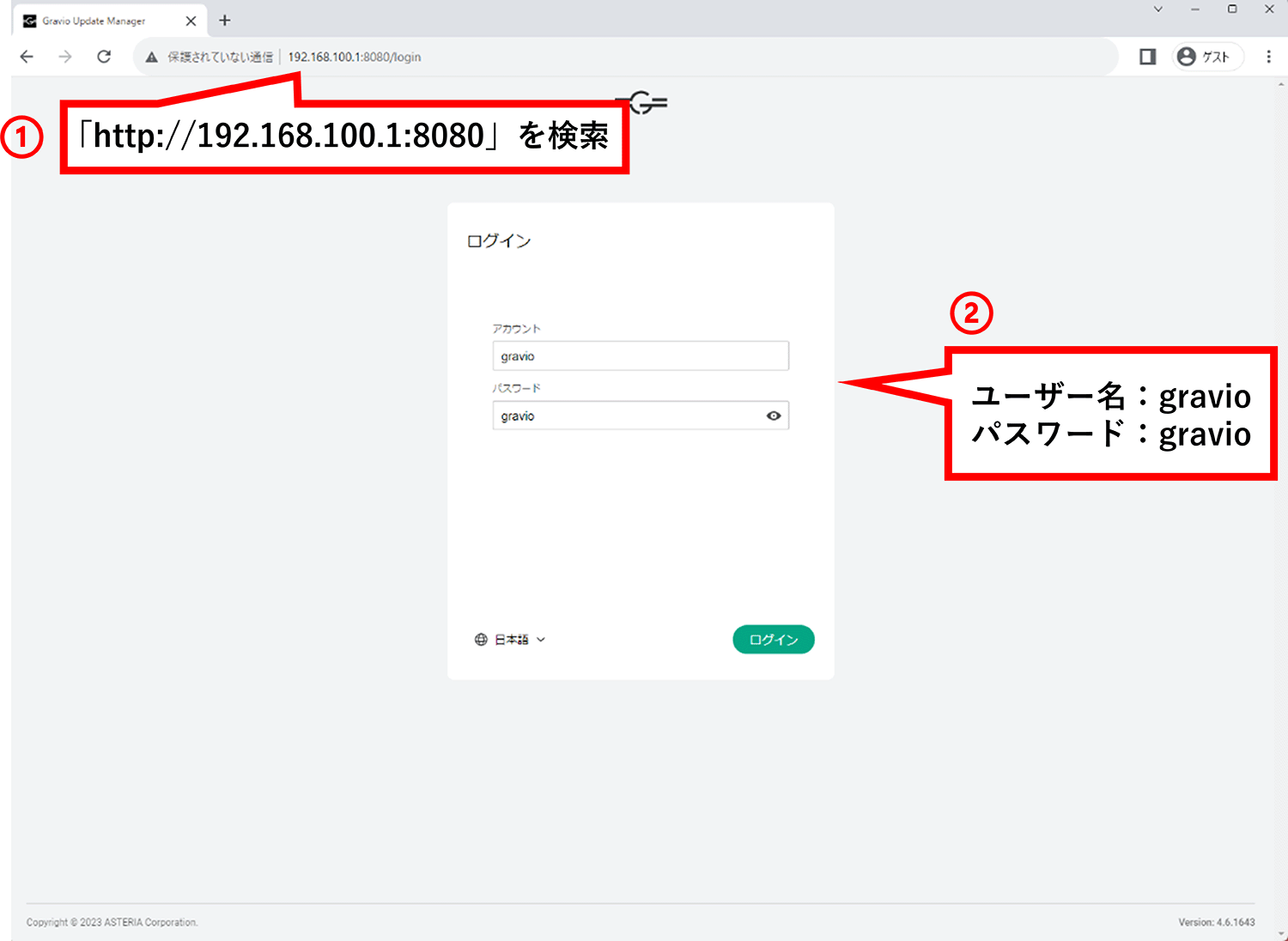
繋いだ後に、ブラウザから「http://192.168.100.1:8080」と入力してGravio Update Managerを開きます。以下の情報を入力してログインします。
- ユーザー名:gravio
- パスワード:gravio

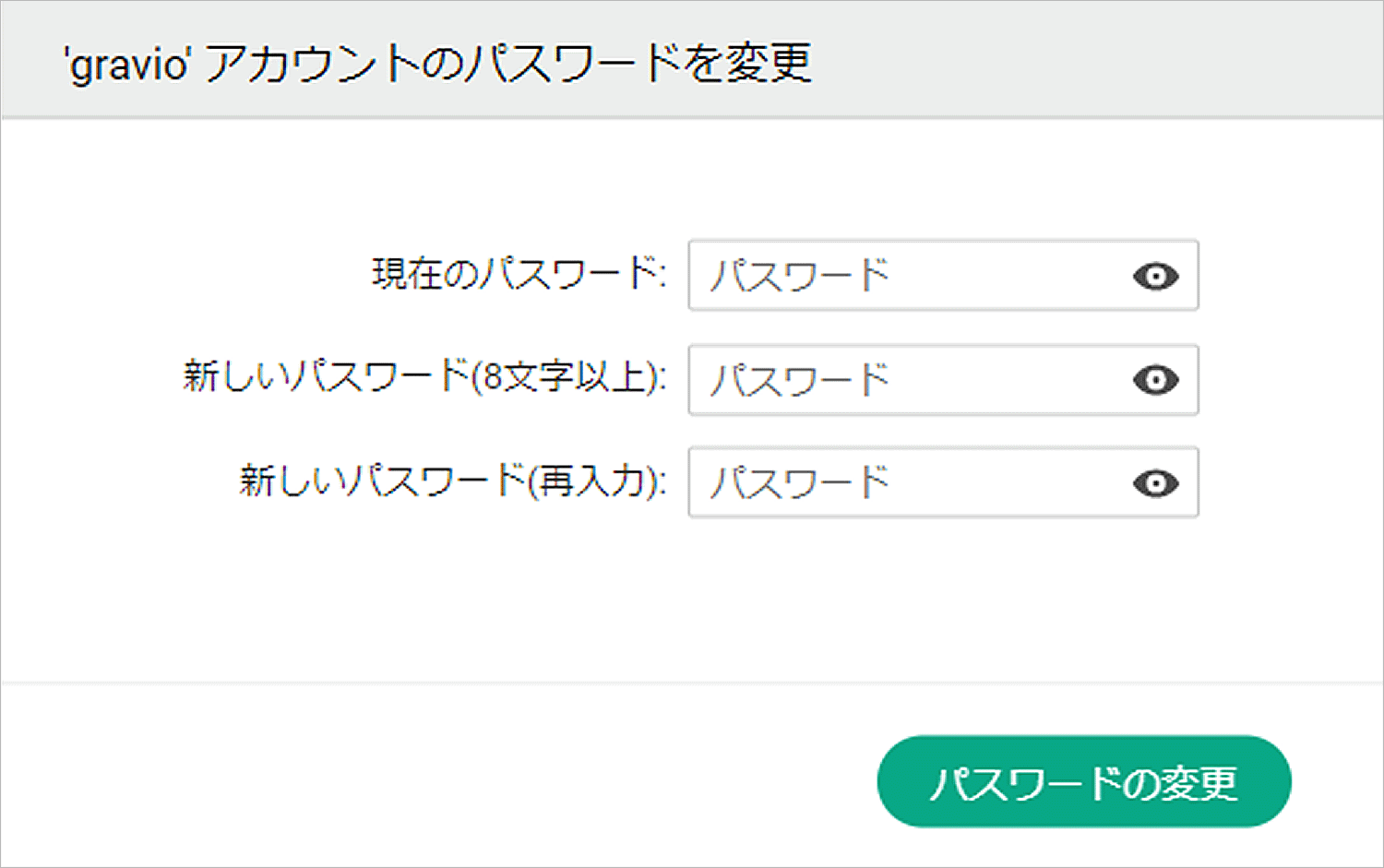
最初にログインするときにパスワードを変更するパネルが表示されますので、現在のパスワードと新しいパスワードを入力して「パスワードの変更」ボタンをクリックします。以降は新しいパスワードを使用します。

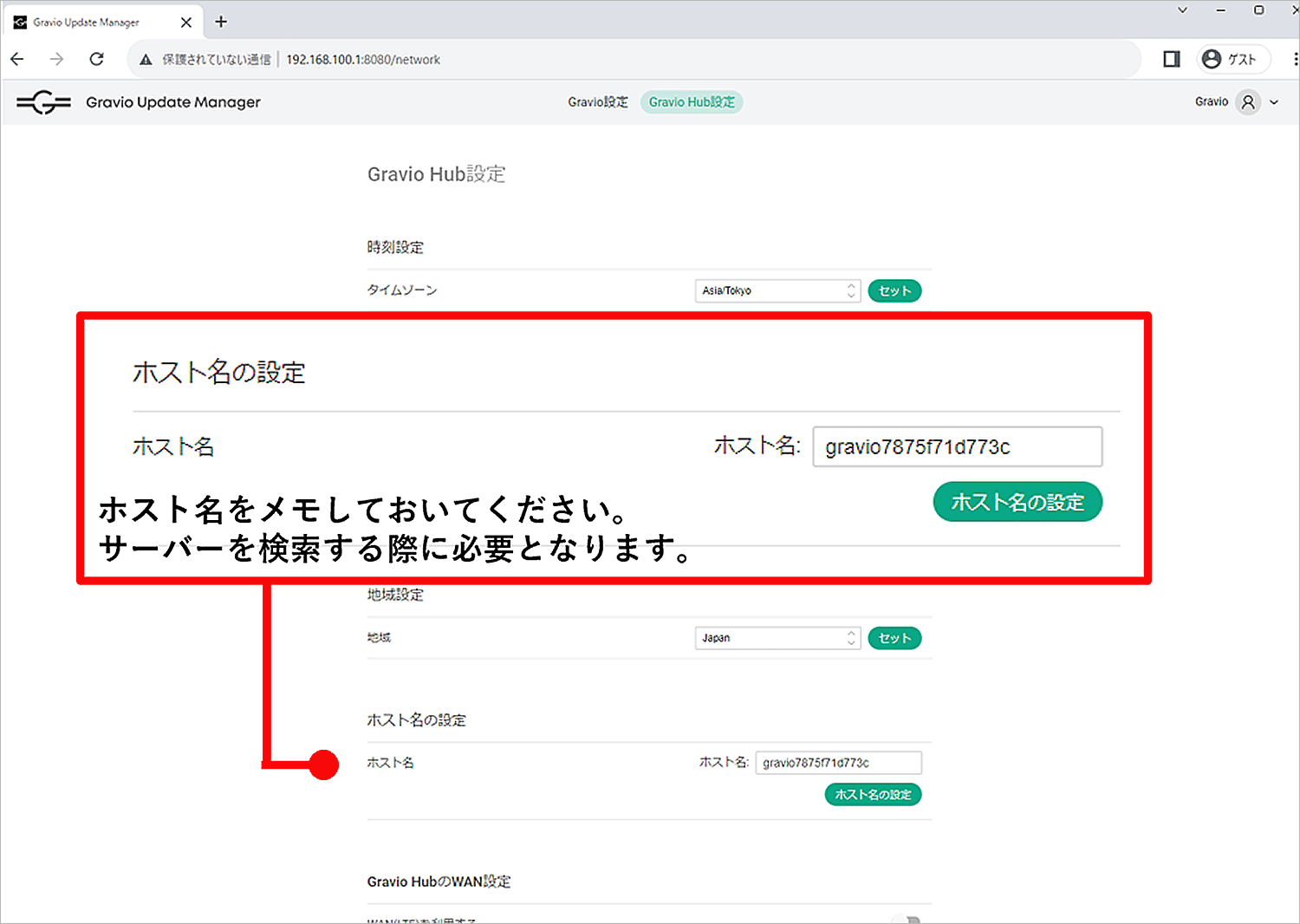
ネットワークの設定を行う前にホスト名をメモしておきます。(後で必要になります)
ホスト名は変更することができますので、私の場合は覚えやすく「shim」と名付けました。

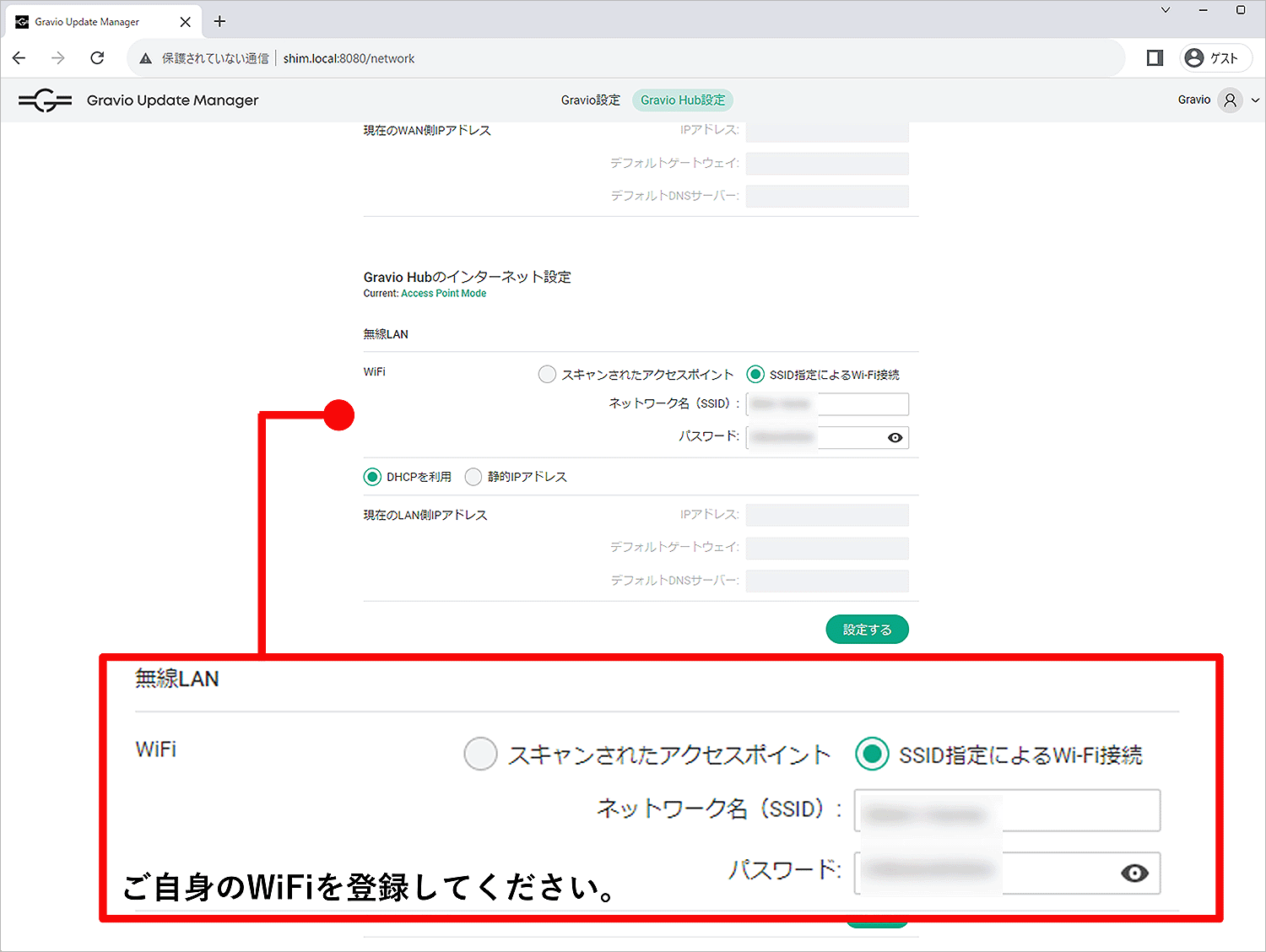
続いてネットワークの設定です。
私はGravio Hub2の置き場所を必要に応じて変えられるように今回はWiFiで利用できるように設定してみました。
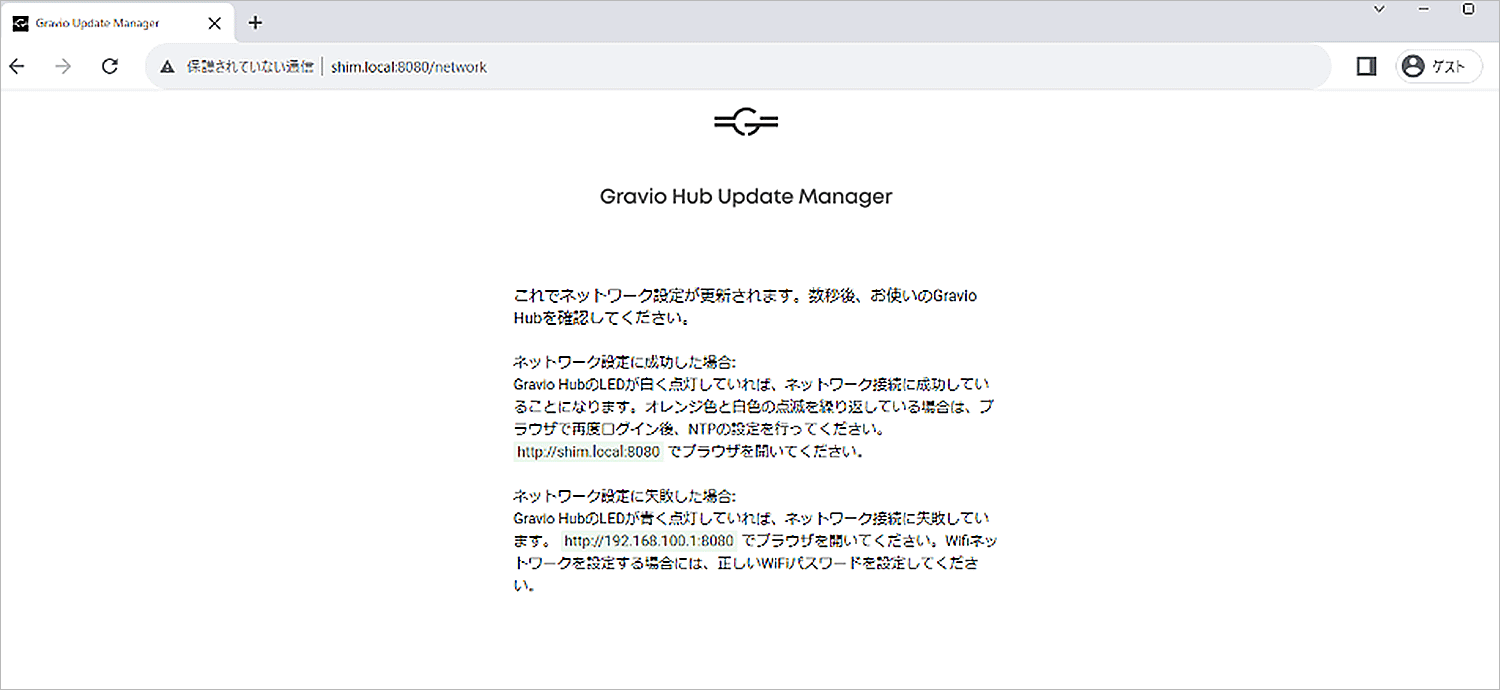
すべての入力が終わりましたら「設定する」をクリックします。すると、Gravio Hub2が自動で再起動します。


このように白いランプが点灯したら、正常にネットワークに接続しています。これでStep1 は完了です。
実は、自分で写真を撮ってみて、「ん?なんか赤っぽい光り方だな」と思いましたので、電源OFF時に表示する「赤」ランプの点灯画像も参考につけておきます。

明らかに色が違いますね。
皆さんが実際に設定するときもこのように、白ランプと赤ランプの色を見間違えないよう、ご注意ください。
それでは次のステップに行きましょう!


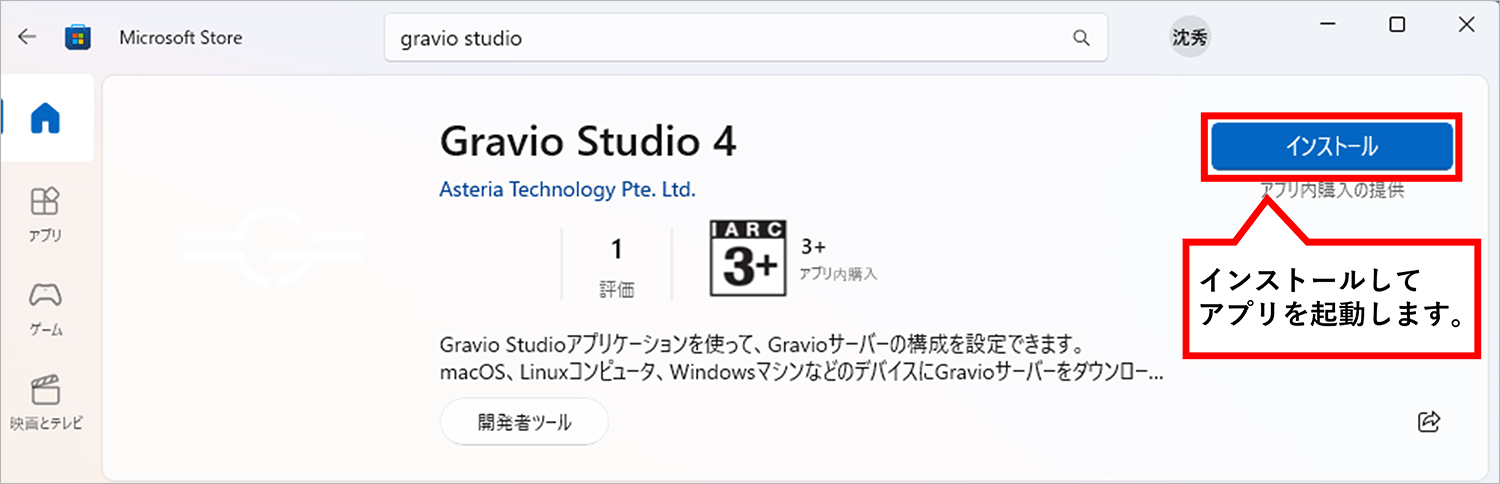
今回は私のPCがWindowsですので、Microsoft Storeで 「Gravio Studio」と検索してGravio Studio4をインストールします。
インストールが完了したらアプリを起動しましょう。

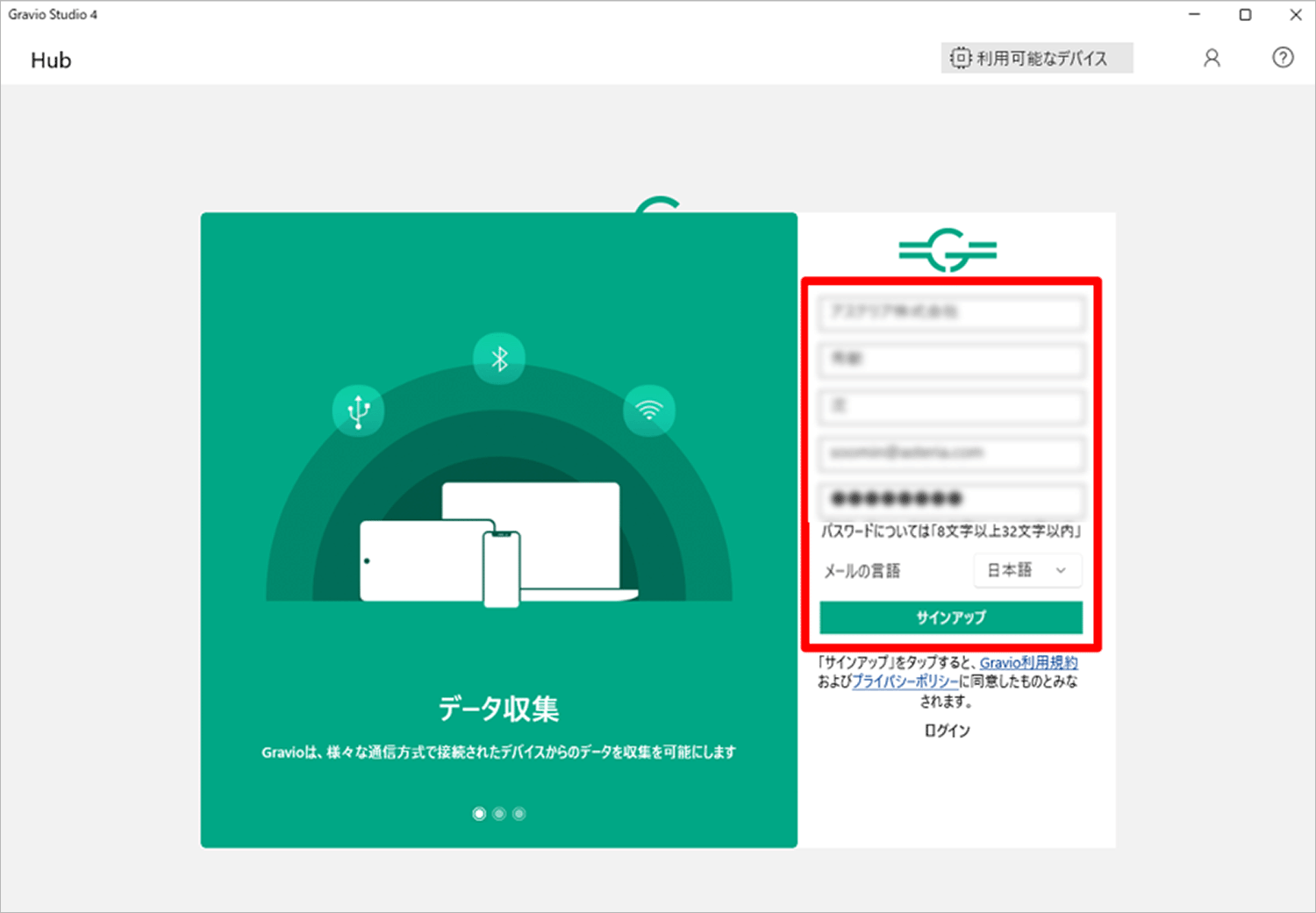
続いて各項目を入力しサインアップします。

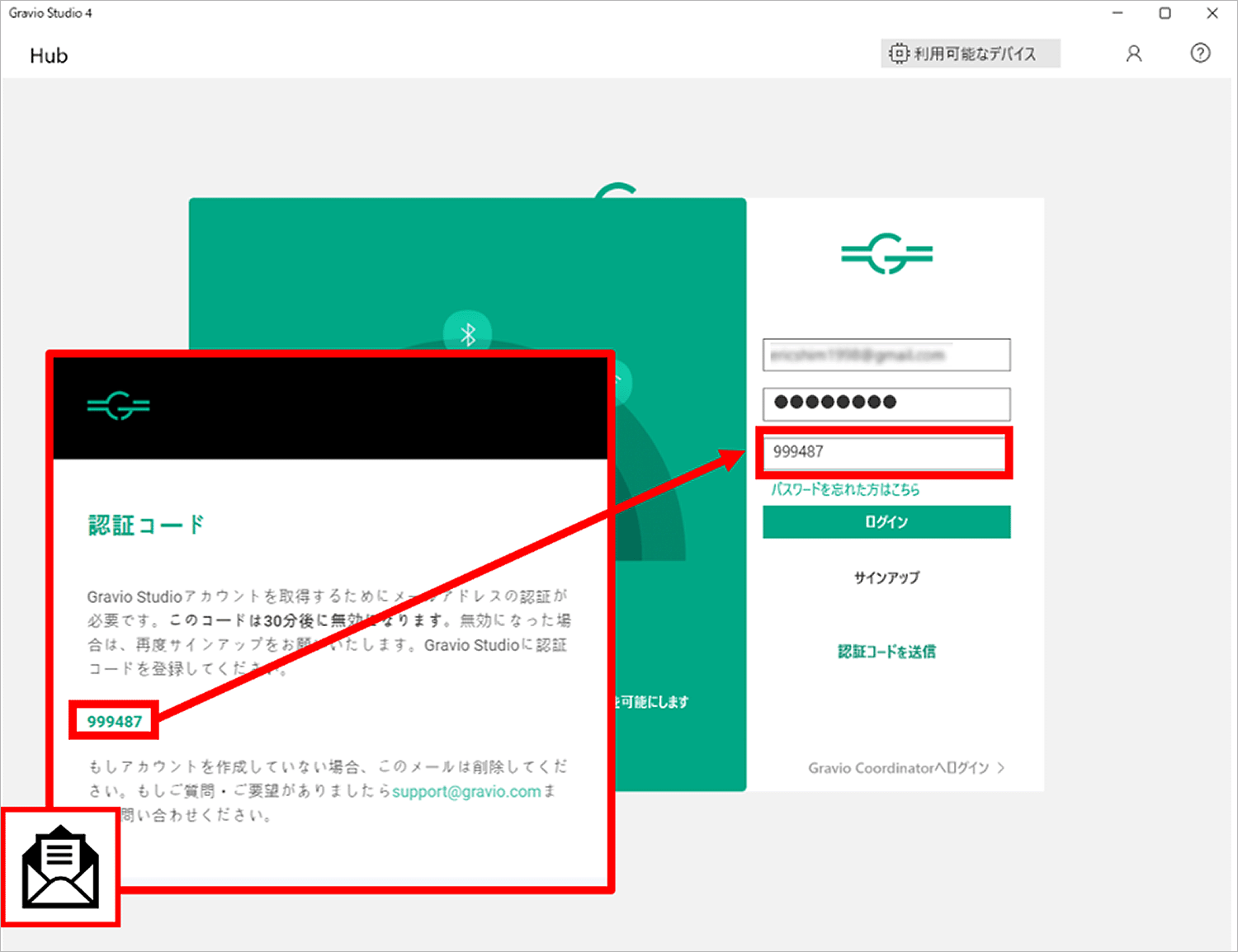
入力したアドレスに「Gravio 認証コードのご連絡」といったメールが届くので、そちらに記載されているコードを入力して登録完了です!

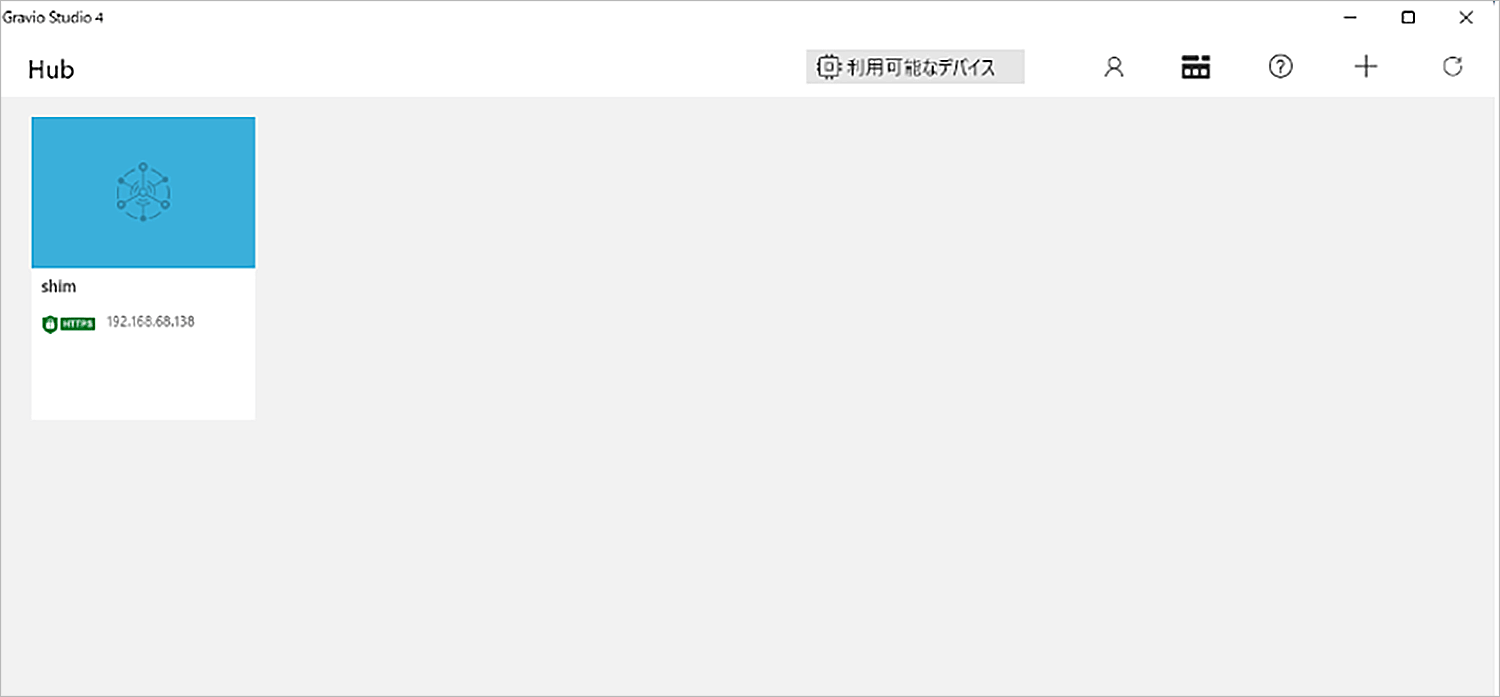
ログインすると、Step 1で設定したホスト名のアイコンが出てきます。今回は、Gravio Hub 2の中にインストールされているGravio HubKitを使いますので、そのアイコンが一つ表示されています。私の場合は「shim」になっていますね。

Gravio Hub2をご利用する方は、Gravio Hub2の中にあらかじめHubKitがインストールされていますので、 Step 1の設定がうまく行っていれば自動で表示されます。
※もしGravio HubKitのアイコンが表示されない場合、以下をご確認ください。
- PCを再起動後、Gravio Studioに自動表示されるか確認する
- 1で表示されない場合、右上の+アイコンをクリックします。
- Hub名はお好きなものを入力します。
- Hub IP欄に、Gravio UpdateManager上でメモしたホスト名を入力します。
- 右下の保存を押し、GravioHubのアイコンが表示されるか確認します。
上記で表示されない場合、大変お手数ですが弊社担当営業までその旨をご連絡下さい。
ここまでで初期設定は完了です!
続いてはセンサーデバイスをペアリングして実際に使ってみましょう!
センサーデバイスとGravio Hub2は「ZigBee」という無線通信でデータをやり取りします。
データをやり取りする前にペアリングを行う必要があります。方法はとても簡単でした。感覚としてはBluetoothのイヤホンをスマホなどにペアリングする感じです。

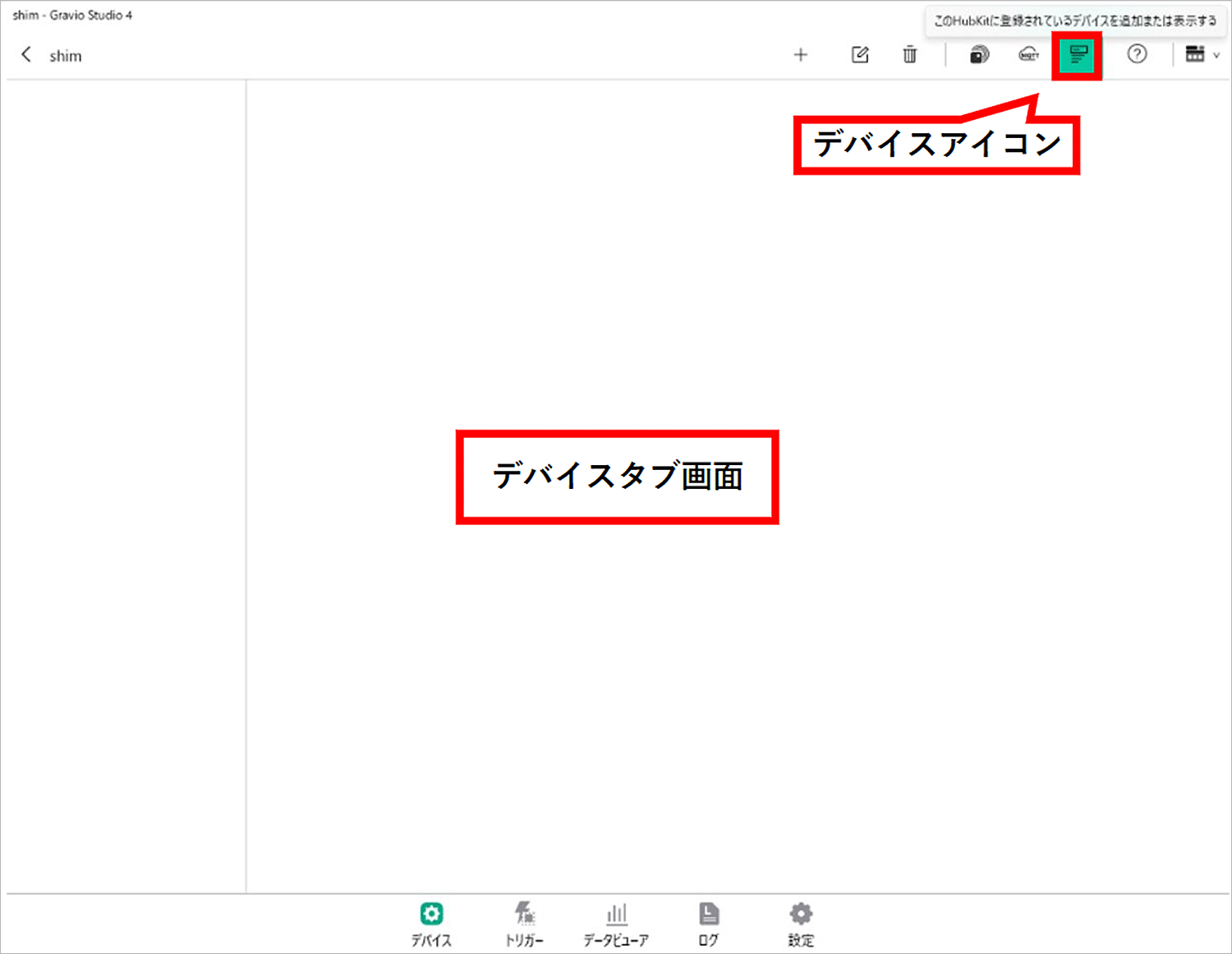
まずは先ほどのHubKitのアイコンをダブルクリックするとこのような画面に移るので、デバイスタブにあるデバイスアイコンをクリックします。

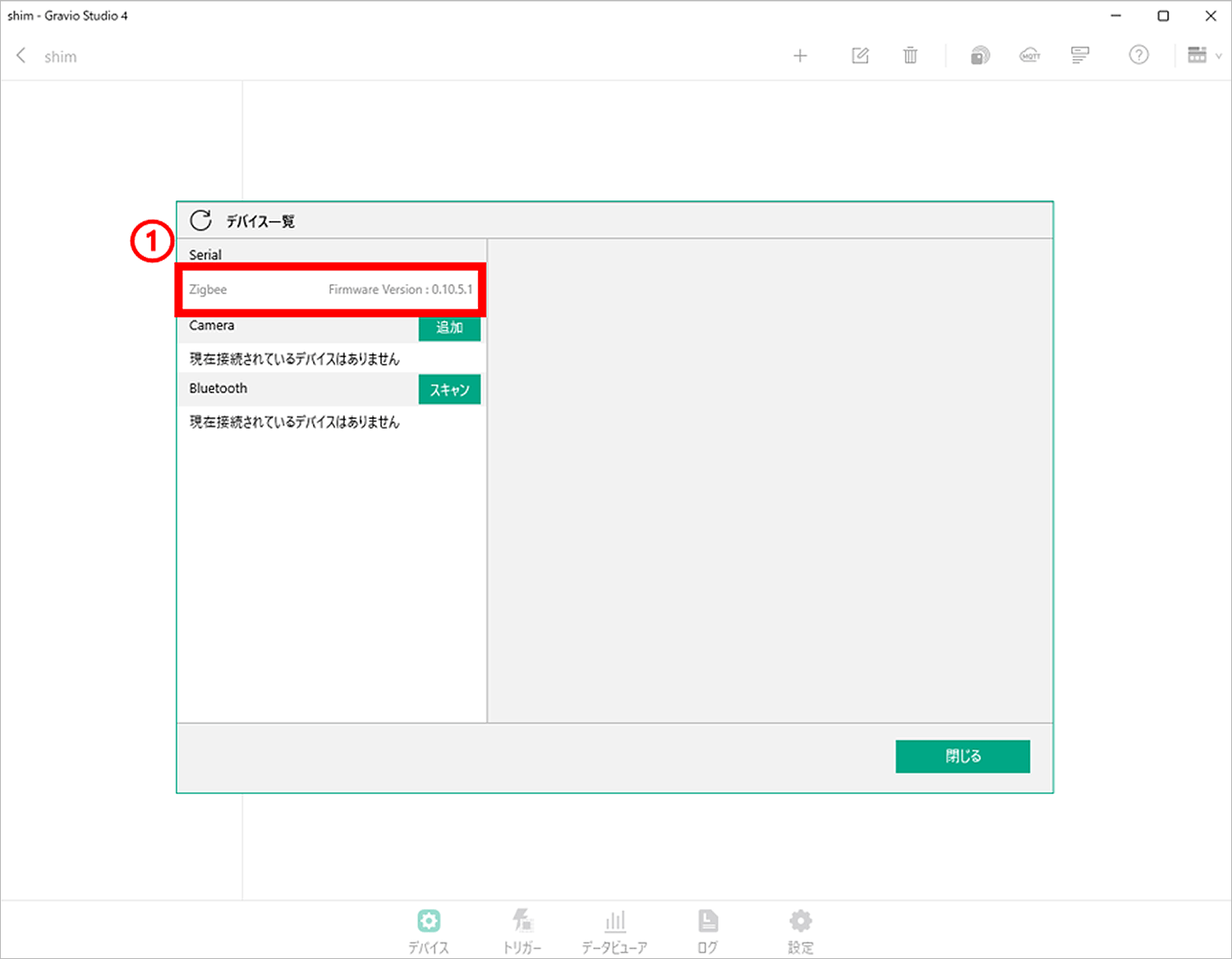
Serialの部分にしばらくすると「Zigbee」と表示されますので、そちらをクリックします。

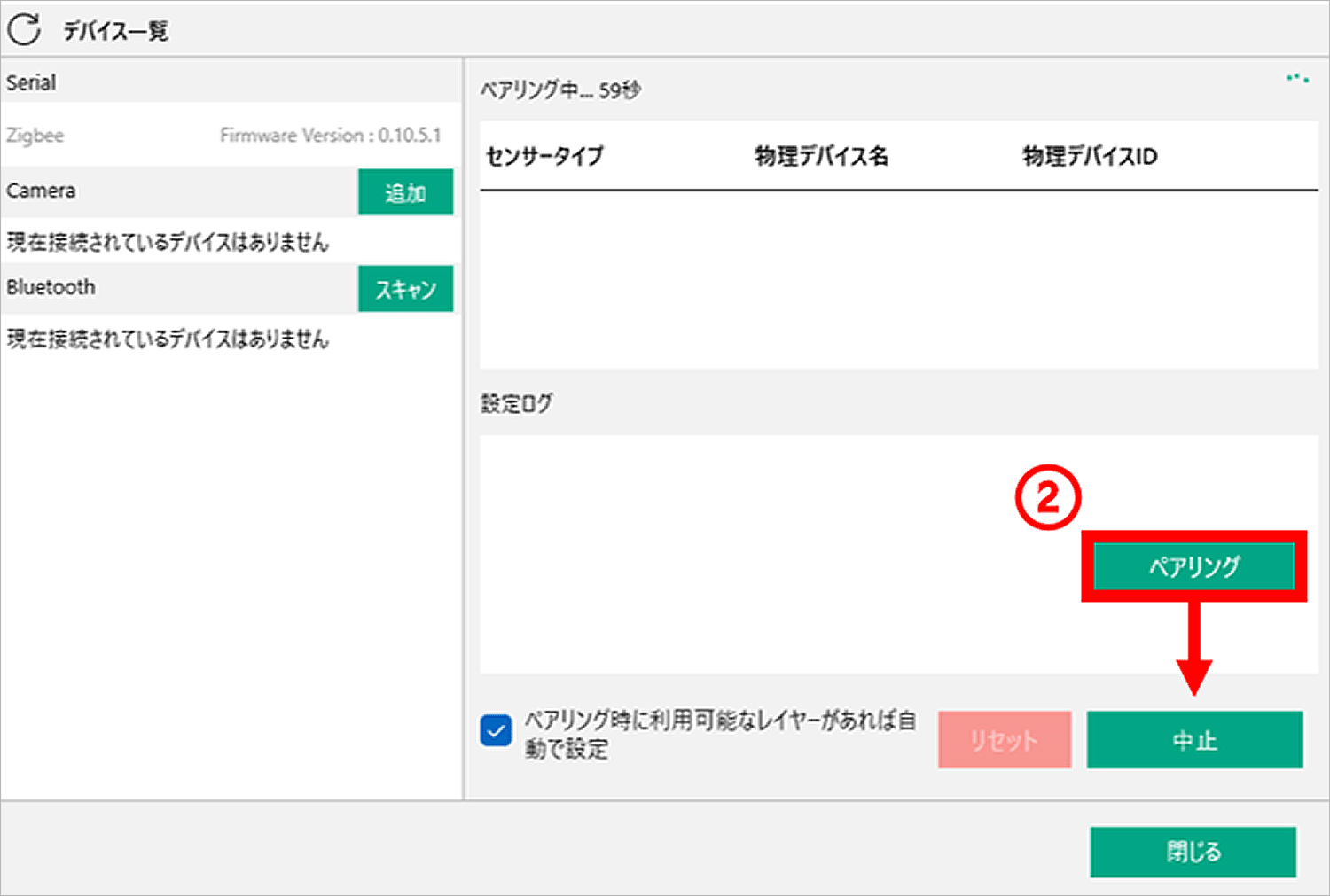
次にペアリングボタンをクリックします。するとカウントダウンが始まりますので、その間にペアリングを行います。

今回はCO2センサーのペアリングを行いますが、違うセンサーデバイスもペアリングの方法は一緒です。

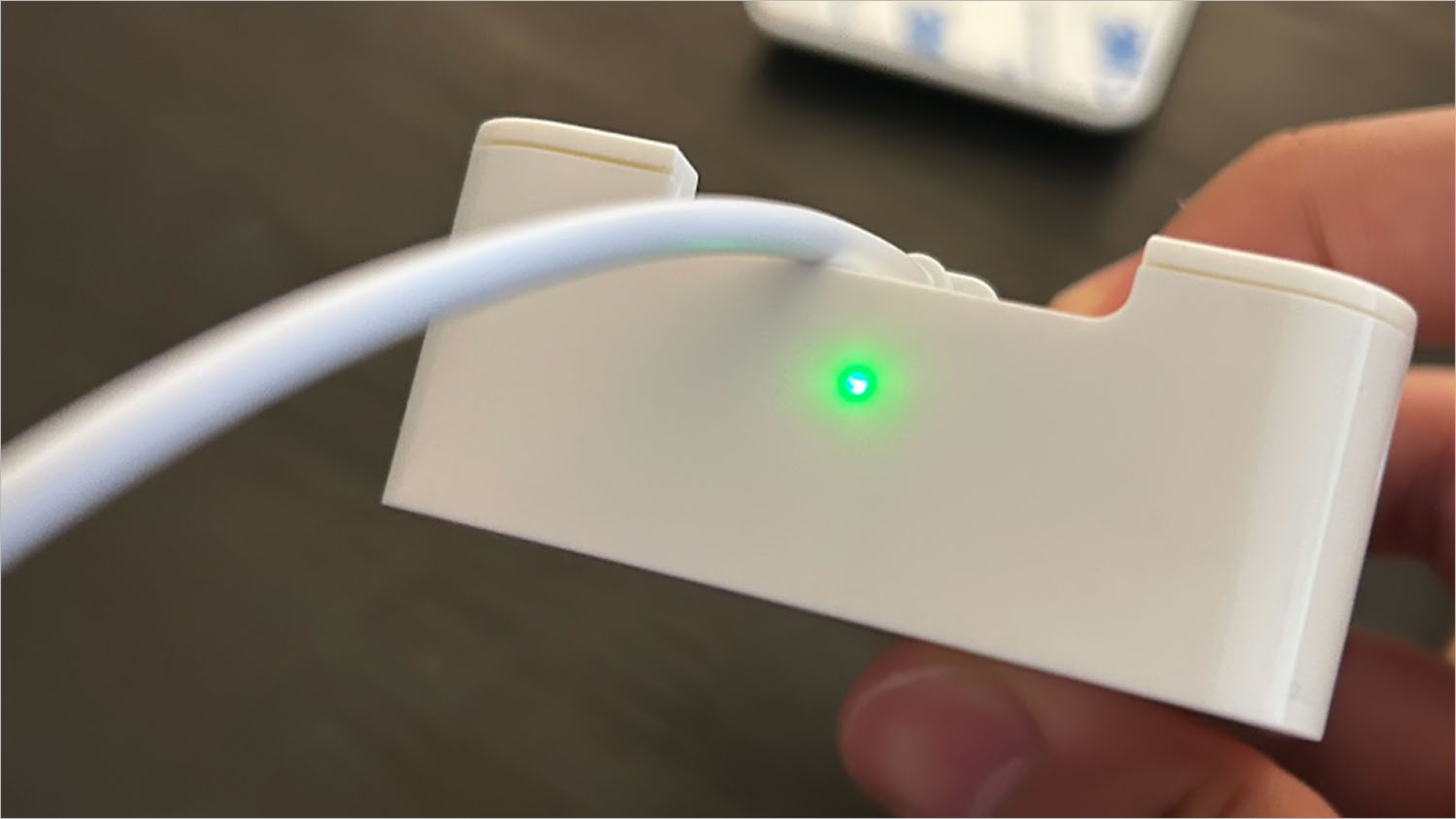
CO2センサーの裏側のスライドカバーを外すと Type-C の給電ポートとボタンがあります。 Type-C ケーブルを差し込み、ボタンを5秒ほど押します。


青色のランプがチカチカした後に緑色のランプが点灯したらペアリング完了です!
ペアリングが完了したセンサーデバイスはデバイス一覧に表示されます。
Gravio Studioでは様々な種類のセンサーをわかりやすく管理するため、センサー設置場所(エリア)とセンサーの種類(レイヤー)で階層化しています。
先ほどのデバイスタブにある「+」ボタンから、「エリアの追加」「レイヤーの追加」「論理デバイスの追加」を順番に行っていきます。

エリアの追加
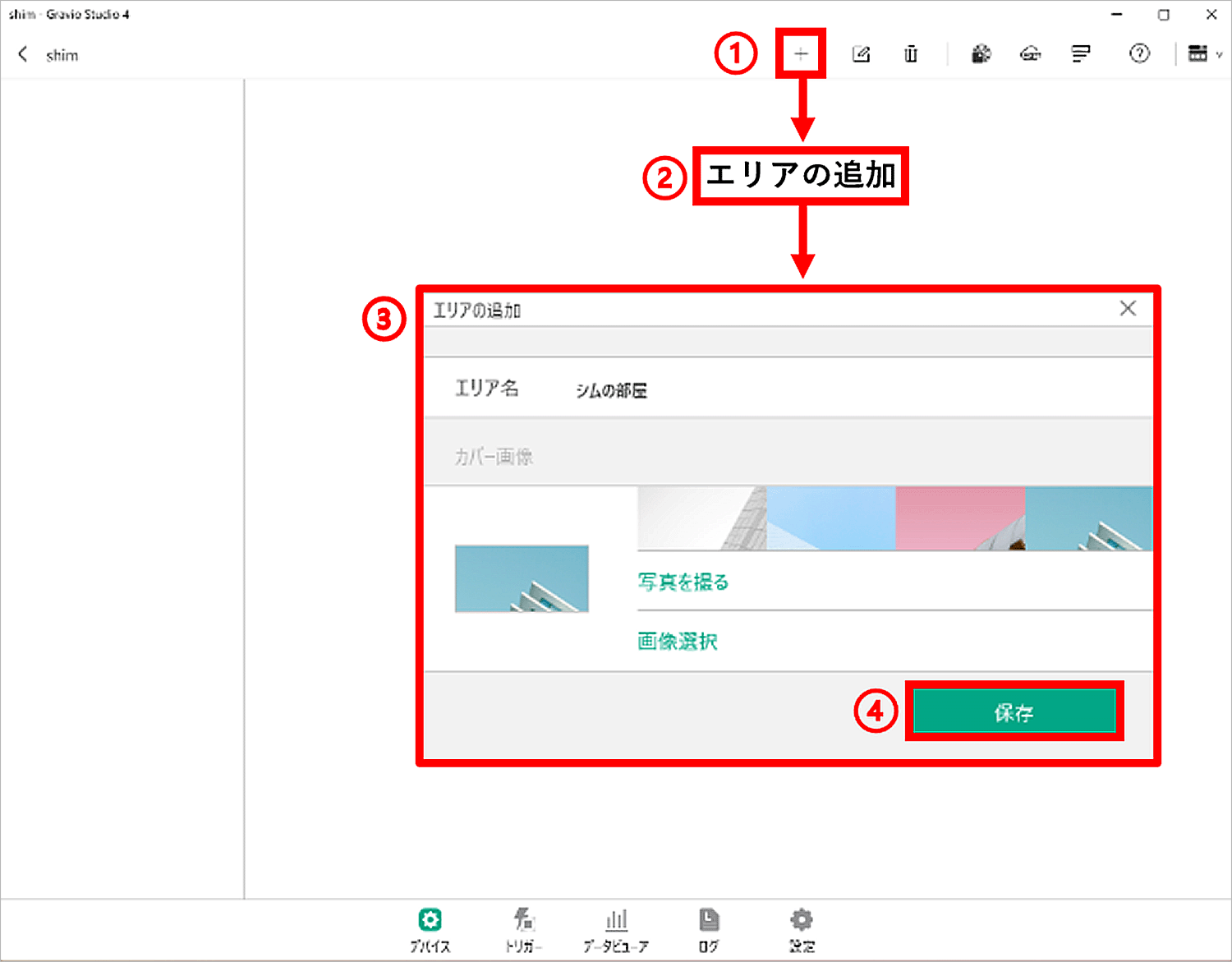
メイン画面のタブにある「+」ボタンを押して、エリアを追加することができます。
エリアの名前と写真を貼ることができますので、必要に応じてセンサーの配置場所名(建物名、フロア名など)に変更して「保存」をクリックします。
私はCO2センサーを自分の部屋に置いているので「シムの部屋」と名付けました。

レイヤーの追加
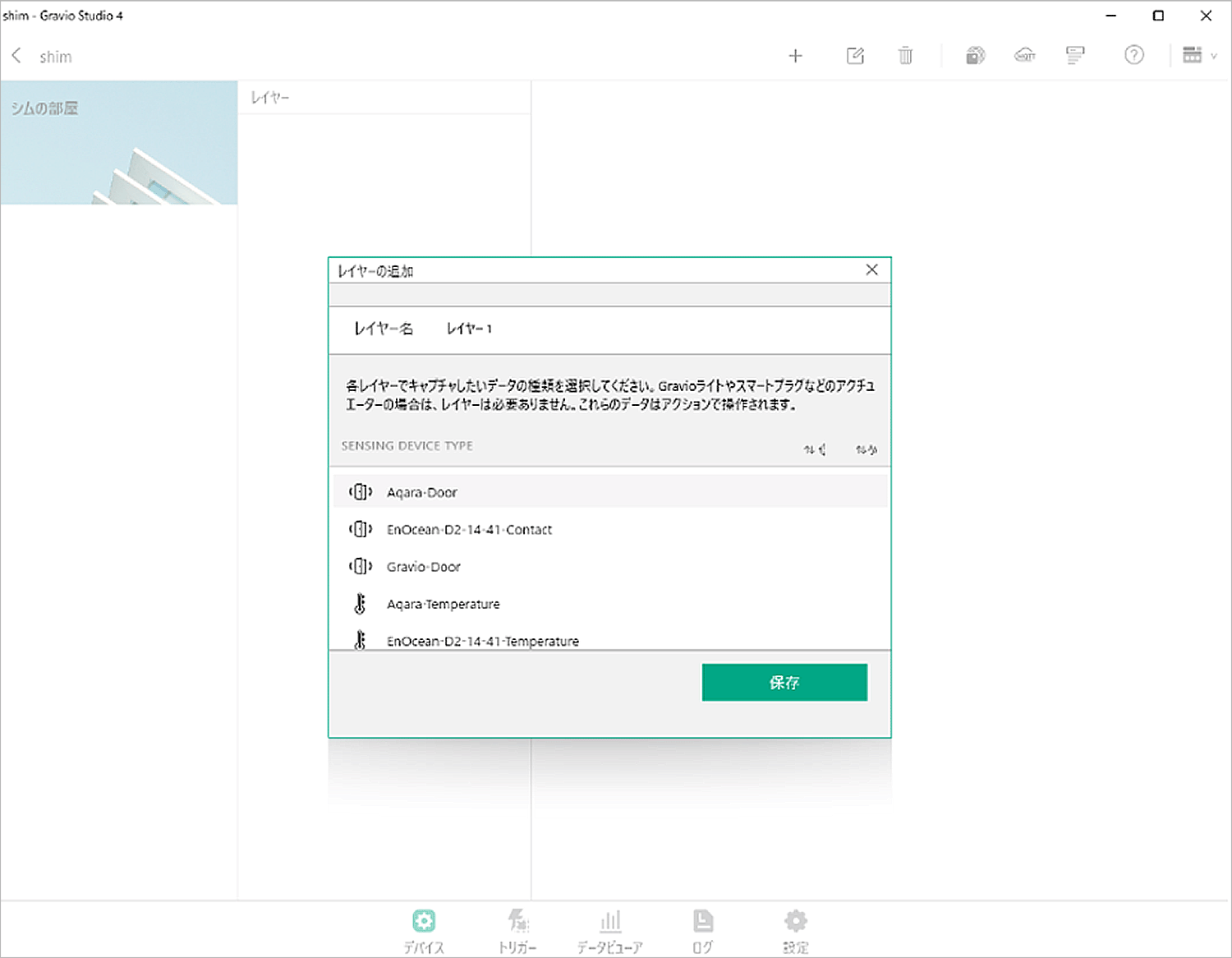
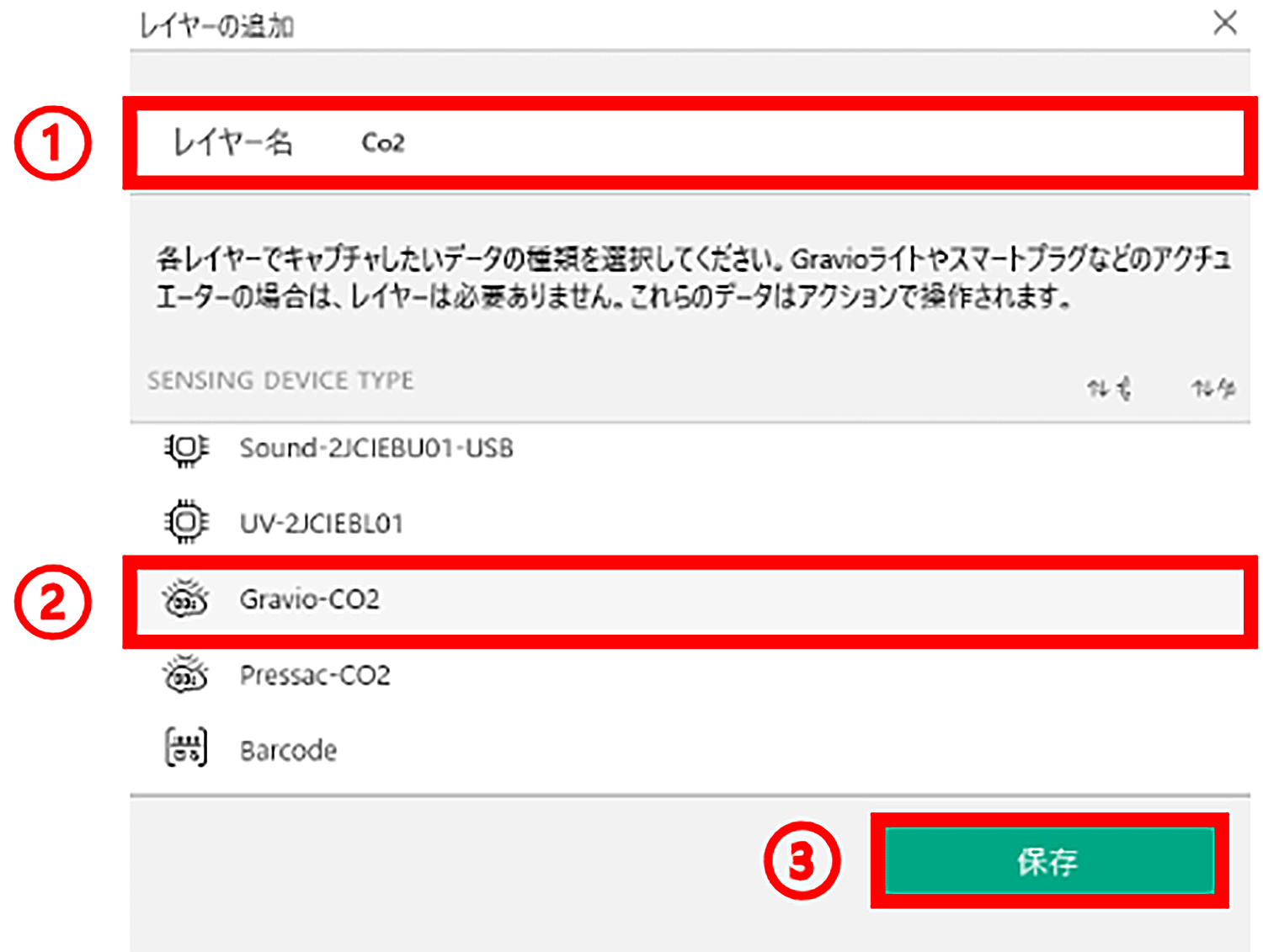
エリアを保存したら「レイヤーの追加」画面が自動的に表示されるので、こちらも分かりやすいようにレイヤー名を変更します。

次に、「SENSING DEVICE TYPE」から適切なセンサーの種類を選択して「保存」をクリック。
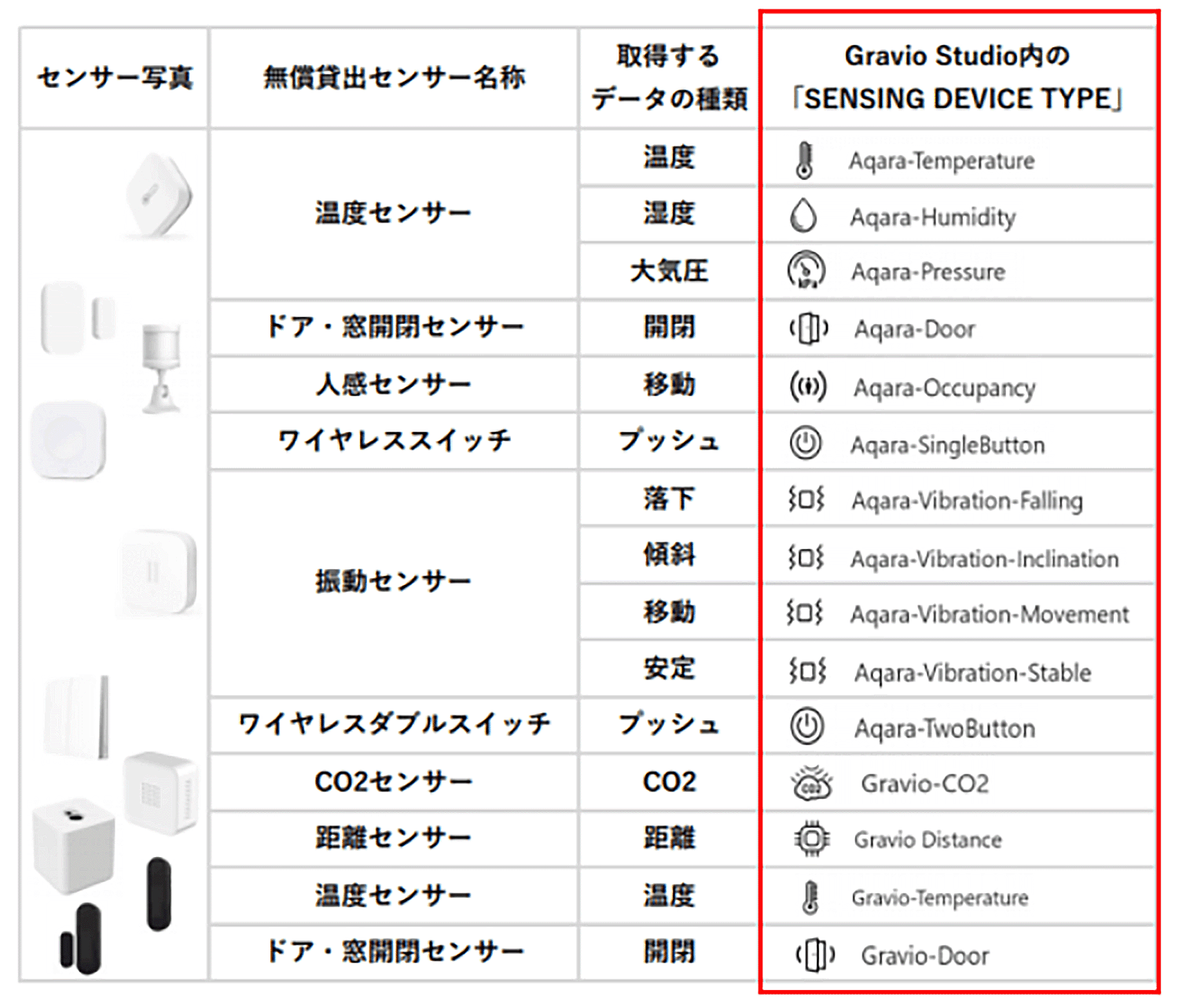
今回はCO2なので「Gravio-CO2」を選択します。
※センサーの種類ごとに、「SENSING DEVICE TYPE」が異なります。こちらの表を参考に適切なものを選びます。


論理デバイスの追加(バインド)
こちらの「論理デバイス」から先ほどペアリングしたセンサーを追加することができます。
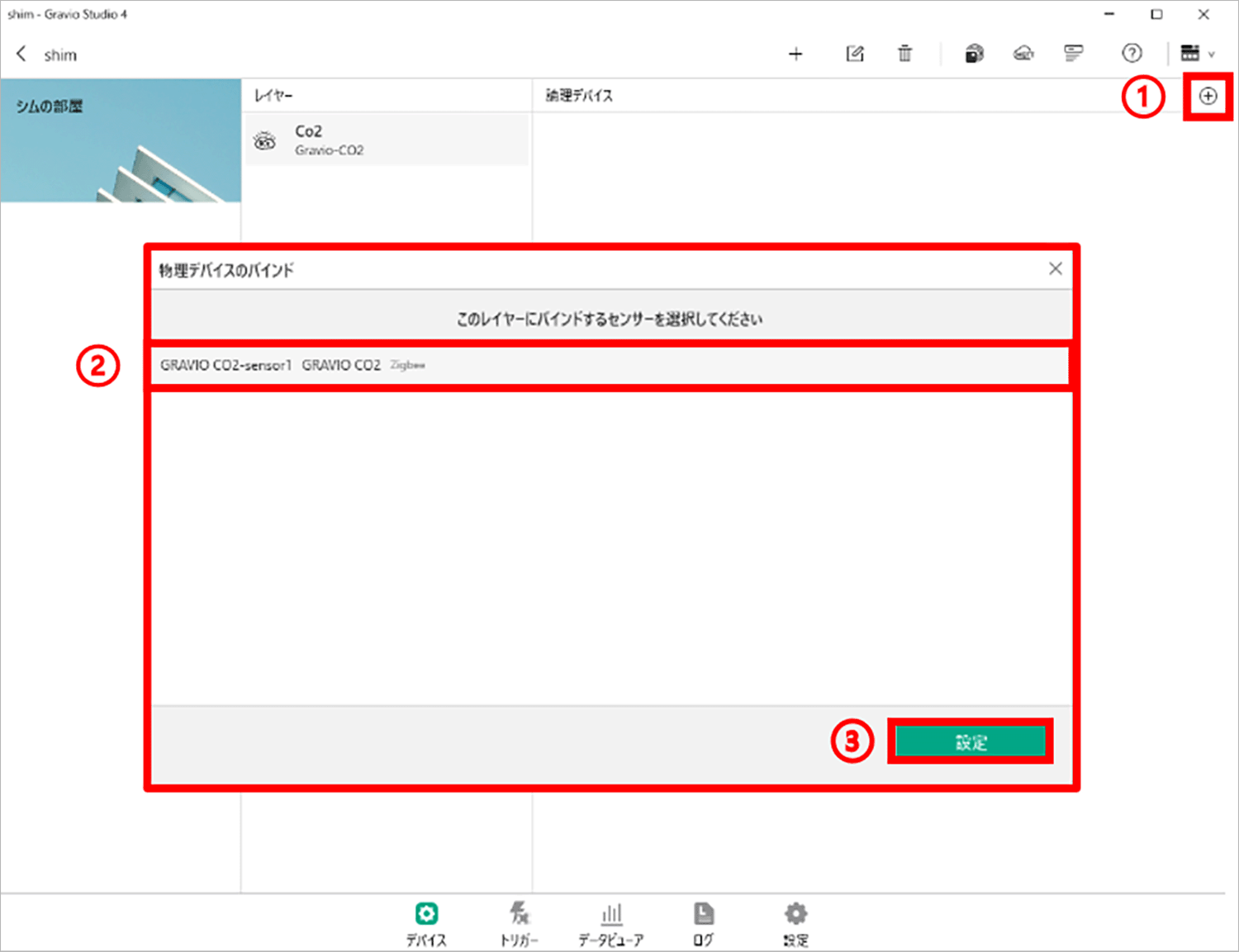
画面右上に表示されている「+」をクリックします。
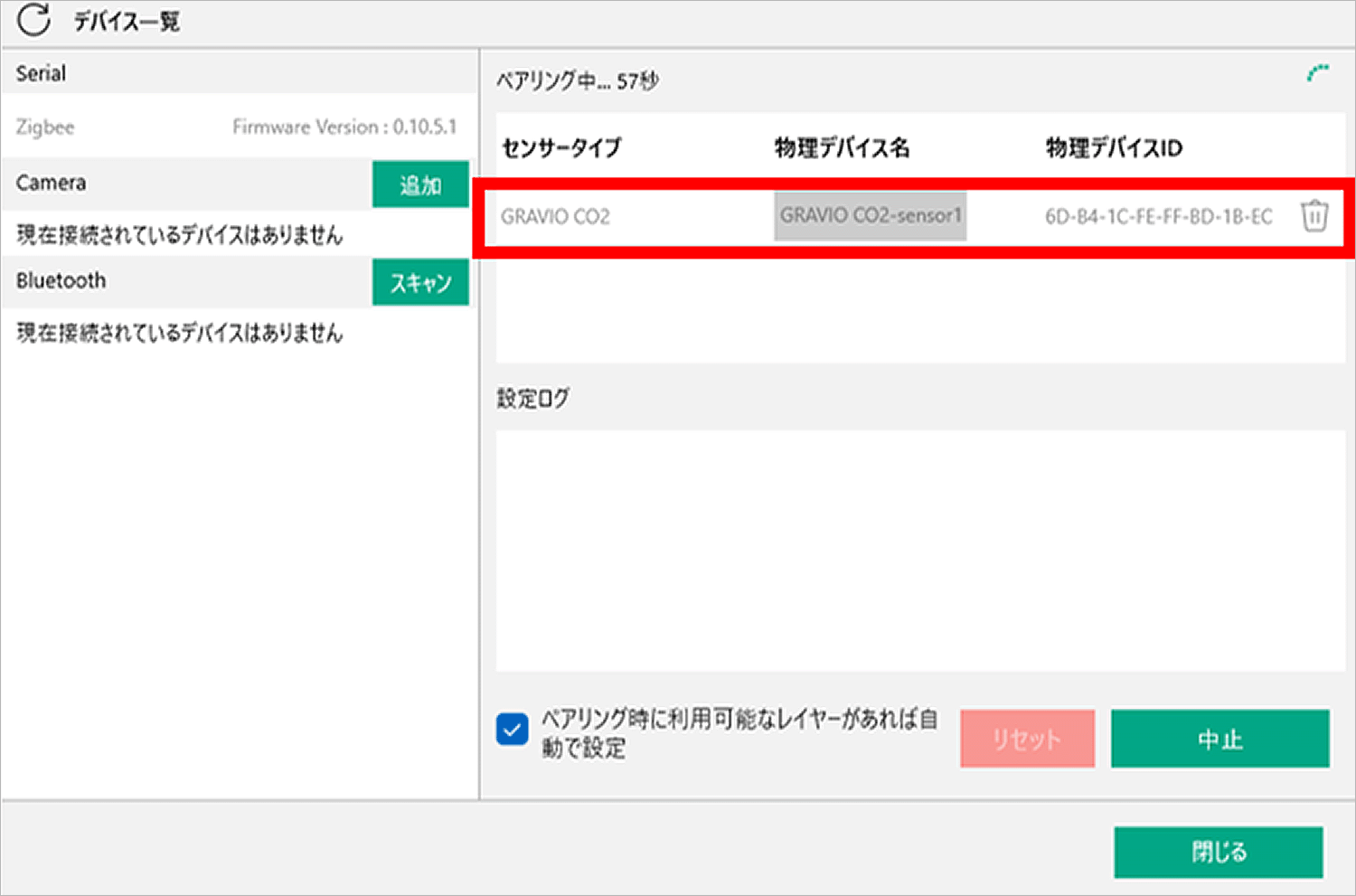
次に、先ほどペアリングしたセンサー情報が表示されるので、選択して「設定」をクリックします。

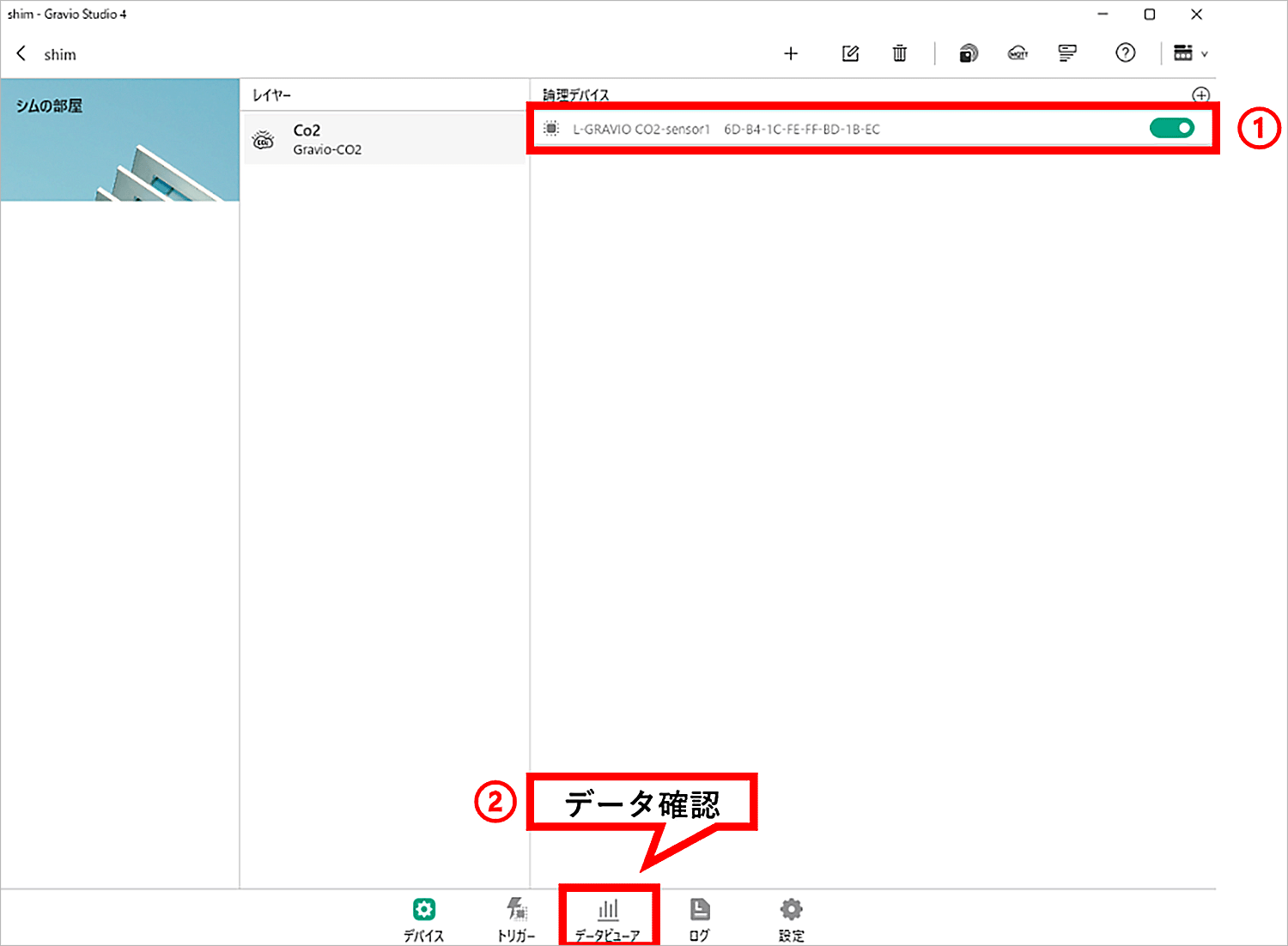
すると、論理デバイスにCO2センサーが追加されます。最後にスイッチをオンにするとデータの収集が開始します。
次に収集しているデータを確認するために、メイン画面の下にある「データビューア」を開きます。

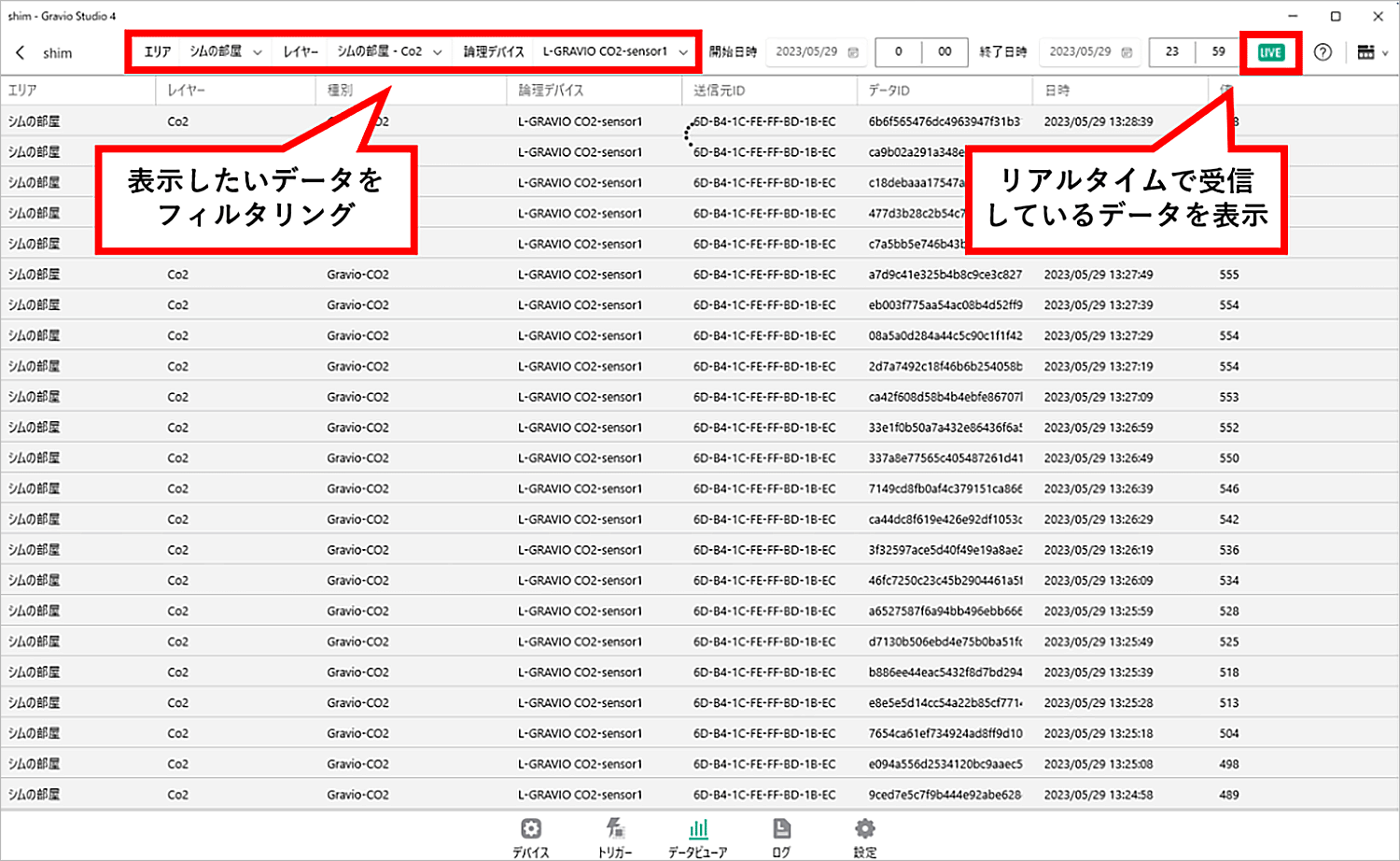
画面右上の「Live」をクリックすると、受信しているデータがリアルタイムに表示されます。
10秒ごとにCO2のデータが受信されていることがわかりますね。
データビューアでは基本的にペアリングされているすべてのデバイスから収集したデータが表示され、画面上のタブにある「エリア」「レイヤー」「論理デバイス」でデータを絞ることができます。
以上で一つ目の目標であったCO2データの収集ができました!!
ひとつひとつステップを解説していたら長くなってしまいましたが、想像していたよりも簡単にセンサーデータの収集ができました。
今回の最終ステップです。
ただデータを収集するだけではなく、どう活用するかが大事ですよね。いろんな現場のデータを手軽に把握するためにも、データの可視化はとても重要です。
今回は定番のMicrosoft Excelに受信しているデータを自動書き出しするところまでやってみたいと思います。(Excel苦手だけど大丈夫かな…)

今回は、Excelにデータを自動書き出ししてくれるテンプレートを利用します。

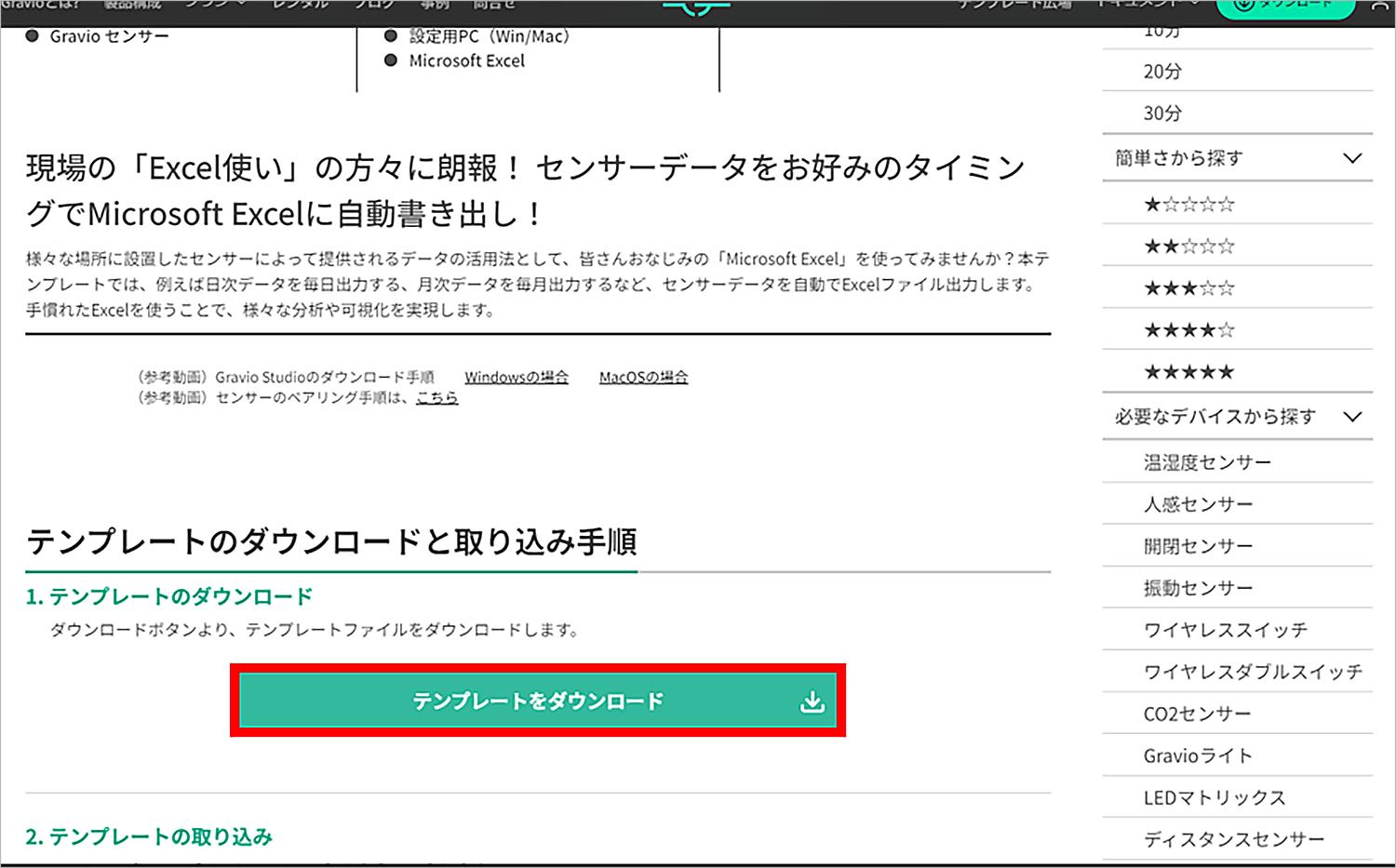
まずは「テンプレートをダウンロード」をクリックしてテンプレートをダウンロードします。
Zipの状態でダウンロードされますが解凍する必要はありません。
さっそくGravio Studioに戻ってテンプレートをインポートしてみましょう。

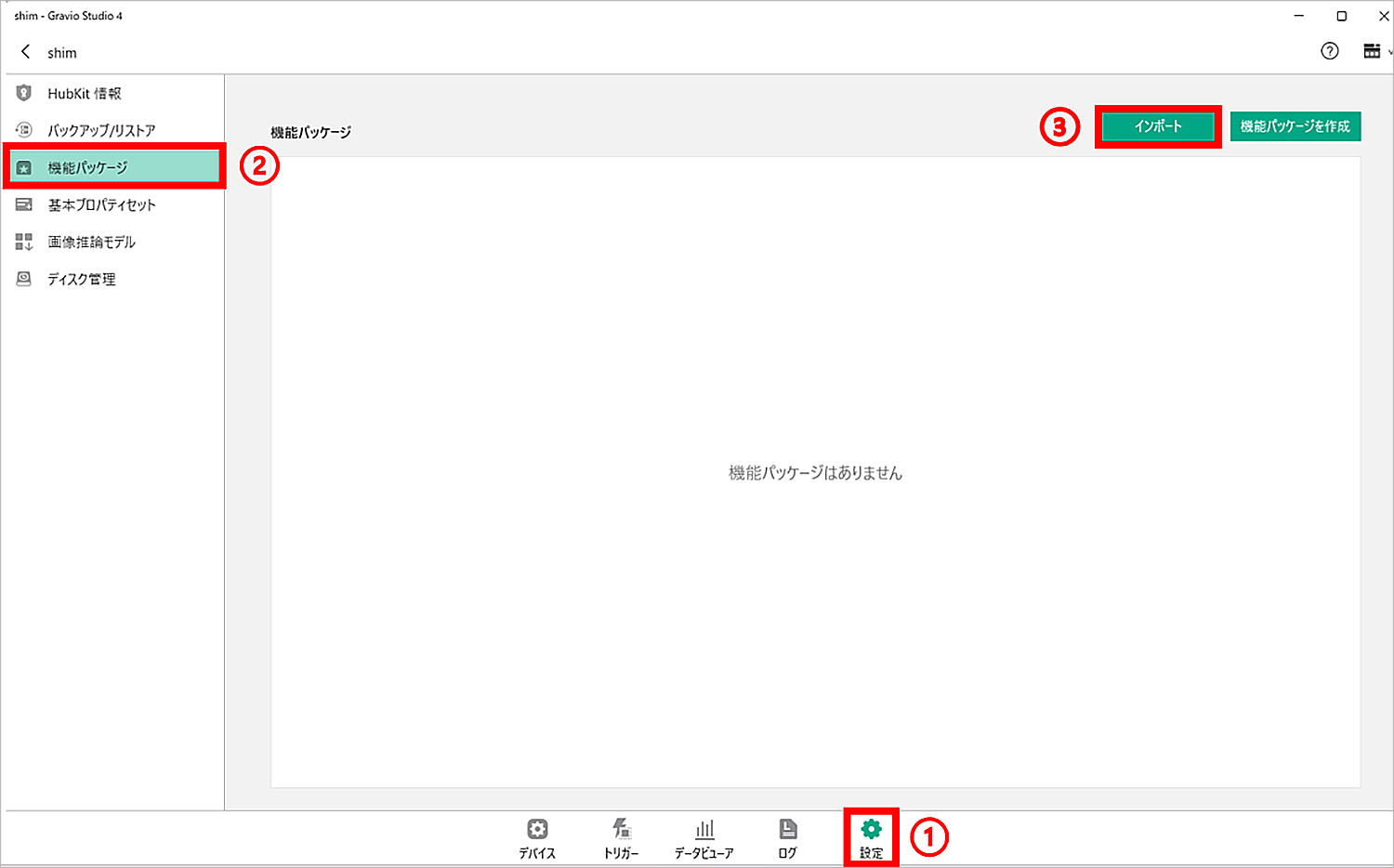
Gravio Studioの画面下部「設定」タブを開きます。
機能パッケージをクリックしてインポートをクリックしましょう。

先ほどダウンロードしたZipファイルをインポートすれば完了です。
テンプレートを取り込んだ後に設定することはたったの2点です。
- アクション設定
- トリガー設定

この二つを設定するだけでExcelに自動書き出しができるようです。
それではさっそくやってみましょう!

1. アクション設定
テンプレートを取り込んだことで、新しいアクションが追加されています。
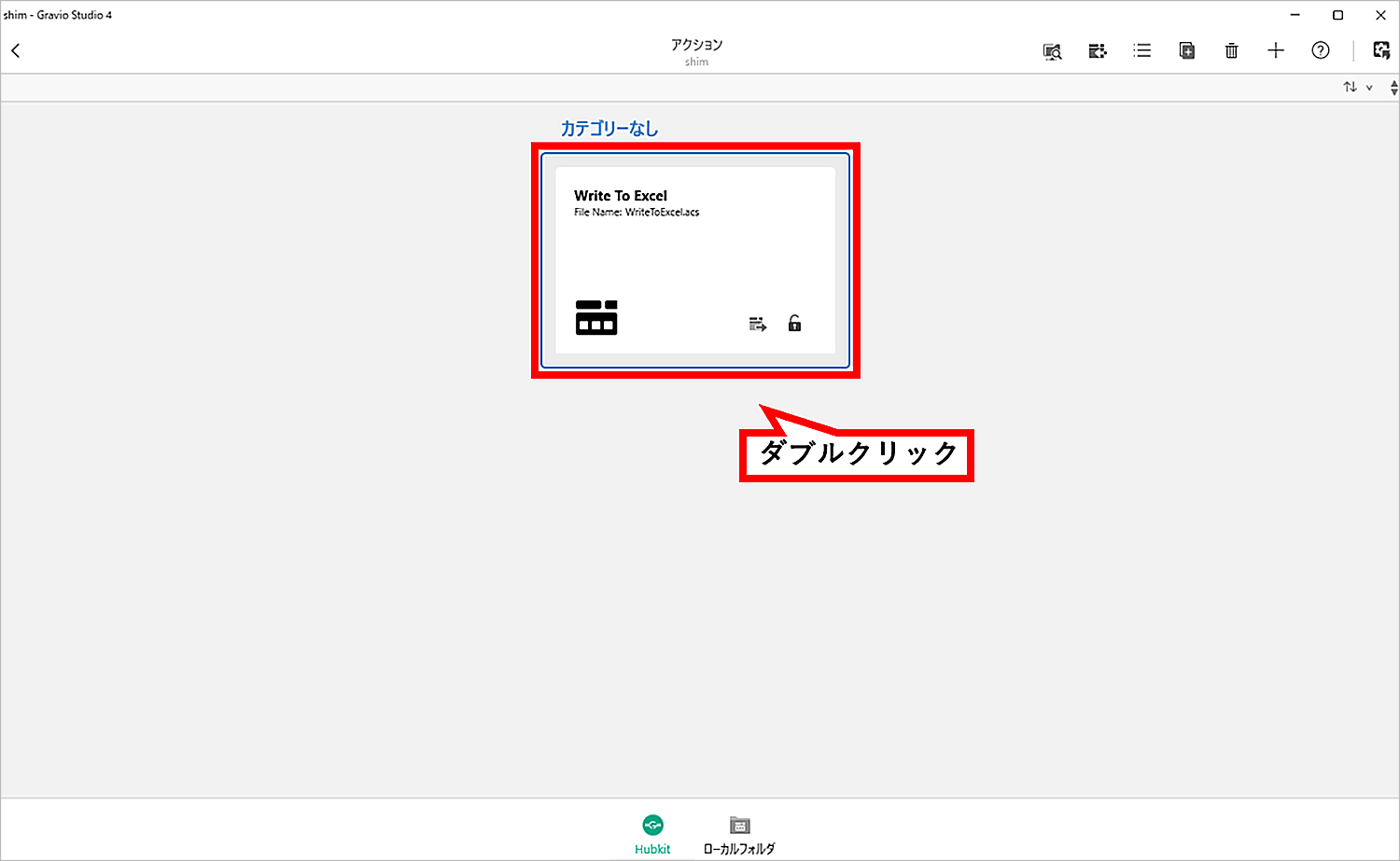
この追加されたアクションは、デバイスタブ画面右上のアクションタブをクリックして確認することができます。

「Write to Excel」というアクションが追加されていますね。
こちらをクリックして設定を行います。

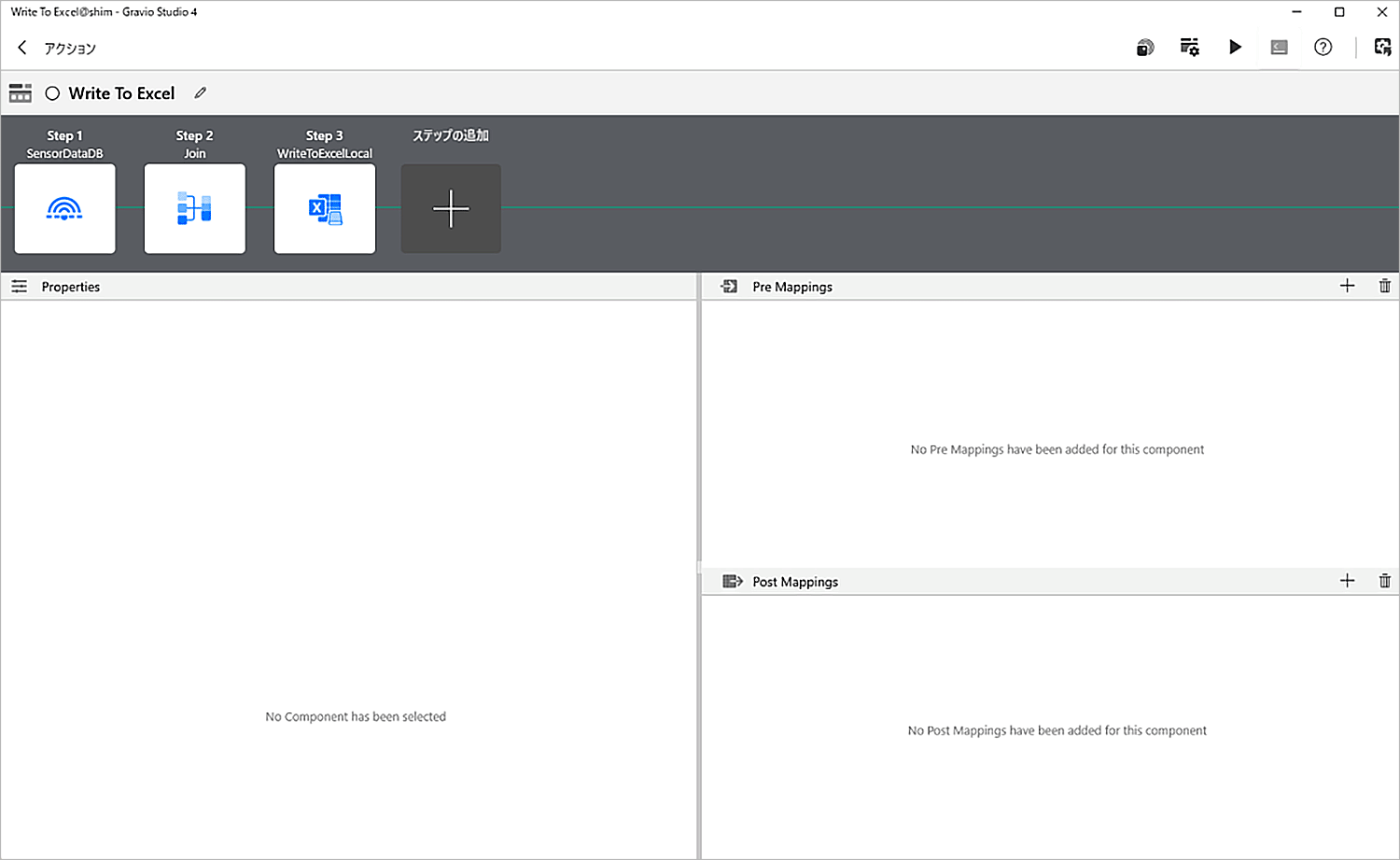
「Write to Excel」のアクションは3ステップで作られています。


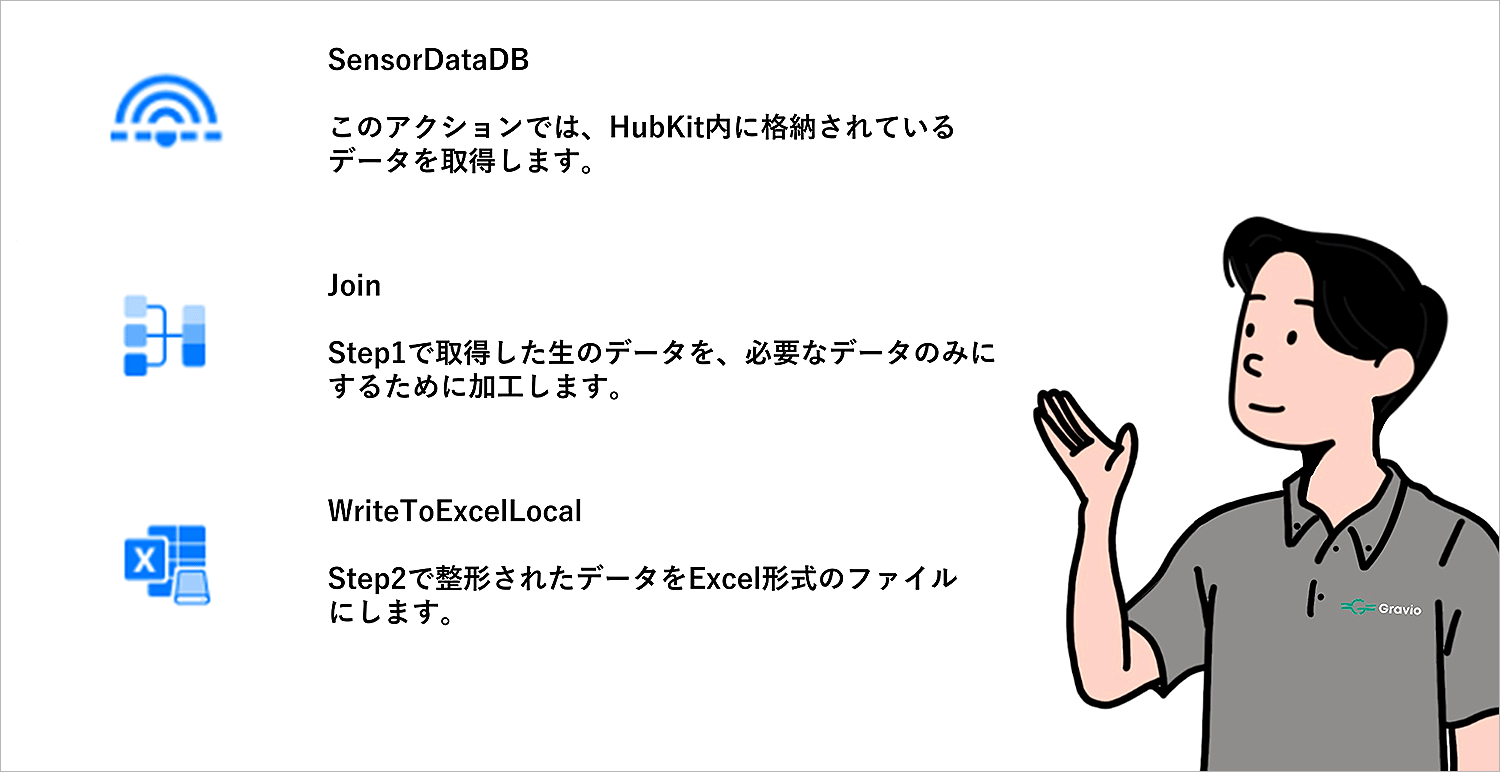
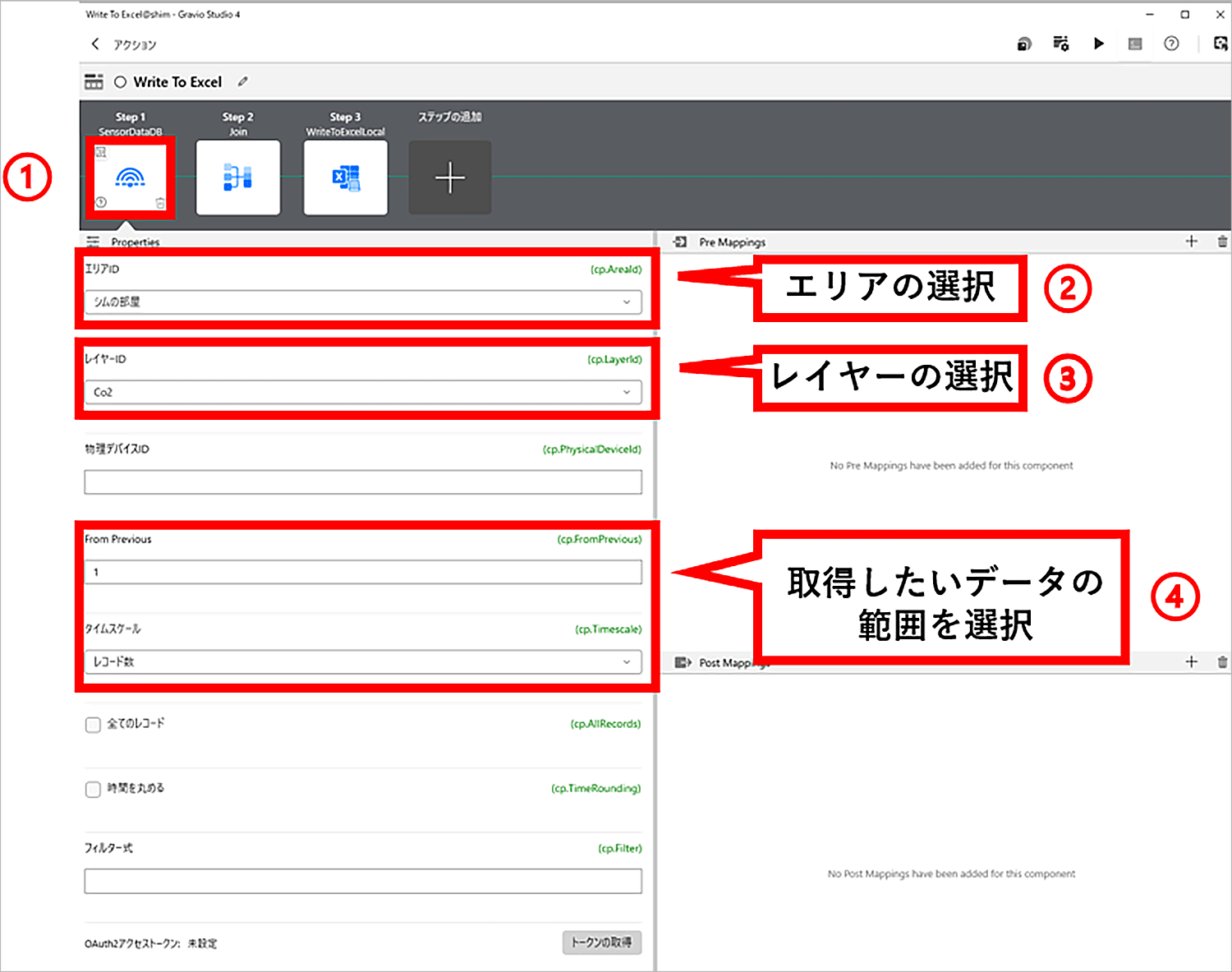
Step 1. SensorDataDB
このステップでは、HubKit内に格納されているデータを取得します。
エリアとレイヤーの選択をします。私の場合、先ほどネーミングした「シムの部屋」と「CO2」を選択しました。
続いて取得したいデータの範囲を選択します。今回は最新の1件のCO2の値を選択します。
ここを変更することで例えば、
- 直近50件のデータ
- 直近24時間のデータ全て
など、取得するデータの範囲を指定することができます。

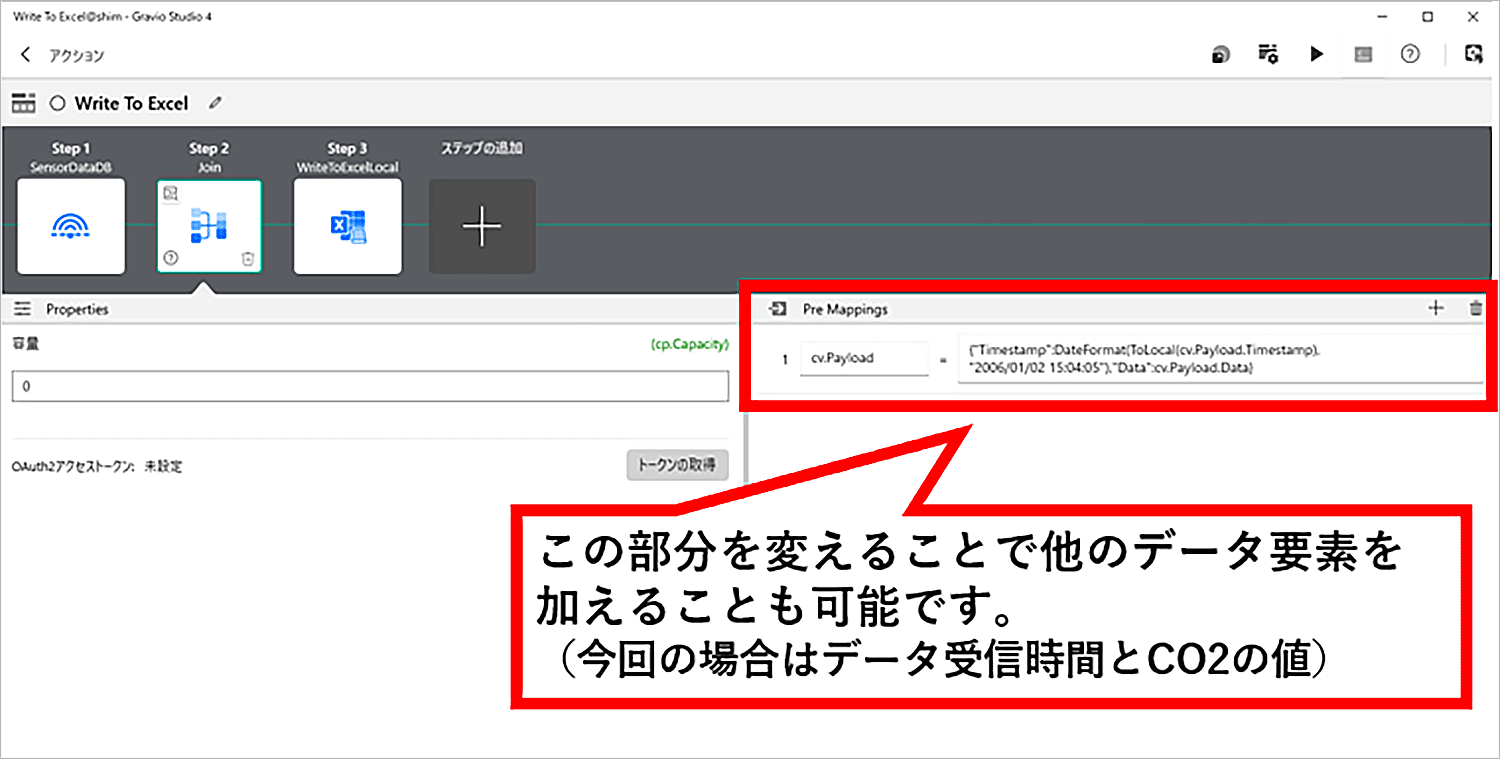
Step 2. Join
このステップでは、Step 1で取得した生のデータを、必要なデータのみに加工します。
今回の場合は、データ受信時間とCO2の値のデータに絞っています。

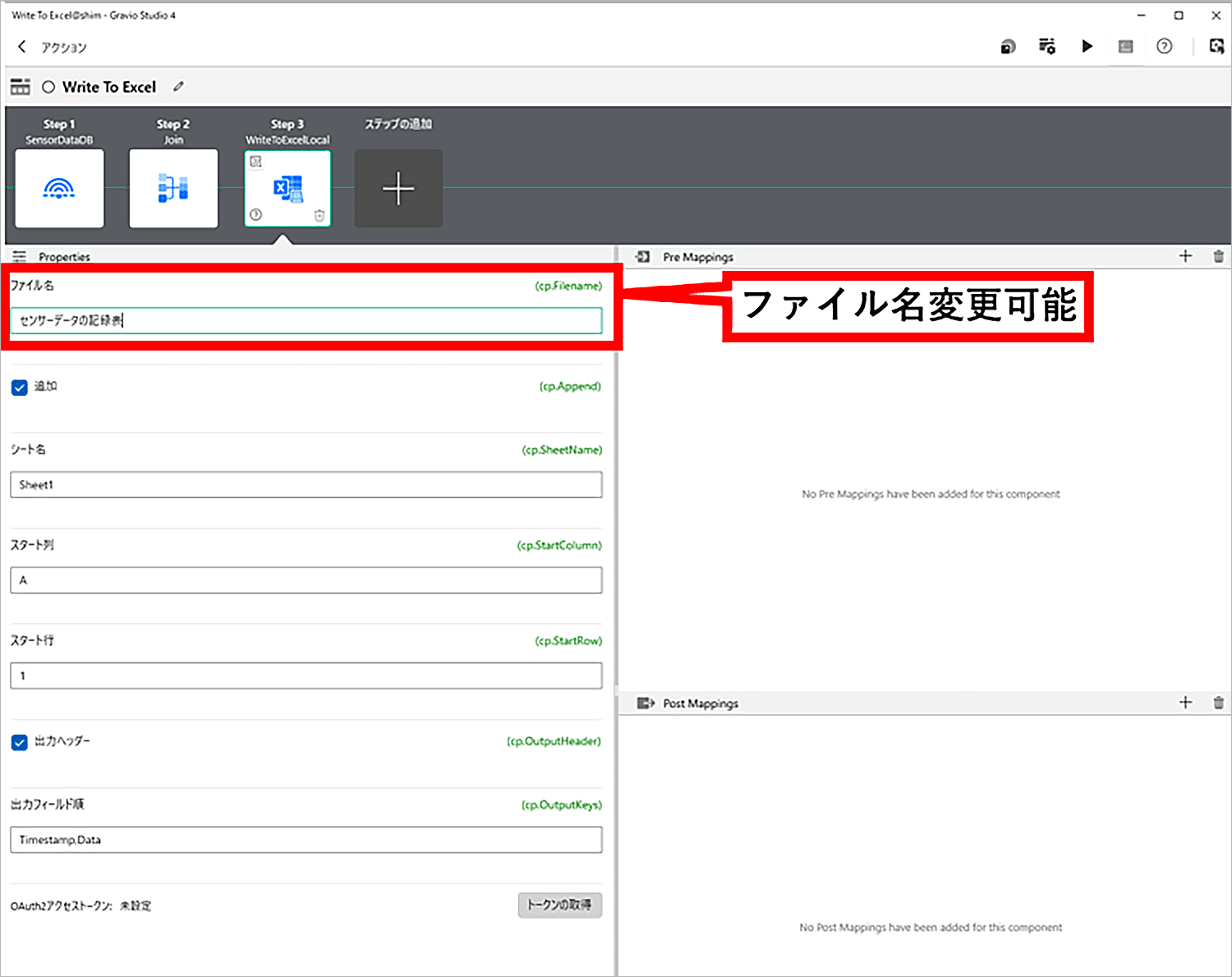
Step 3. WriteToExcelLocal
最後にこのステップで、Step 2の「Join」で整形されたセンサーデータをExcel形式のファイルにします。こちらもこのまま利用可能です。ファイル名を変えることもできます。
これでアクション設定は完了です!

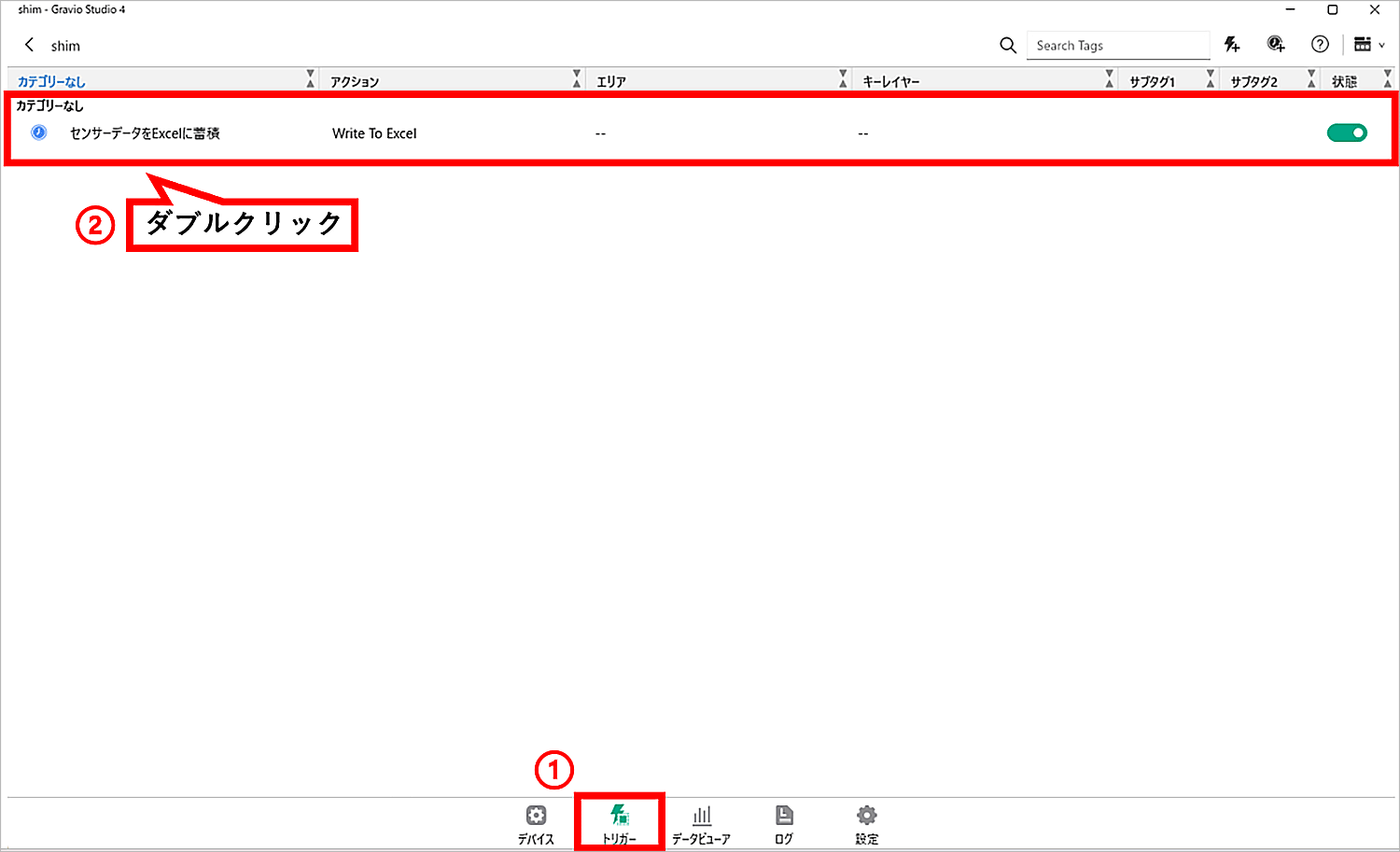
2.トリガー設定
テンプレートを取り込んだことで、新しいトリガーが追加されます。
GravioStudioの画面下部、「トリガー」タブを開いて確認してみます。

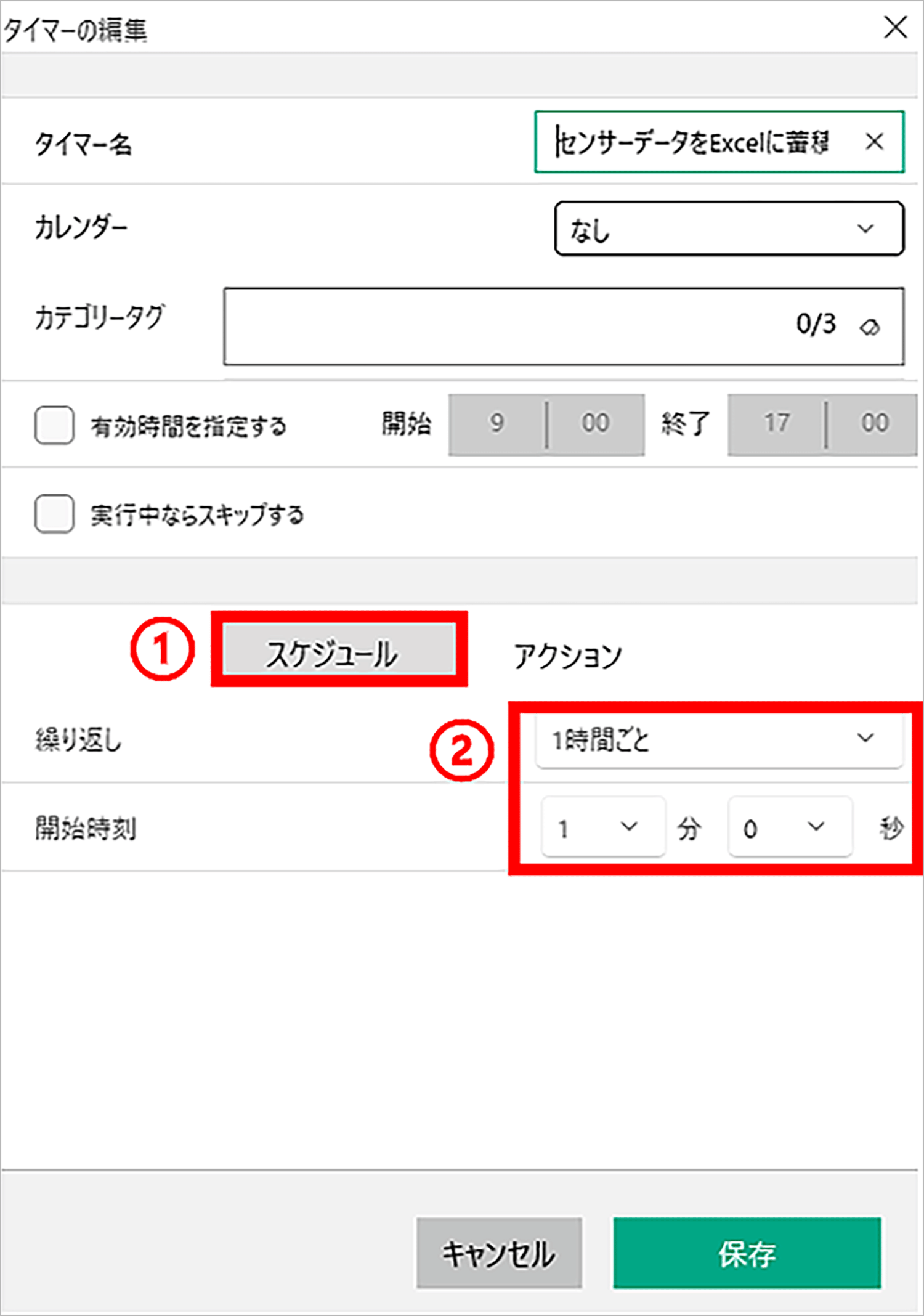
こちらのスケジュールタブでは1時間ごとに最新のセンサーデータをExcelに書き出すように設定されています。
このままでも利用可能ですが、用途に応じて繰り返す時間を設定することができます。

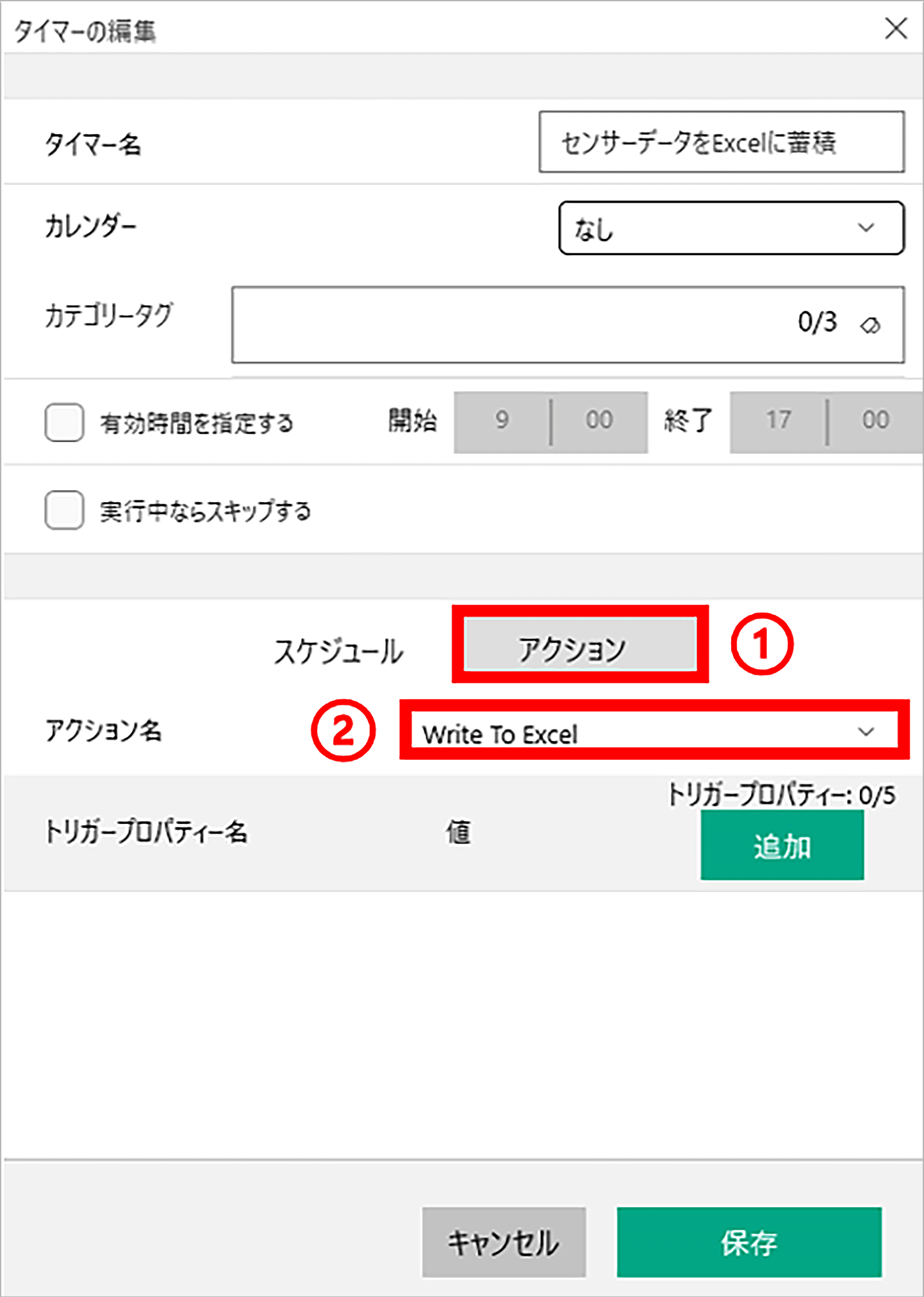
アクションタブでは、先ほど設定したアクション「Write To Excel」を選択します。今回はすでに設定されているため、このまま利用可能です。
トリガー設定は以上で完了です。
それでは動作確認をしてみましょう!

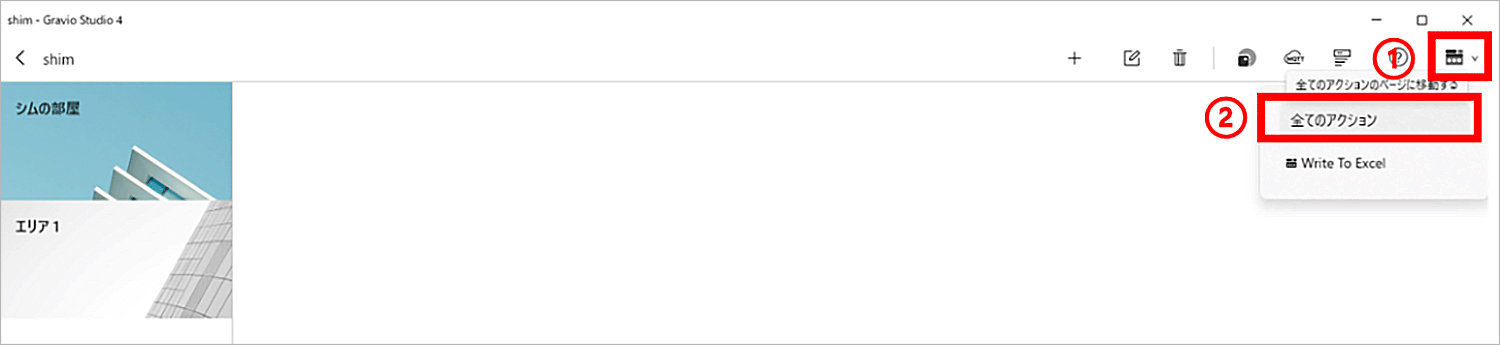
作成されたExcelファイルを確認しましょう。アクション一覧画面から取り出すことができます。

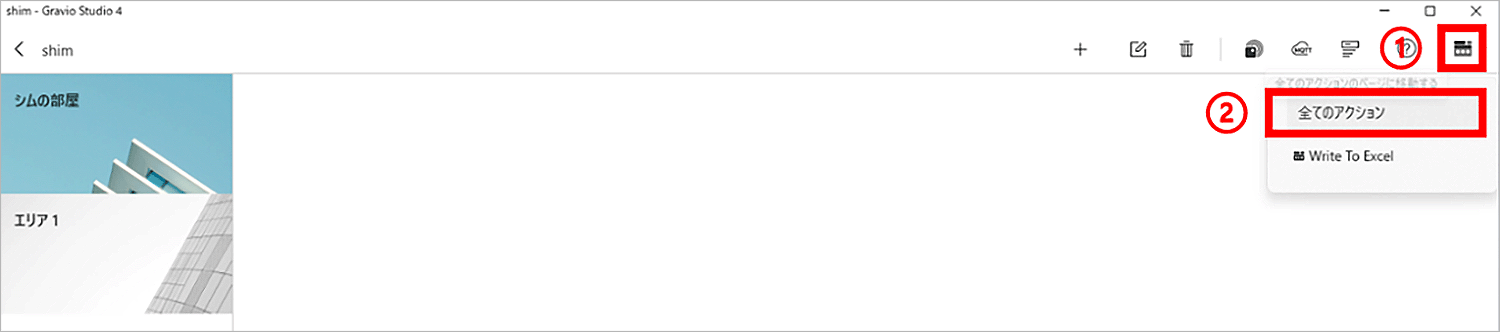
アクション一覧画面の右上にある、「アクションデータフォルダー」のアイコンをクリックします。
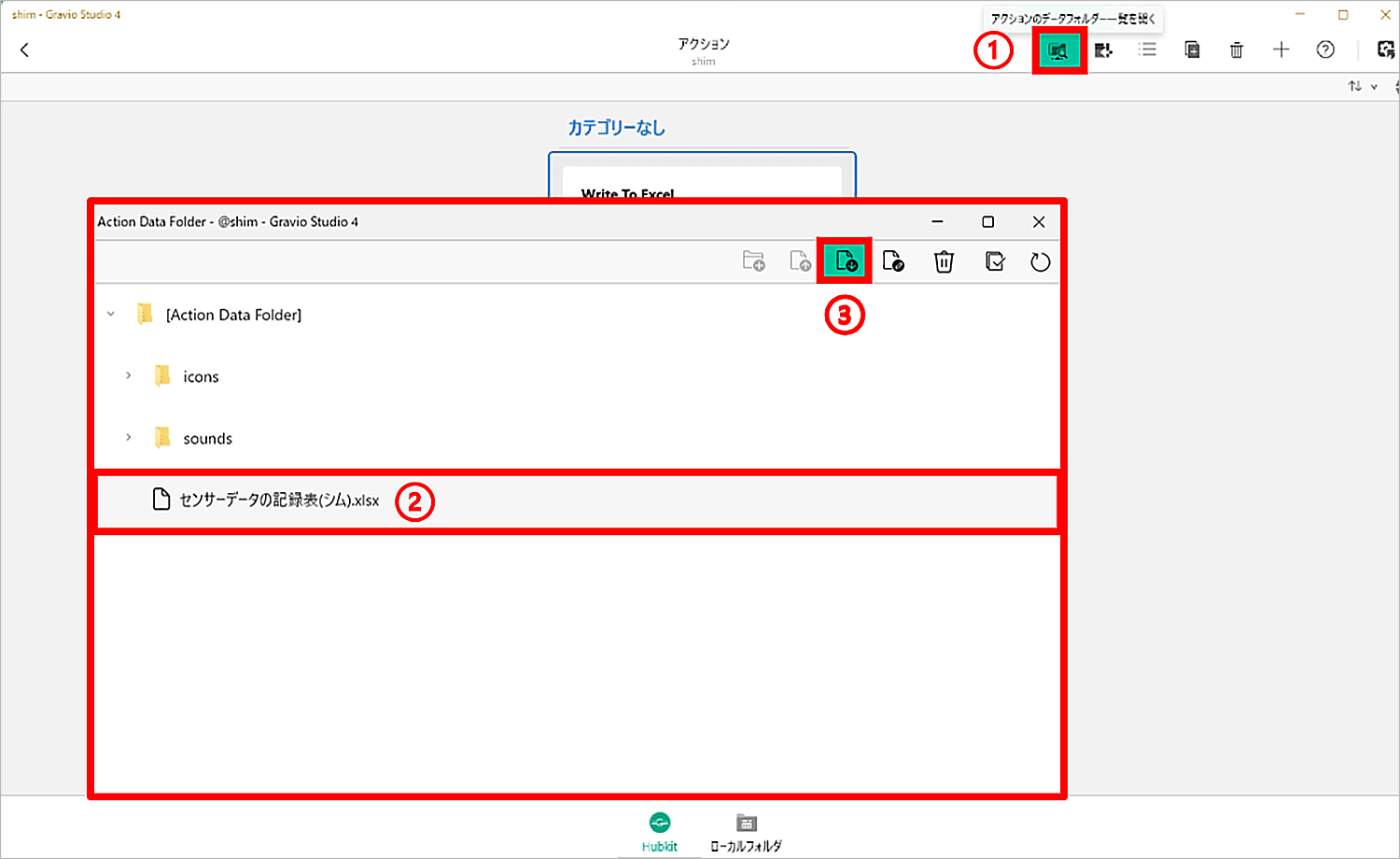
すると、先ほど設定したファイル名のExcelファイルが確認できます。
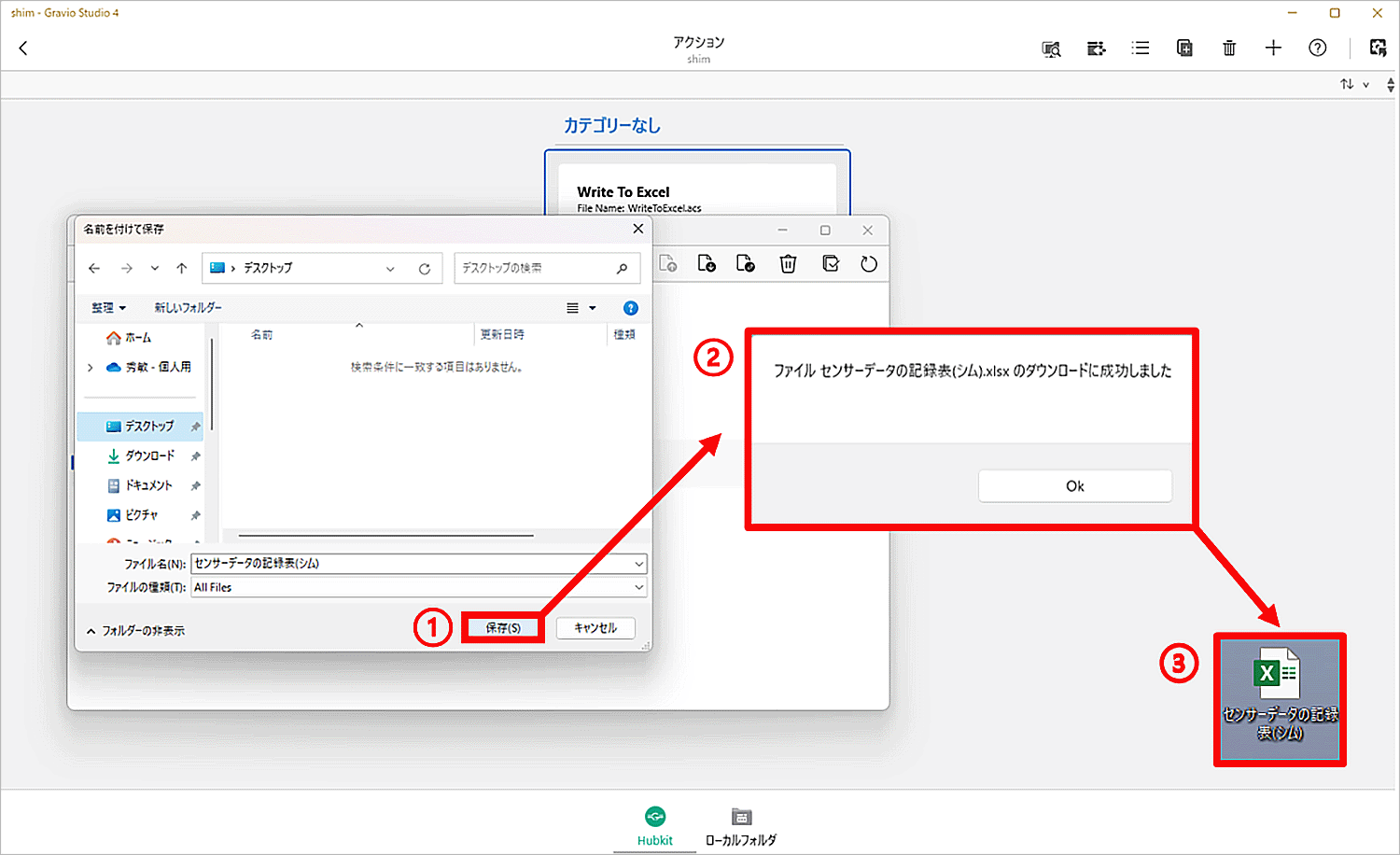
ファイルを選択し、ダウンロードアイコンをクリックするとダウンロードすることができます。

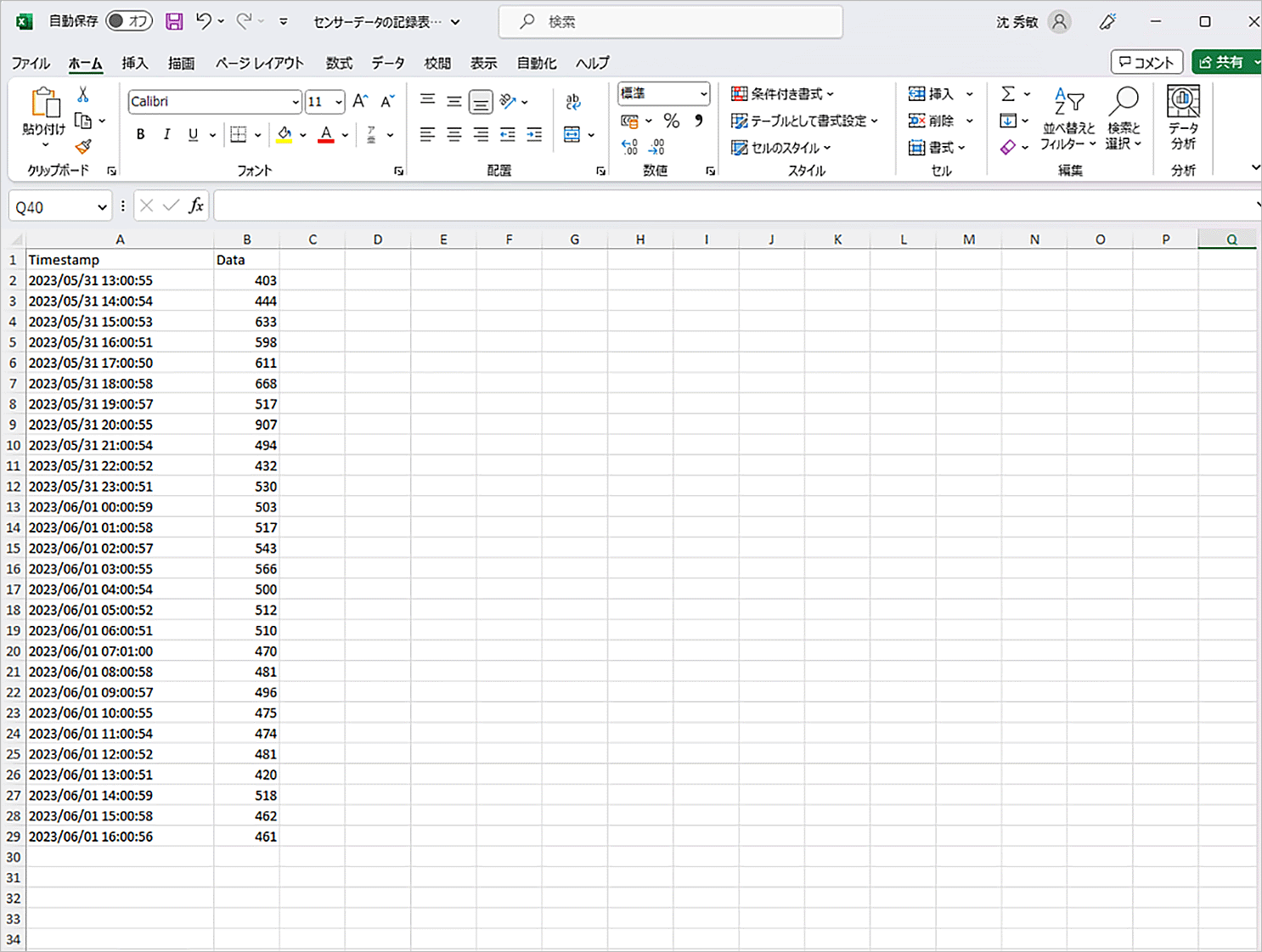
お好みの場所を選択して保存したら、最後にちゃんとデータが入っているのかを確認してみます。

すばらしい!設定した時間(1時間に1回)通りにデータが入っていますね。
以上で今回の「CO2 センサーで収集したデータをMicrosoft Excelに自動書き出しさせて可視化する」という目標を達成することができました。
お疲れ様でした!
最後に
はじめは何から手を出せば良いのかわからなくて一人でちゃんとできるか正直不安でした。
しかし実際にやってみるとこんなに簡単にセンサーによるデータ収集から活用までを実装できたのは驚きです。多少の慣れが必要かなとは思いますが、ノーコードでプログラミングを一切必要としないため、自分のような初心者でも色々な仕組みを設定できるというのは、物凄いメリットなのではないでしょうか。
Gravioは、設定解説のブログやテンプレート広場が充実しているため、今後も自分で色々な設定ができる気がしてワクワクしています。
これは面白い!これは必要!などというテーマがあれば、またブログでご紹介していきたいと思います。次回もお楽しみにしていてください!
































.jpg)













