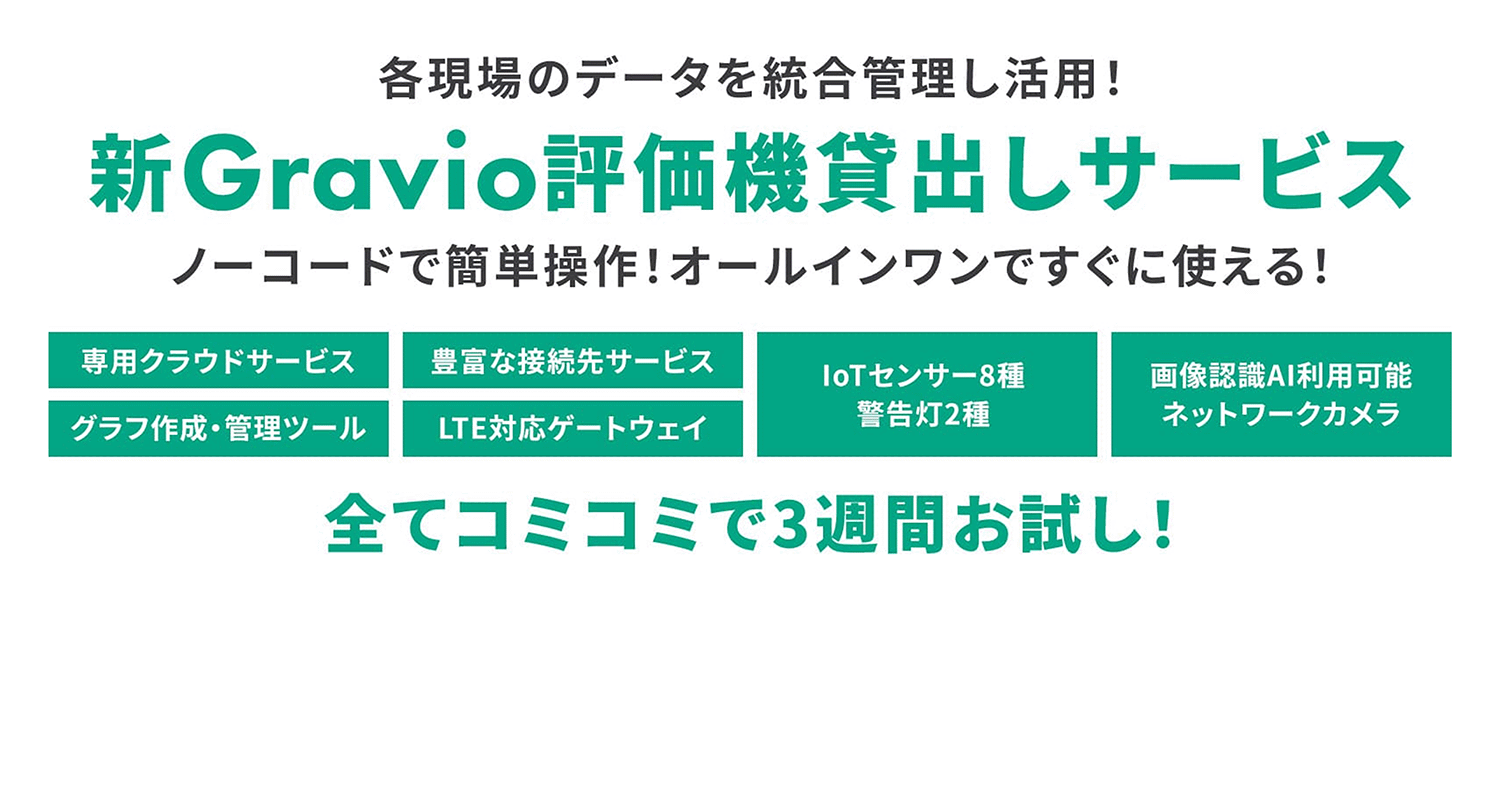
新しくなったGravio評価機貸出サービス開始!センサー、カメラが一式セットになった評価機の利用手順を解説!

本ブログではGravio評価機貸出サービスの設定手順をご紹介します。
無償の評価機についてご興味をお持ちの方は、以下よりお申込みが可能です。ご利用に関して事前にご相談いただくことも可能ですので、お気軽にお問い合わせください。
評価機が既にお手元に届いている方は、本ブログを読んでいただき、設定方法をご確認ください。
評価機は、弊社無償貸出のオリジナルゲートウェイを使うか、Windows PCを使うかで設定方法が異なります。
お届けしている機材の種類ごとに、以下より設定手順をご確認下さい。
目次
【パターンA:Gravio Hub2(弊社無償貸出のオリジナルゲートウェイ)を使う場合】
- 評価機貸出サービスの内容
- ご利用者様にてご用意いただくもの
- PCにGravio Studio(無償)をインストール
- Gravioアカウントの作成
- Gravio Hub2の設定
5-1. Gravio Hub2を起動
5-2. PCでGravio Hub2のWi-Fiに繋ぐ
5-3. Gravio Studioから接続確認 - 機能評価ライセンスの登録
6-1. コンフィグレーションマネージャーへのログイン
6-2. ライセンスの登録
6-3. Gravio Cloudサーバーの申請 - センサーのペアリング
7-1. センサーのペアリング
7-2. センサーデバイスの設定 - ペアリングしたセンサーのデータ確認
- トリガー/アクションの設定
- ネットワークカメラのセットアップ(※カメラを使う場合のみ)
10-1. カメラをネットワークに接続(Wi-Fi/有線)
10-2. Gravio Studio上での設定
【パターンB:Windows PC(汎用的なエッジコンピュータを使う場合)】
- 評価機貸出サービスの内容
- ご利用者様にてご用意いただくもの
- Gravio Studio上にて、Gravioアカウントを作成してログイン
- センサーのペアリング
4-1. センサーのペアリング
4-2. センサーデバイスの設定 - ペアリングしたセンサーのデータ確認
- トリガー/アクションの設定
- ネットワークカメラのセットアップ(※カメラを使う場合のみ)
7-1. カメラをネットワークに接続(Wi-Fi/有線)
7-2. Gravio Studio上での設定
【パターンA:Gravio Hub2(弊社無償貸出のオリジナルゲートウェイ)を使う場合】

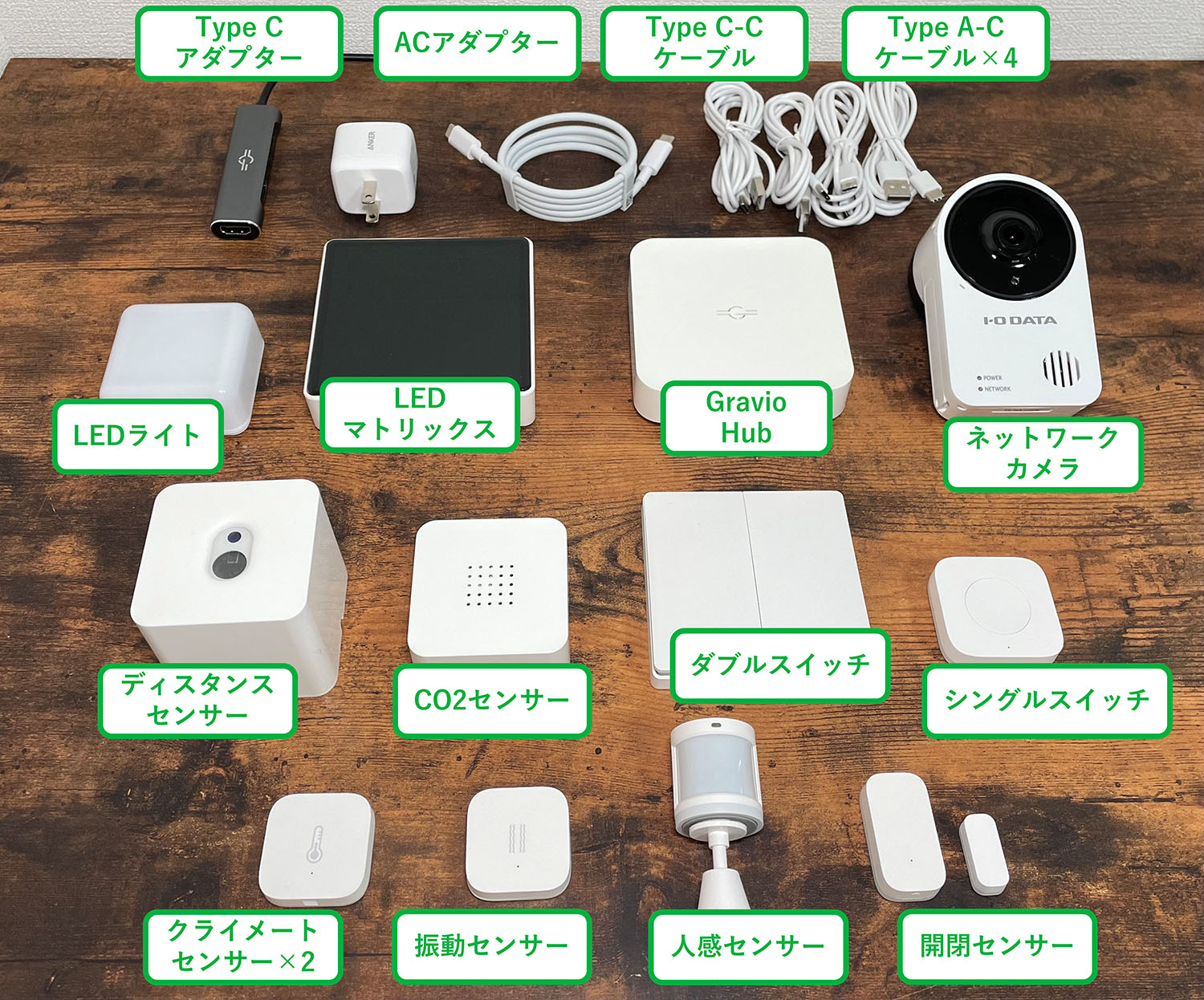
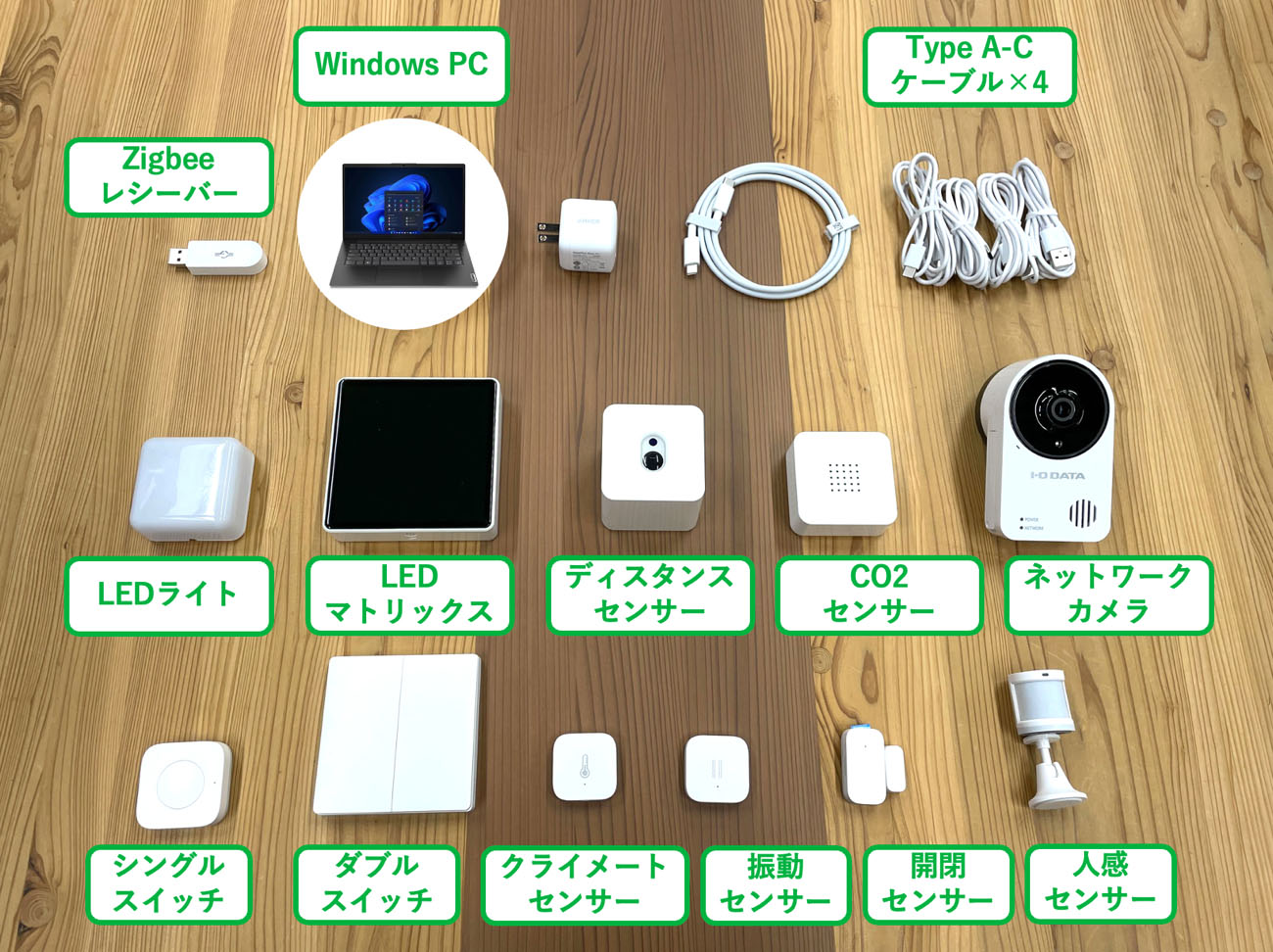
以下、評価機の同梱物一覧です。
ケーブルとアダプターは、対応しているデバイスが決まっておりますので、ご注意ください。

Gravio Studioは、動作設定やデータ閲覧を行うことができるアプリです。
現在利用できるフル機能搭載の最新版「Gravio Studio」は、Windows 10 以降 もしくは macOS で動作します。
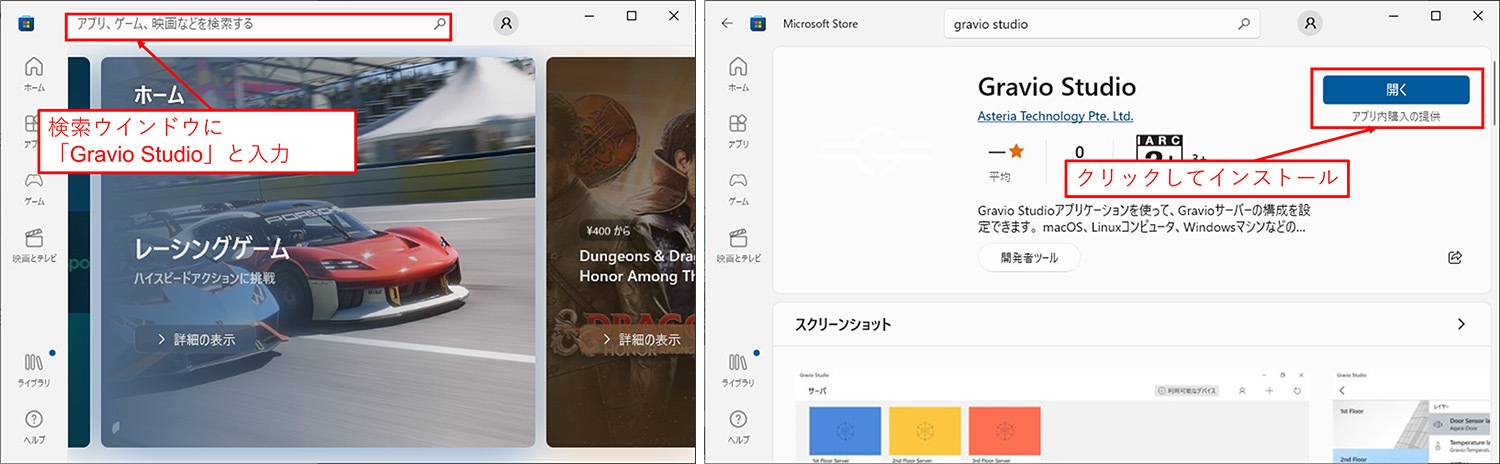
今回は私のPCがWindows 10なので、Microsoft Storeから「Gravio Studio」アプリをダウンロードします。
※Macの場合はApp Storeから「Gravio Studio」をダウンロード出来ます。

※Microsoft StoreからGravio Studioをダウンロード出来ない場合はこちらをご覧ください。(Windows 10)
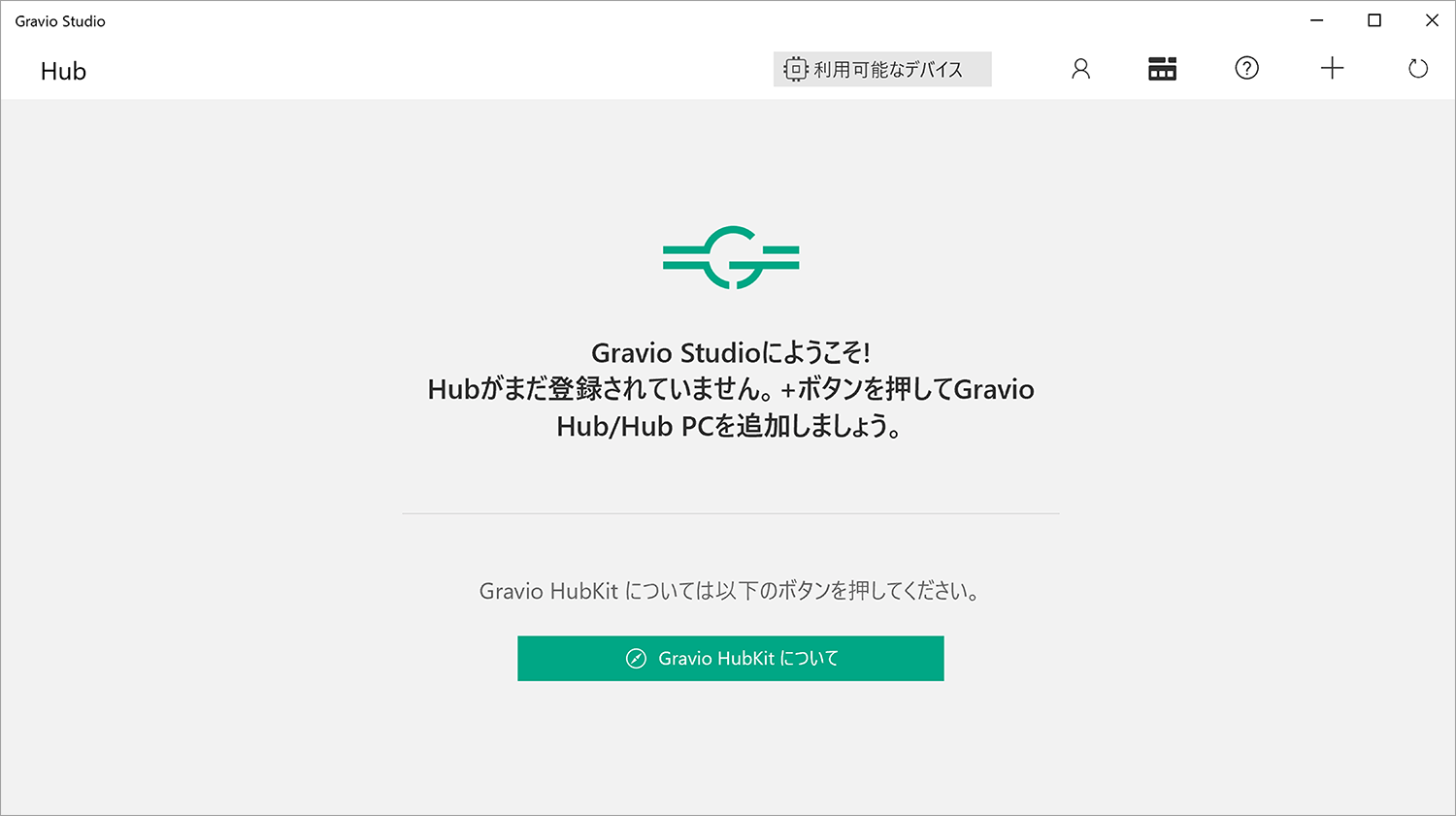
インストールが完了したら、起動してください。
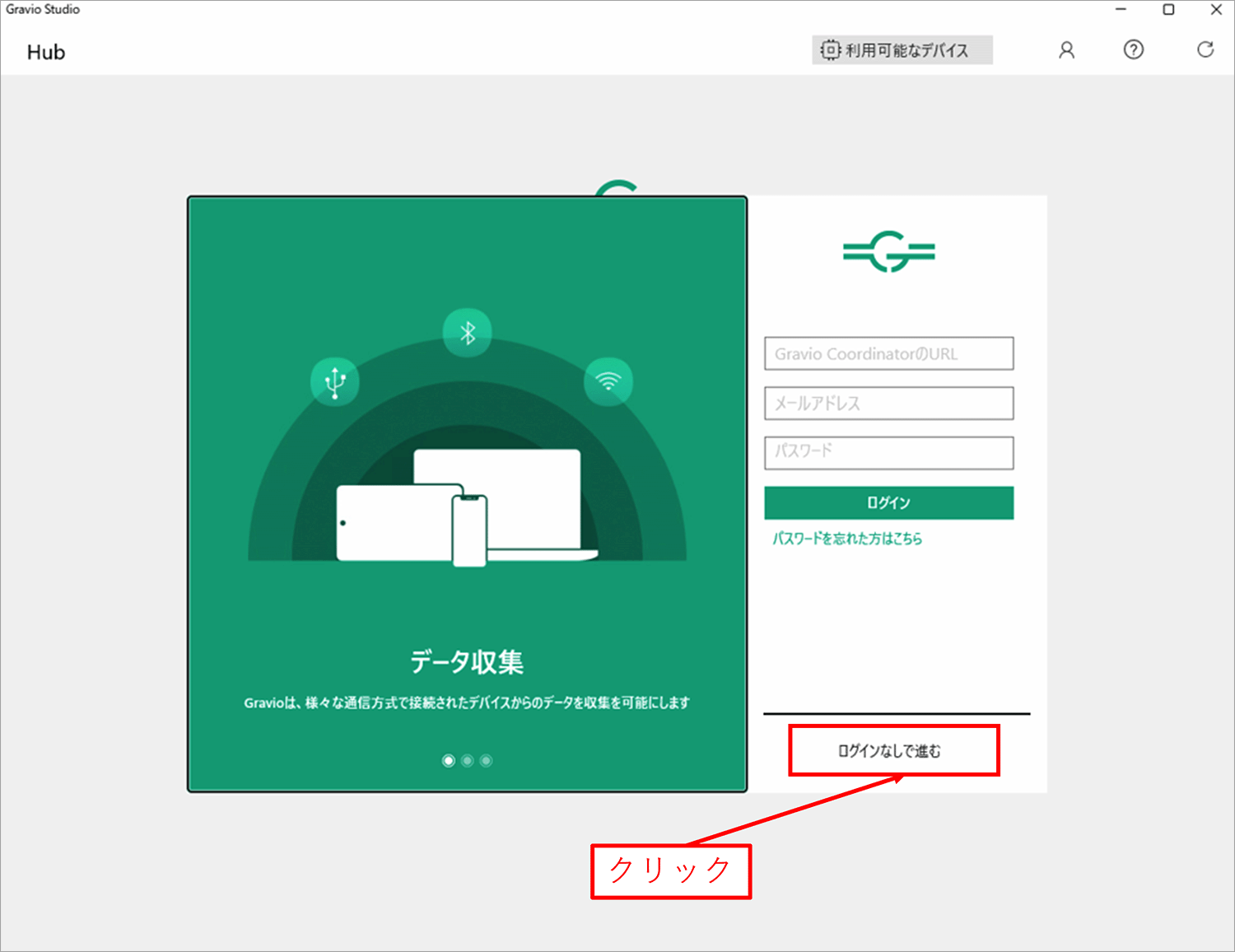
ログイン画面が表示されますが、ここでは「ログインなしで進む」をクリックしてください。

以下の画面が表示されたら、次の手順に移ります。

こちらのWEBサイトにアクセスし、画面に表示される内容に従って登録してください。

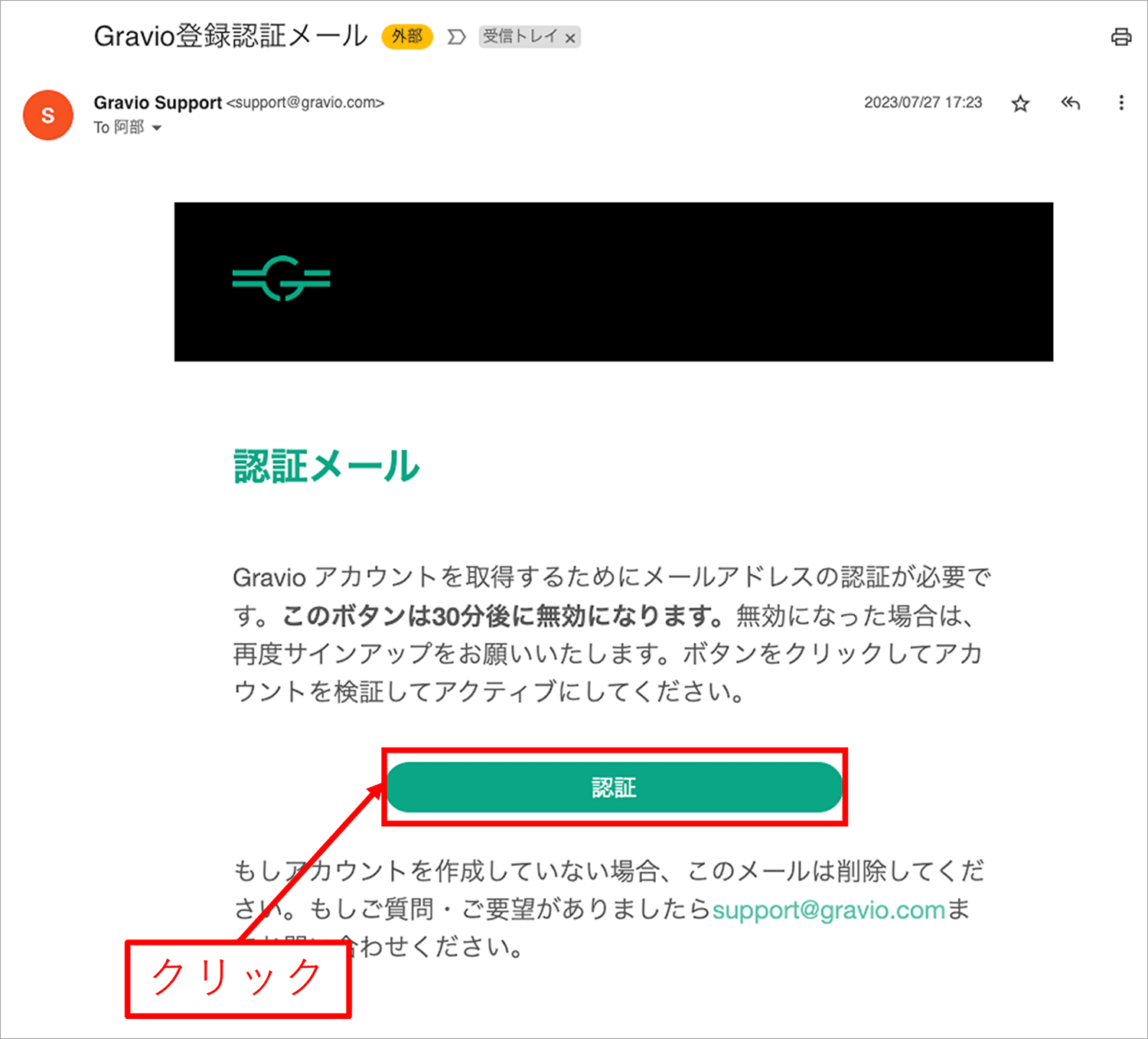
申請が完了すると、入力したメールアドレスに認証メールが届きます。
メールに表示されている「認証」ボタンをクリックすると、登録が完了となります。

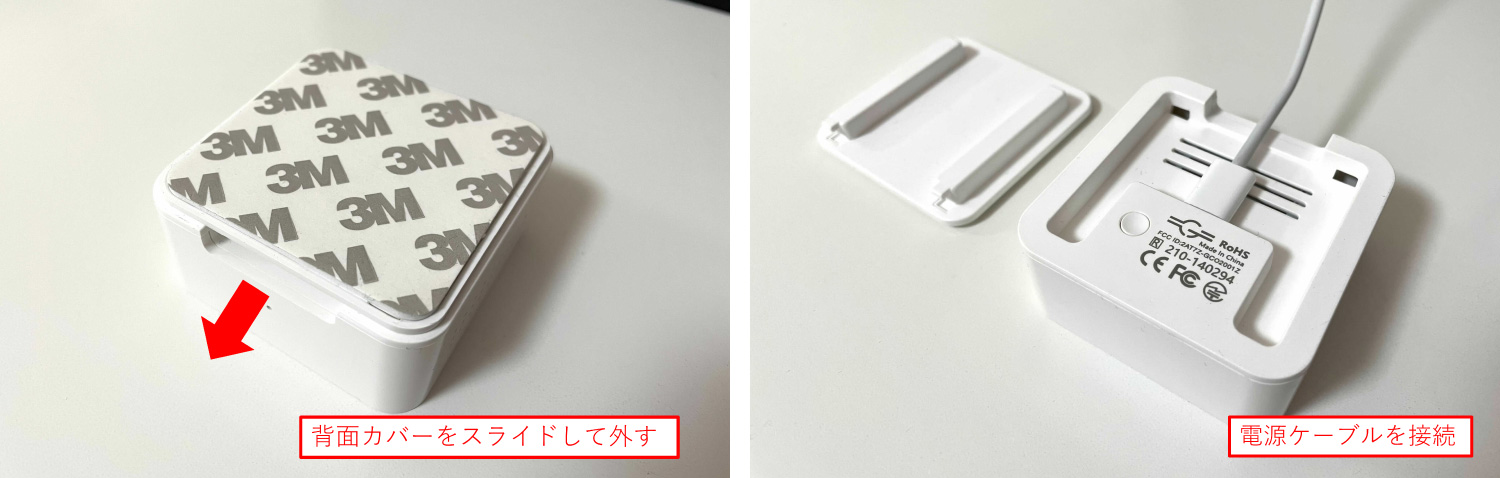
付属のAnker電源アダプターと、Type-Cケーブルを用い、Gravio Hub2を電源に接続します。Gravio Hub2専用のType-Cケーブルは、Gravio Hub2の箱の底に入っています。ご注意下さい。
電源に接続すると、ランプが点灯して自動でLTE回線に繋がります。
Gravio Hub2の側面部が緑に点灯することを確認してください。
※点灯しない場合、お手数ですがLTEの電波が遮断されない場所への移動をお願いいたします。

Gravio Hub2の設定を行うため、PCのWi-Fi設定を開き、以下のWi-Fiに接続します。
(SSID:GravioHub-×××××× パスワード:graviohub)

Gravio Hub2を設定するためにPCから接続を行う必要があります。接続アイコンを表示させるため、以下の手順でご対応ください。
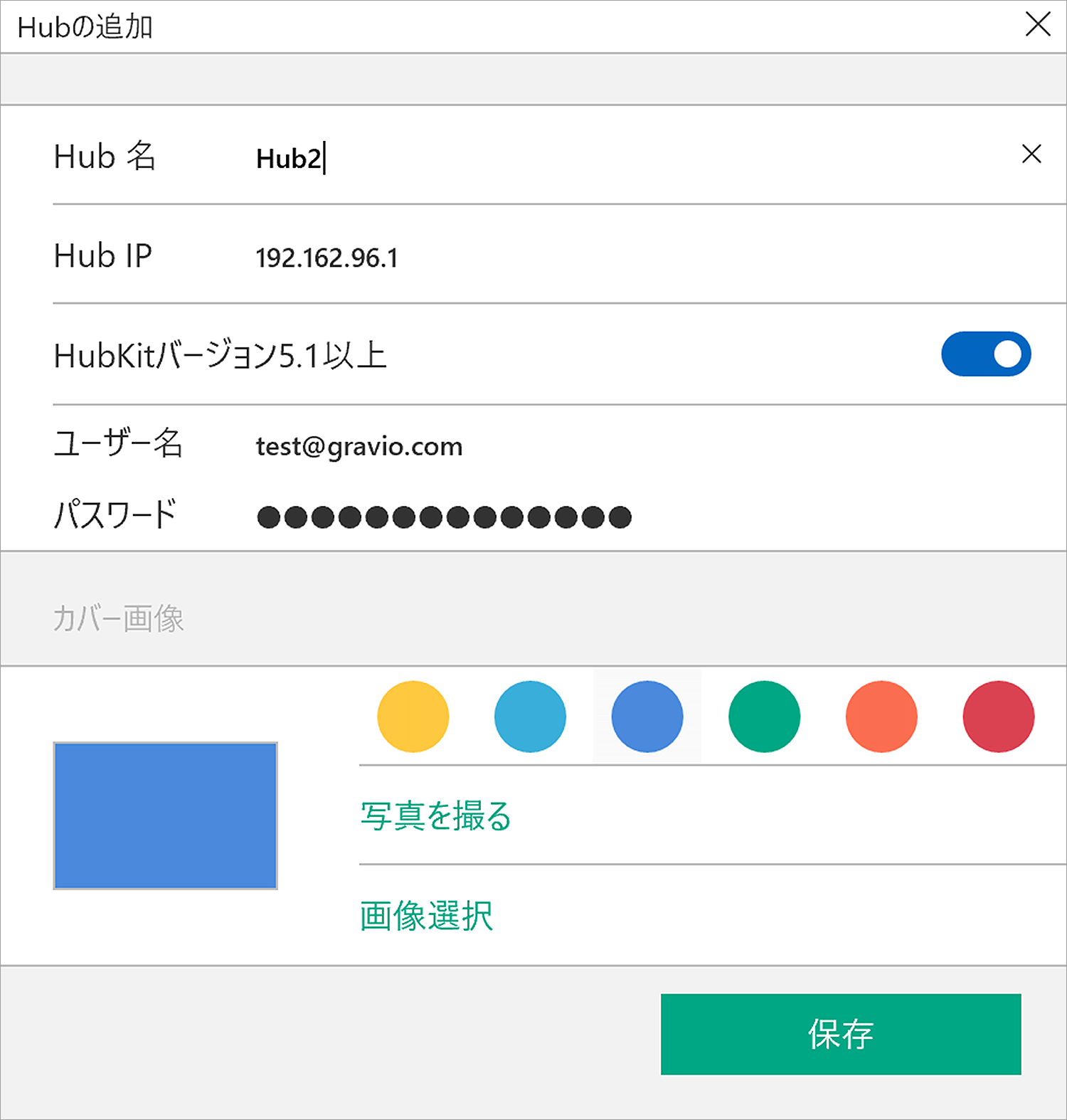
- Gravio Studioの右上の+アイコンをクリックします。
- Hub名はお好きなものを入力します。
- Hub IP欄に、「192.168.96.1」を入力します。
- 「HubKitバージョン 5.1以上」がオンになっていることを確認し、先程作成したGravioのユーザ名とパスワードを入力します。
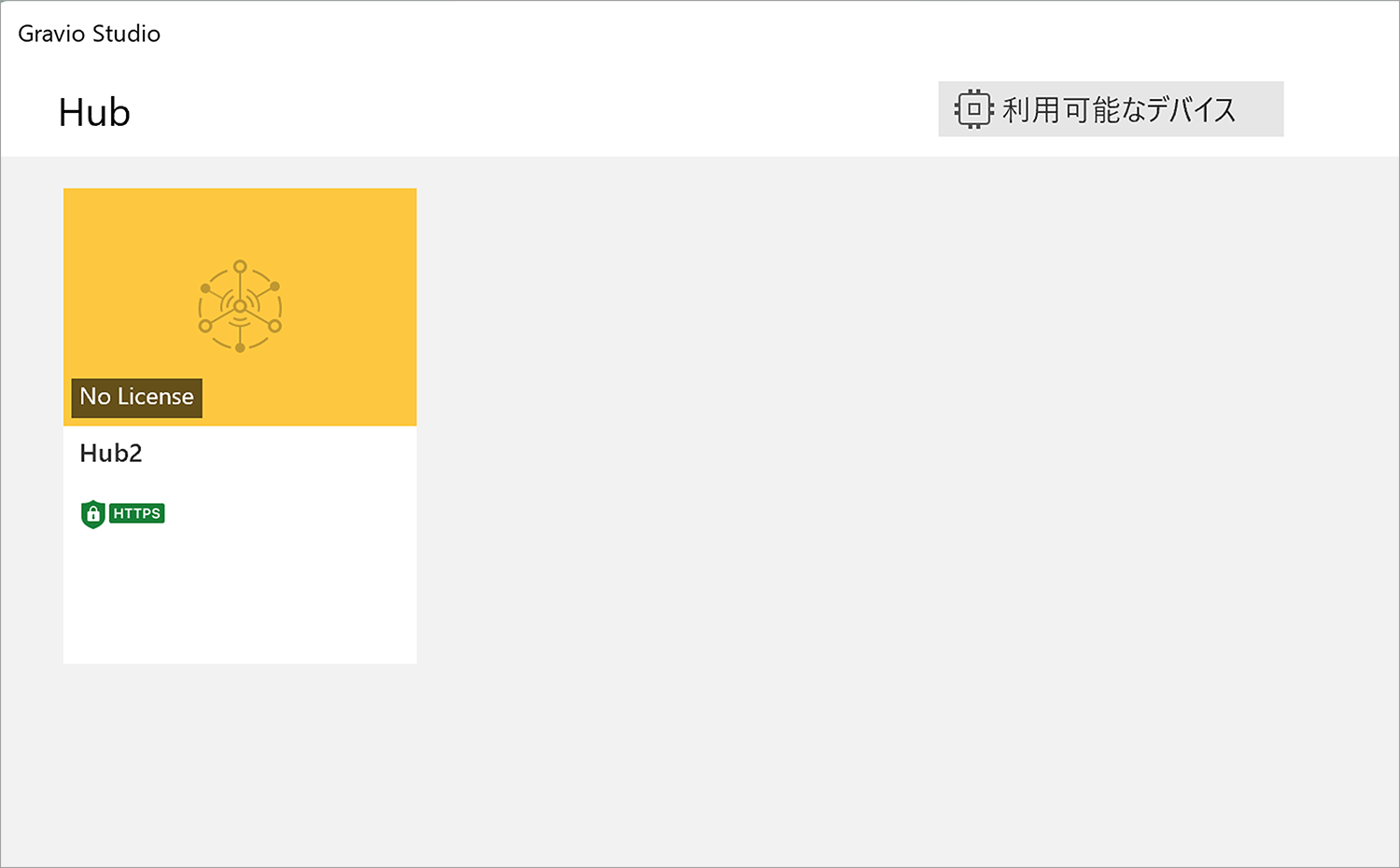
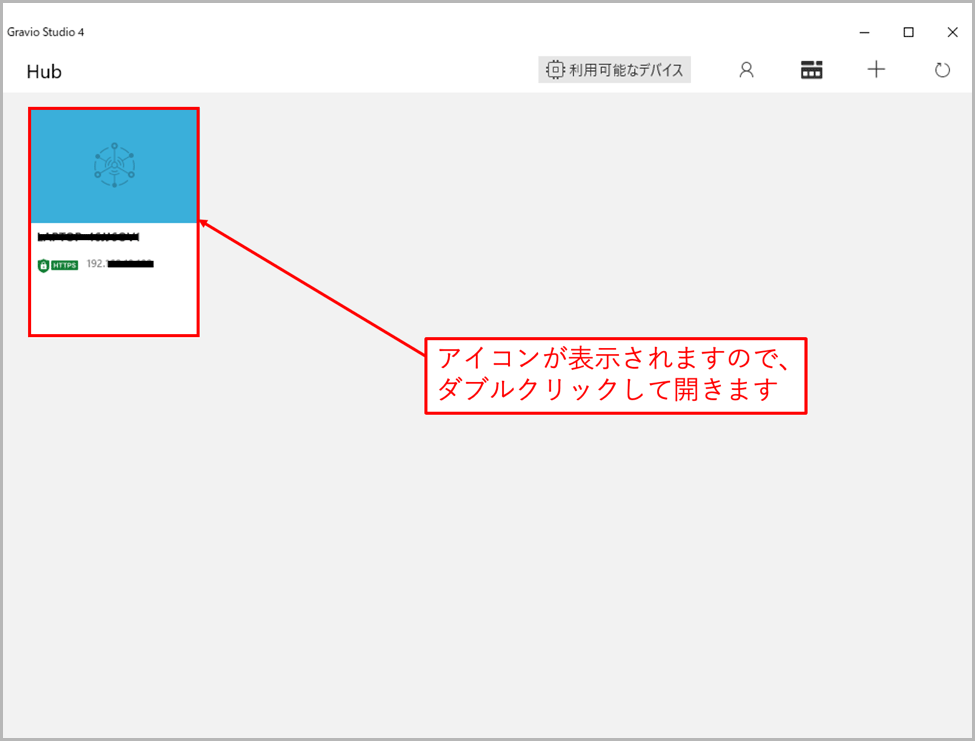
- 右下の保存を押し、Gravio Hub2のアイコンが表示されるか確認します。


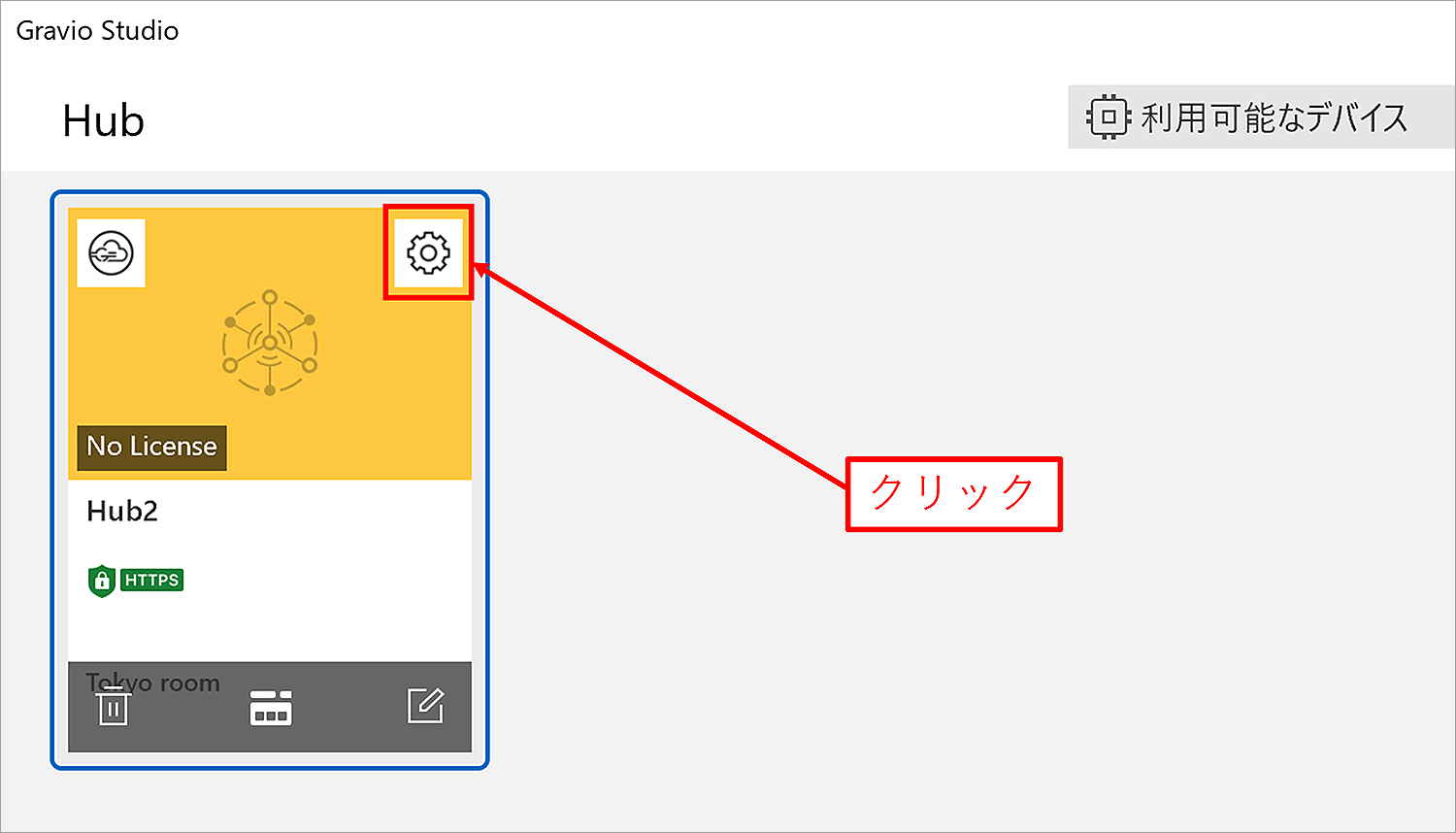
上記のようにアイコンが表示されれば、Gravio Hub2の初期設定に移ります。
上記で表示されない場合、大変お手数ですが弊社担当営業までその旨をご連絡下さい。
5番の手順にて表示されたアイコンの右上にある「歯車」ボタンをクリックしてください。ブラウザにて、Gravioコンフィグレーションマネージャーが開きます。

初回のログインとなりますので、初期IDとパスワードはいずれも「gravio」です。
パスワードは変更を求められるので、「gravio123」としてください。

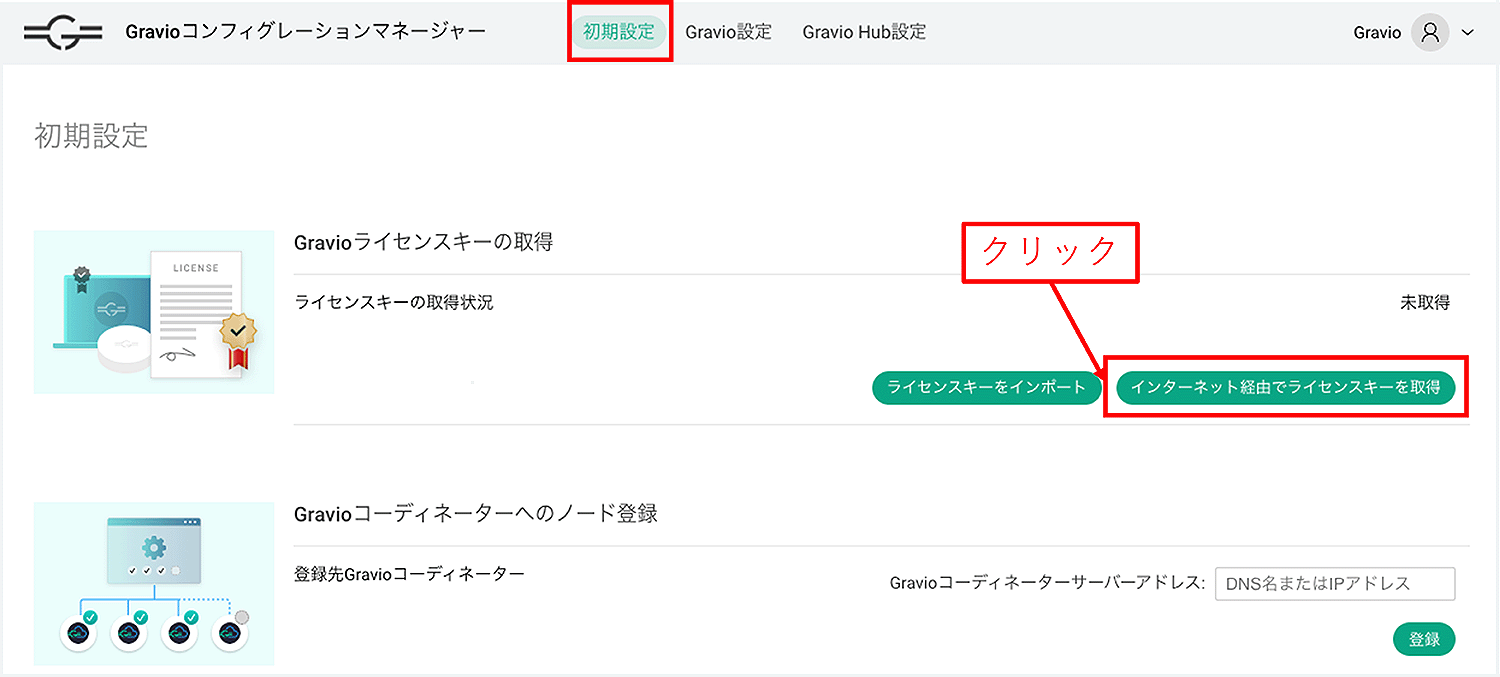
Gravioを利用するには、この画面でライセンスの取得が必要です。
「初期設定」タブにて、「インターネット経由でのライセンスキーを取得」をクリックします。

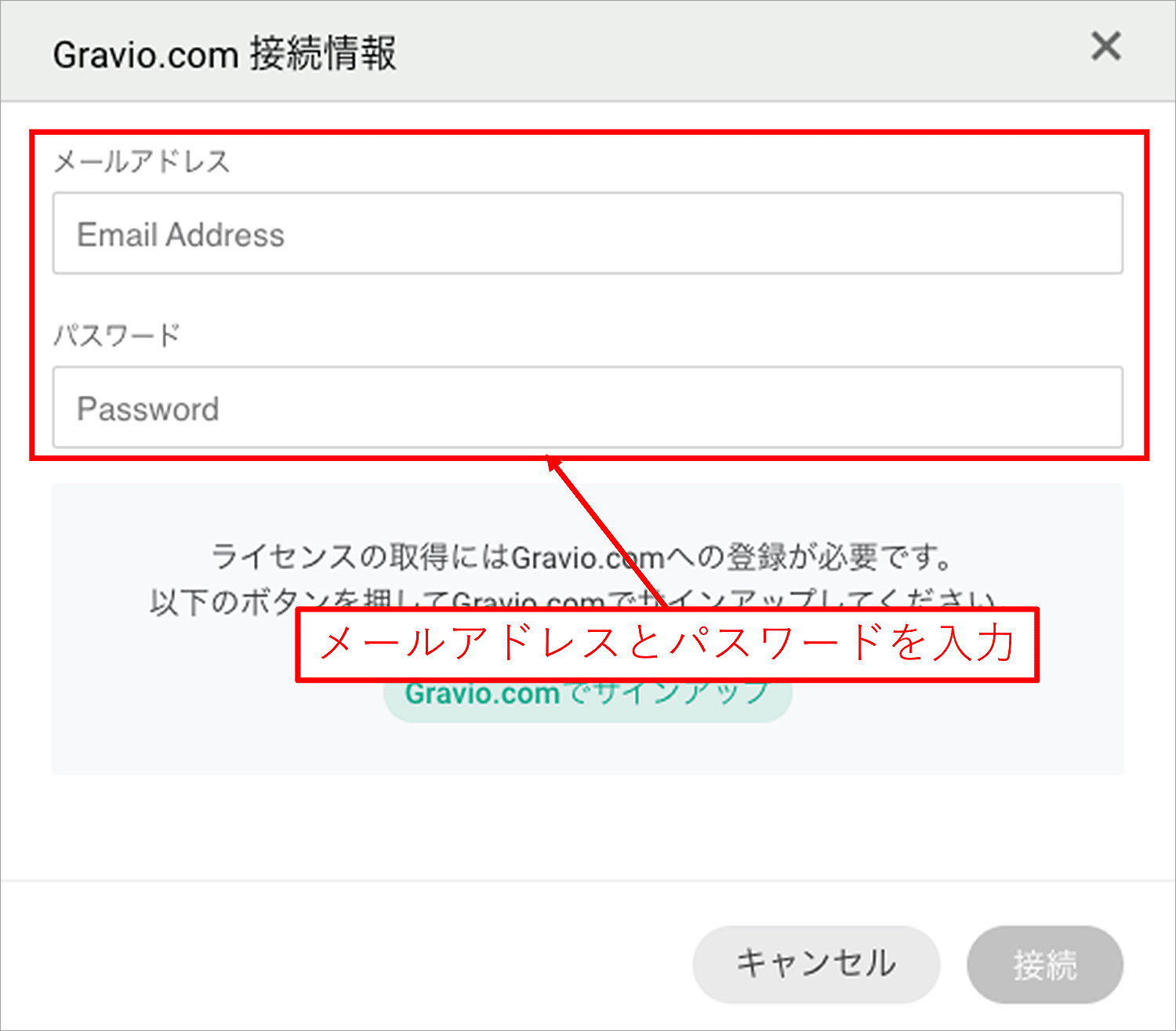
先程作成したGravioアカウントのメールアドレスとパスワードを入力し、「接続」をクリックします。

表示された「Node License」をクリックして、右下の「ライセンスを取得」をクリックしてください。

その後、ブラウザの画面を一度再読み込みしてください。そうすると、「機能評価ライセンスの申請」ボタンが表示されますので、申請してください。
これで、3週間の期間限定で「Gravio Business Pro」の機能をお使いいただけます。

Gravio Cloud(クラウドのデータ統合環境・可視化ツール)も検証されたい場合は、利用申請が必要です。利用されない場合は本手順はスキップして構いません。
本項の詳細手順については、こちらの弊社技術ブログをご確認ください。
次に、センサーの設定に移ります。
センサーとGravio Hubは「Zigbee」という無線通信でデータをやり取りします。
本評価機では、8種類のセンサーと2種類の表示用デバイスがございますが、利用するモノ全てペアリングが必要です。
Zigbeeの無線到達距離は、最大20-30mのため、センサーとGravio Hubの距離はそれ以内にして下さい。
本ページでは、1種類(CO2センサー)のペアリングのみご紹介しますが、他のセンサーでも方法は同じです。
なお、「EVALxx」のテプラが貼ってある温湿度センサーは最初からペアリング済みでお届けしていますので、データビューアにてすぐにデータを確認することができます。
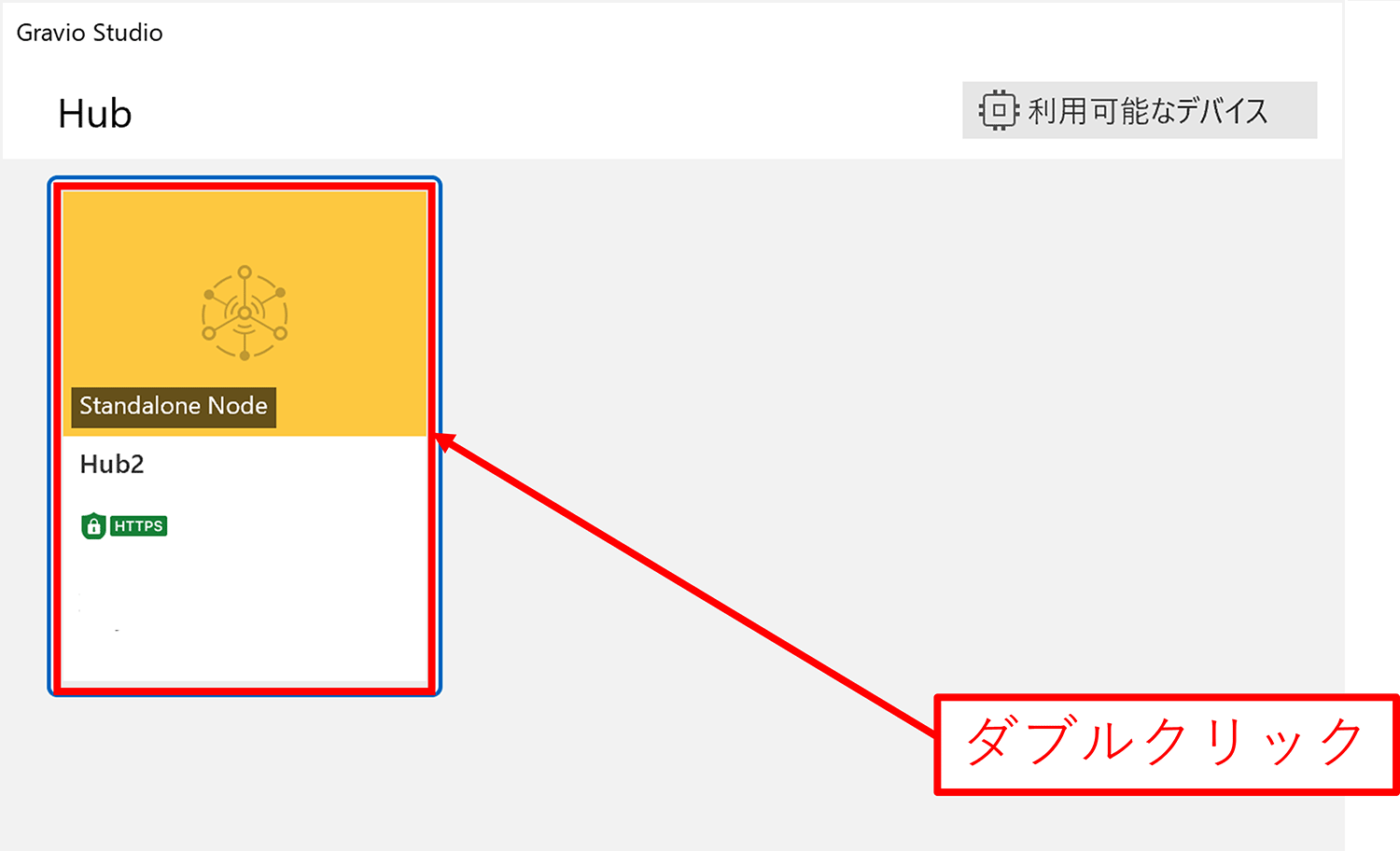
まずは、Gravio Studio上の”Gravio HubKitアイコン”をダブルクリックして起動します。
なお、先程ライセンスキーを割り当てたため、「Standalone Node」という表示に変わっています。

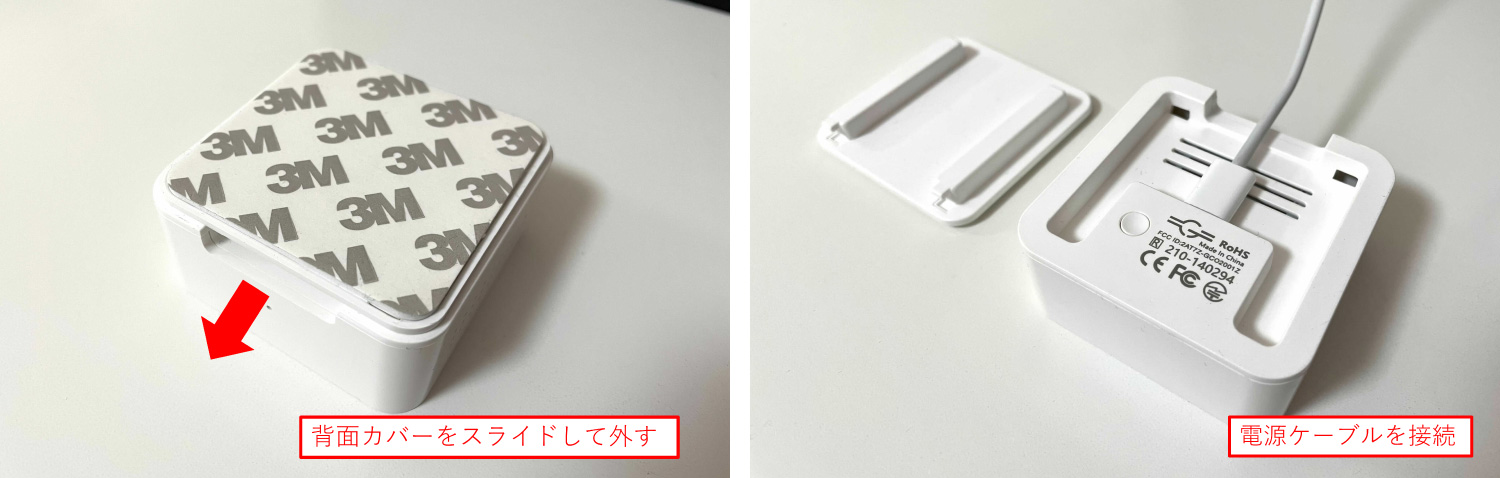
次に、CO2センサーを起動します。
本製品は、常時給電が必要なセンサーですので、USB-Cケーブルで電源に接続します。
なお、USB電源アダプターは同梱されませんので、お手元にあるものをご利用いただくか、利用しているPCからの給電となります。
電源が不要のボタン電池型センサーについては、給電無しで進めることが可能です。

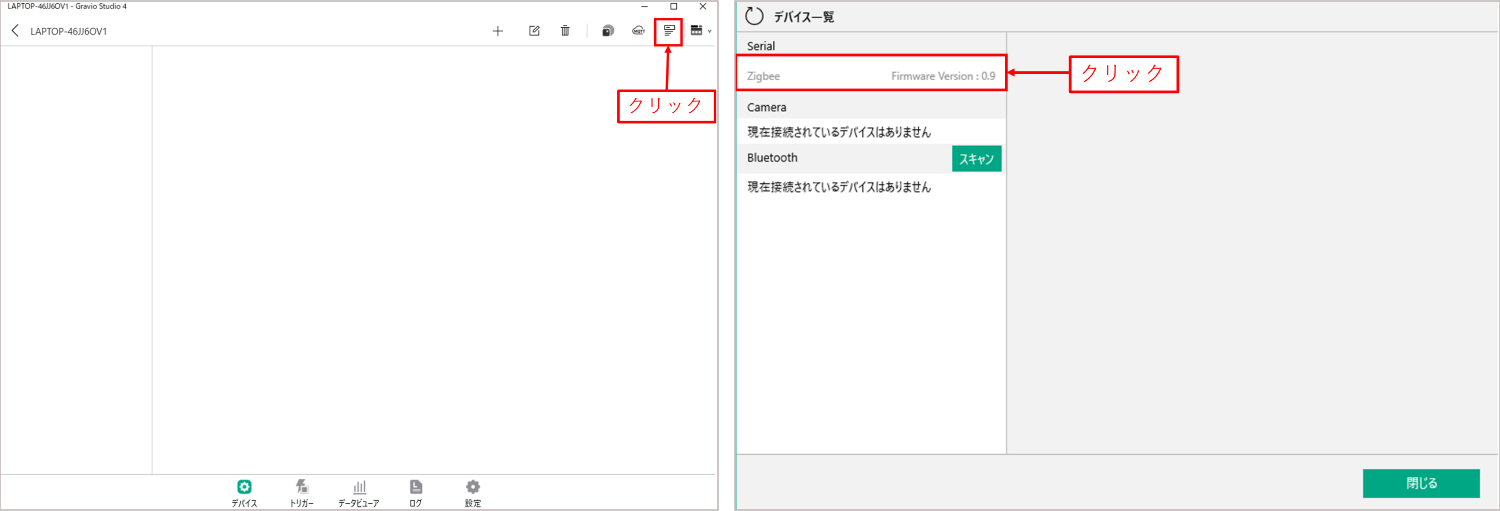
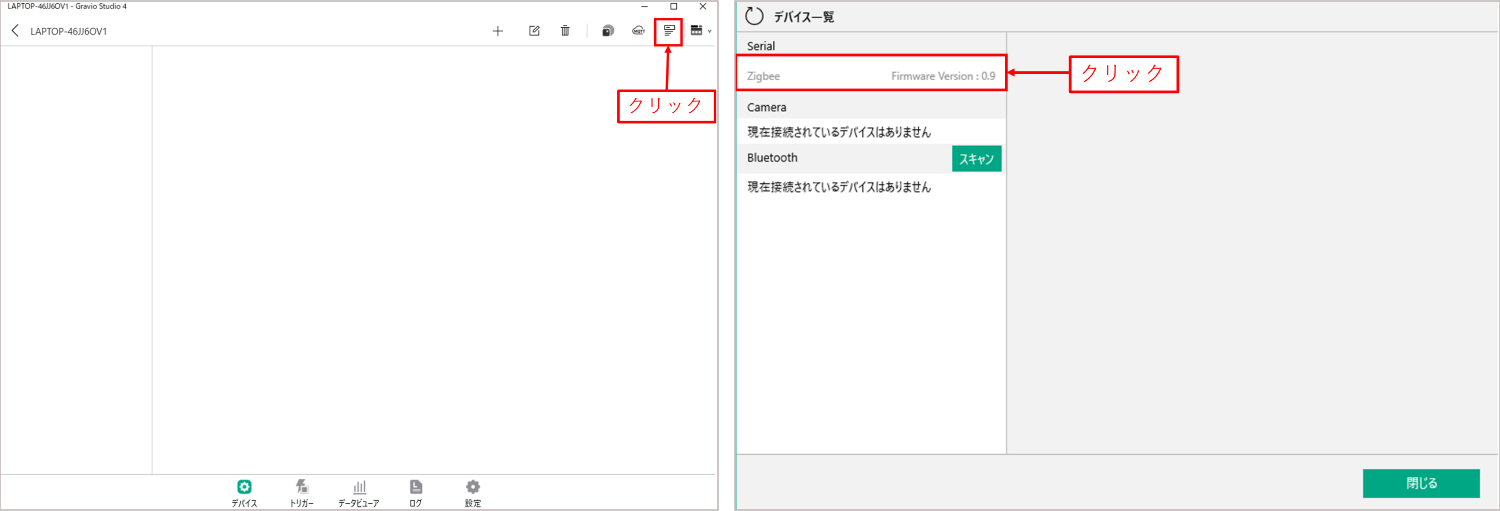
Gravio Studio右上の「デバイス」アイコンをクリックし、「Zigbee」と表示されている部分をクリックします。

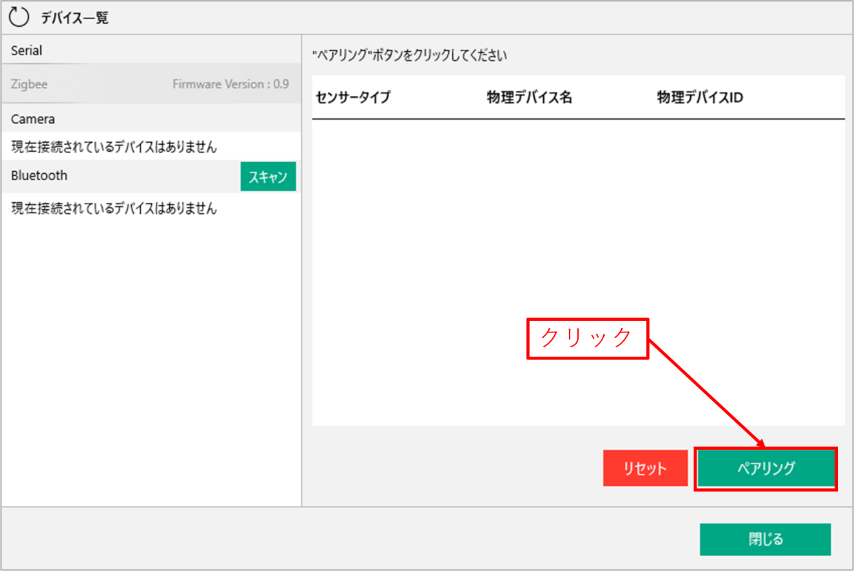
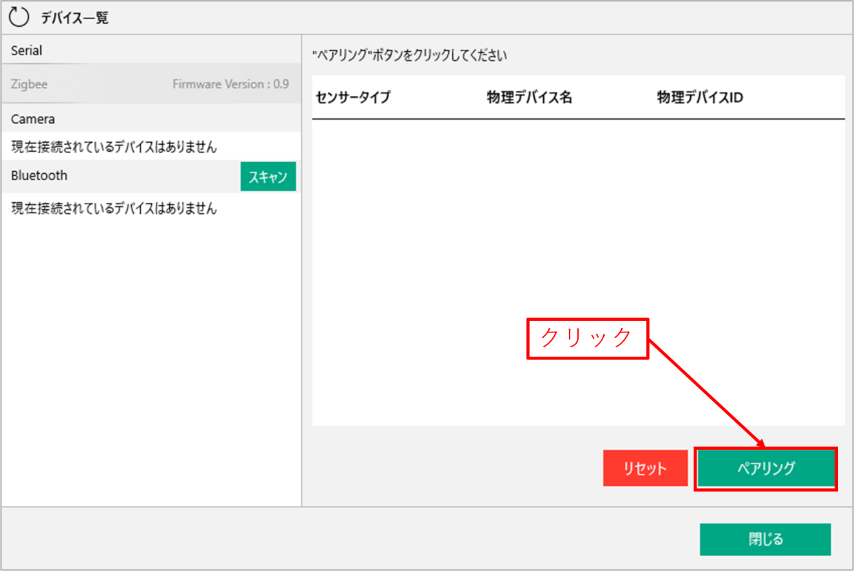
次に、ペアリングボタンを押します。すると、カウントダウンが始まります。

カウントダウン中に、CO2センサー背面のボタンを5秒ほど長押しします。
ペアリング中は、センサーの側面が青く点滅します。
完了すると、センサー側面が緑に1回点灯します。

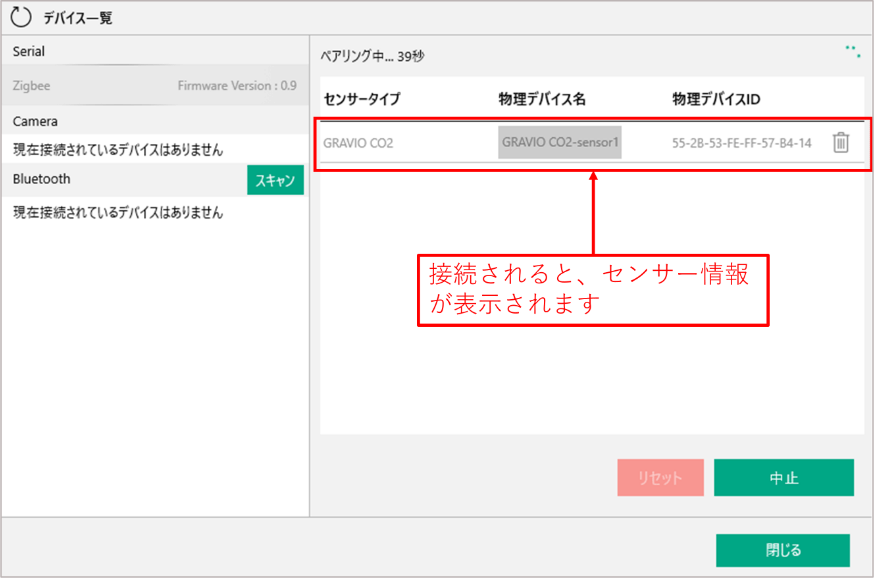
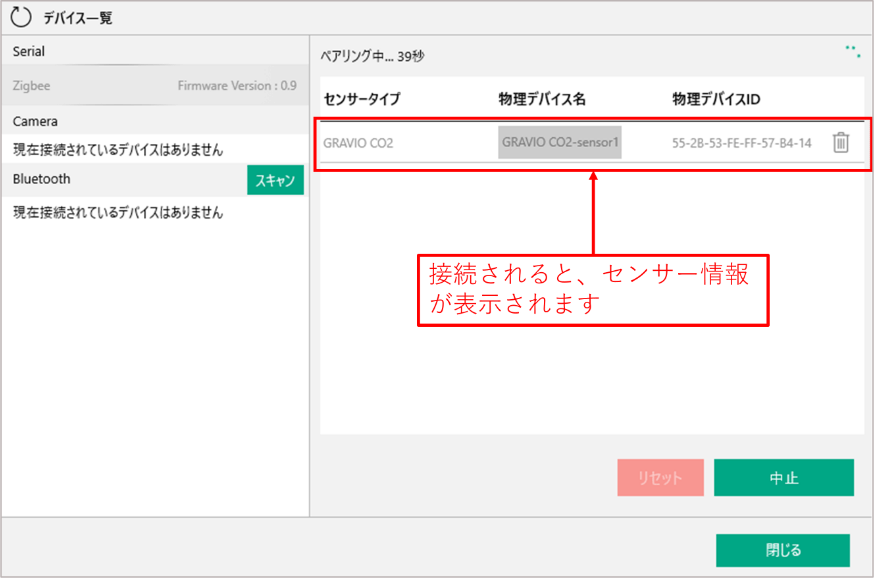
デバイス一覧画面にCO2センサーの情報が表示されていれば、ペアリングは無事に完了です。
デバイス一覧画面は一度閉じていただいて結構です。

様々な種類のセンサーを分かりやすく管理するため、センサー設置場所(エリア)とセンサーの種類(レイヤー)で階層化して管理出来ます。
「デバイス」タブで、「エリアの追加」「レイヤーの追加」「センサーの追加」を順番に行っていきます。
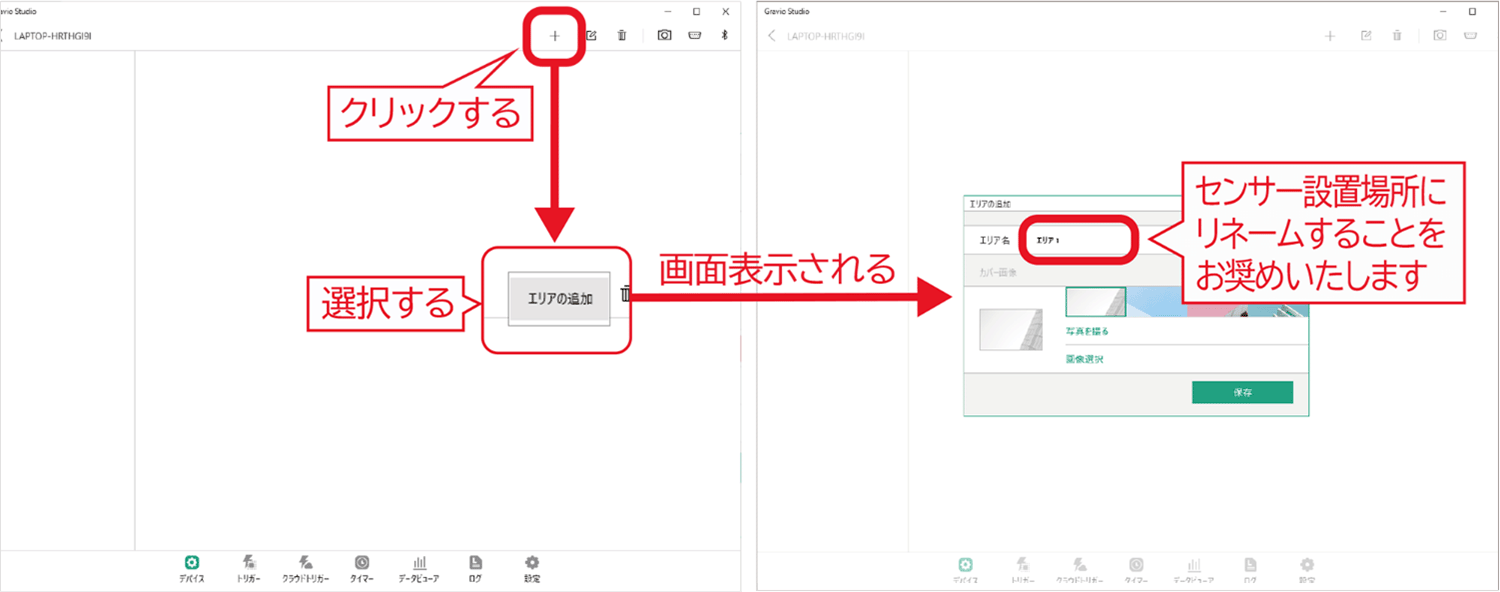
・エリアの追加
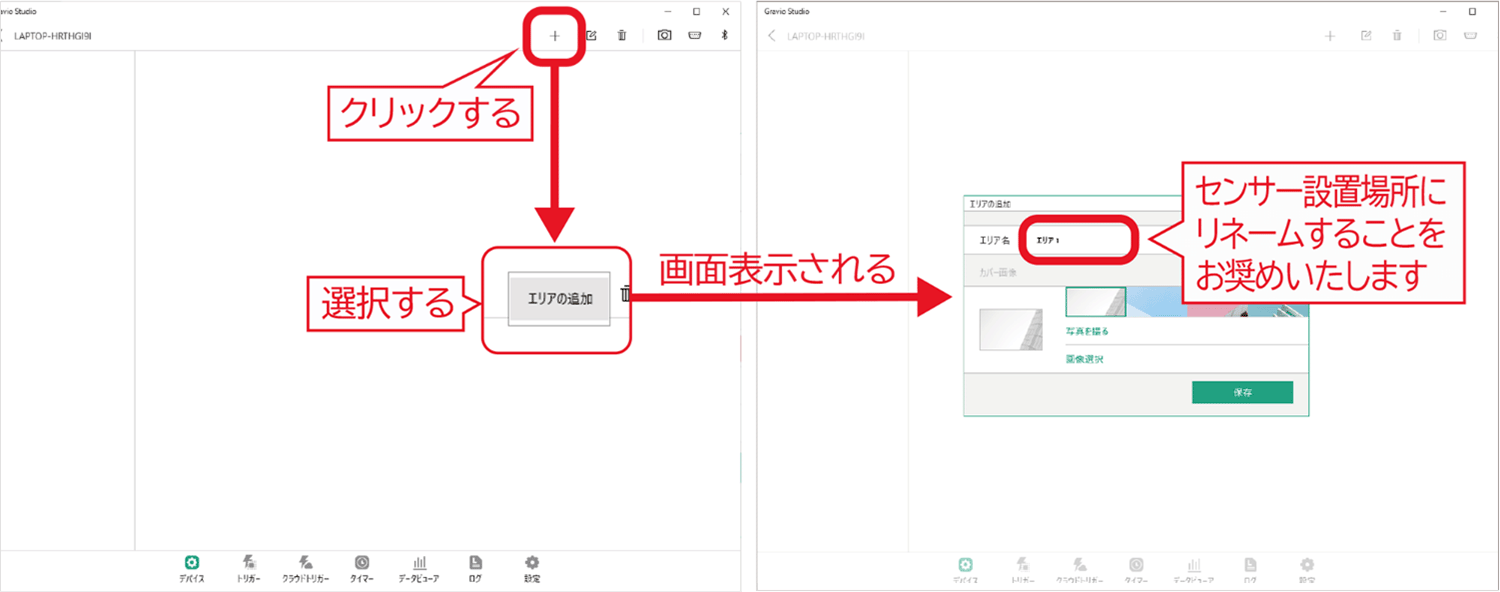
「+」を押し、エリアを追加します。初期値は「エリア1」となっています。
必要に応じて、センサーの設置場所名(建物名や、フロア名など)に変更して「保存」を押します。
今回は、オフィスで使うことを想定して、「オフィス」というエリア名にします。

・レイヤーの追加
エリア名を保存すると、「レイヤーの追加」画面が自動的に表示されます。
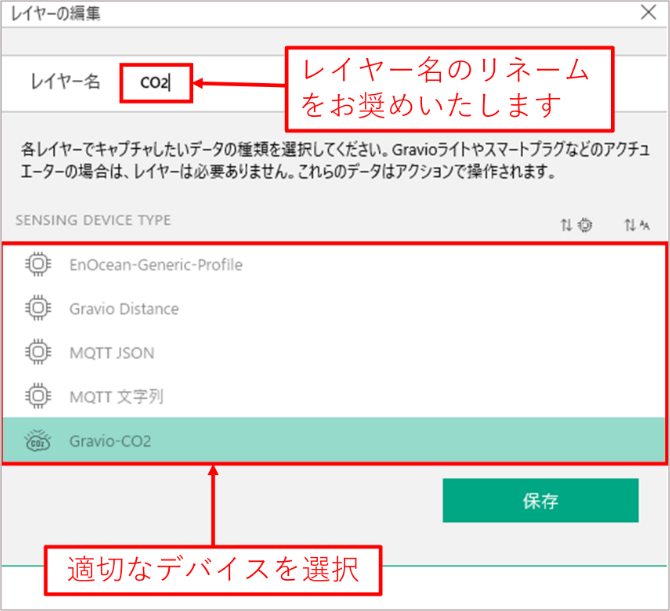
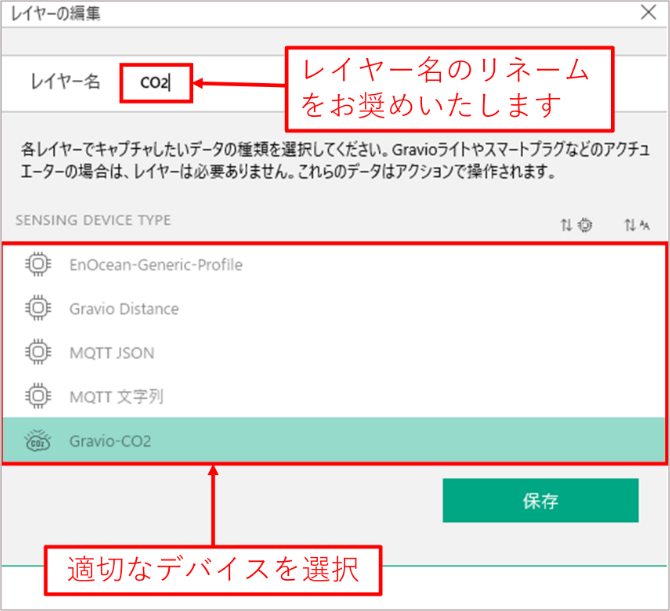
初期値はレイヤー1となっていますが、分かりやすいように名前を付けることをお奨めします。
今回はCO2センサーを連携させるので、「CO2」というレイヤー名にします。
次に、「SENSING DEVICE TYPE」から適切なセンサーの種類を選び、「保存」を押します。
今回はCO2なので、「Gravio-CO2」を選びます。

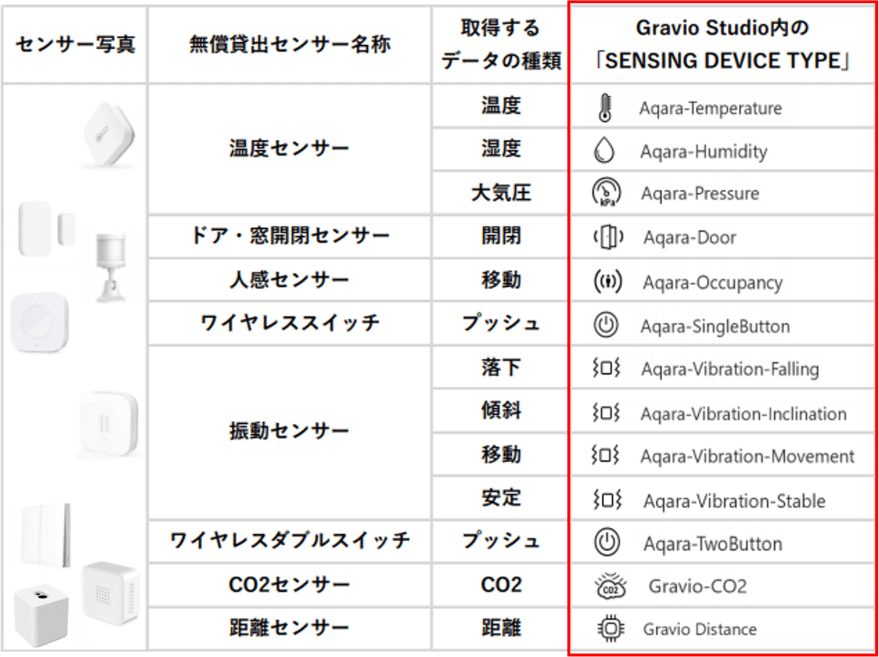
※本ページではCO2センサーを例にご説明しておりますが、
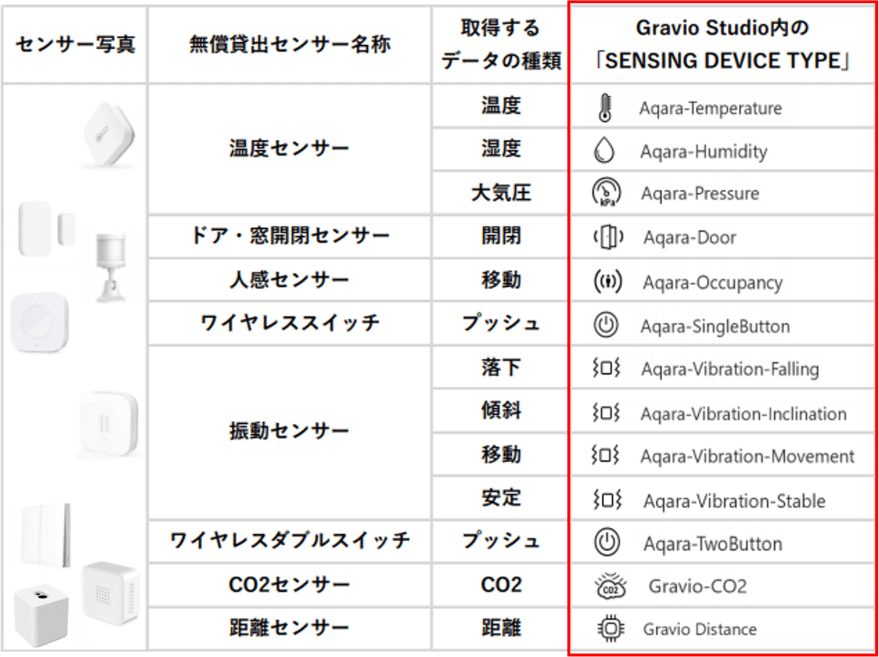
他のセンサーを使う場合は下記表をご参考に、取得データに適切な「SENSING DEVICE TYPE」をお選びください。

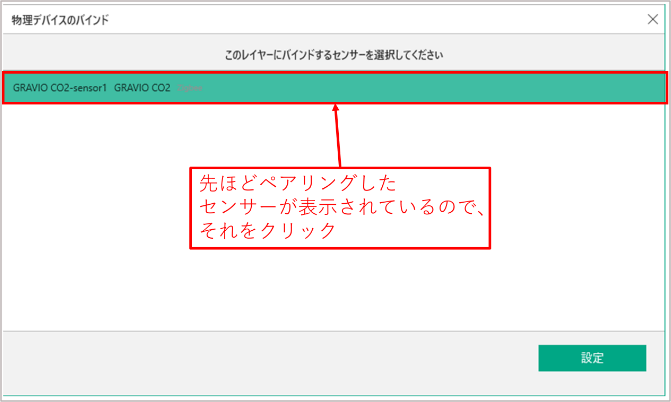
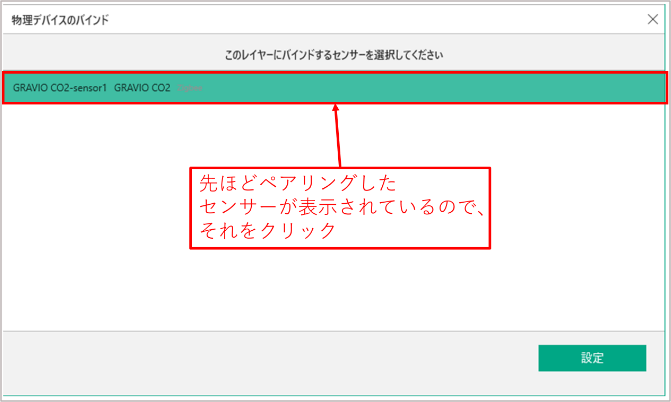
次に、「論理デバイス」の追加を行います。論理デバイスとはセンサーのことを表しています。
画面右側に表示される、「+」をクリックします。
そこに、先ほどペアリングしたセンサー情報が表示されるので、クリックして「設定」を押してください。


設定が完了すれば、論理デバイスが一つ追加されているかと思います。
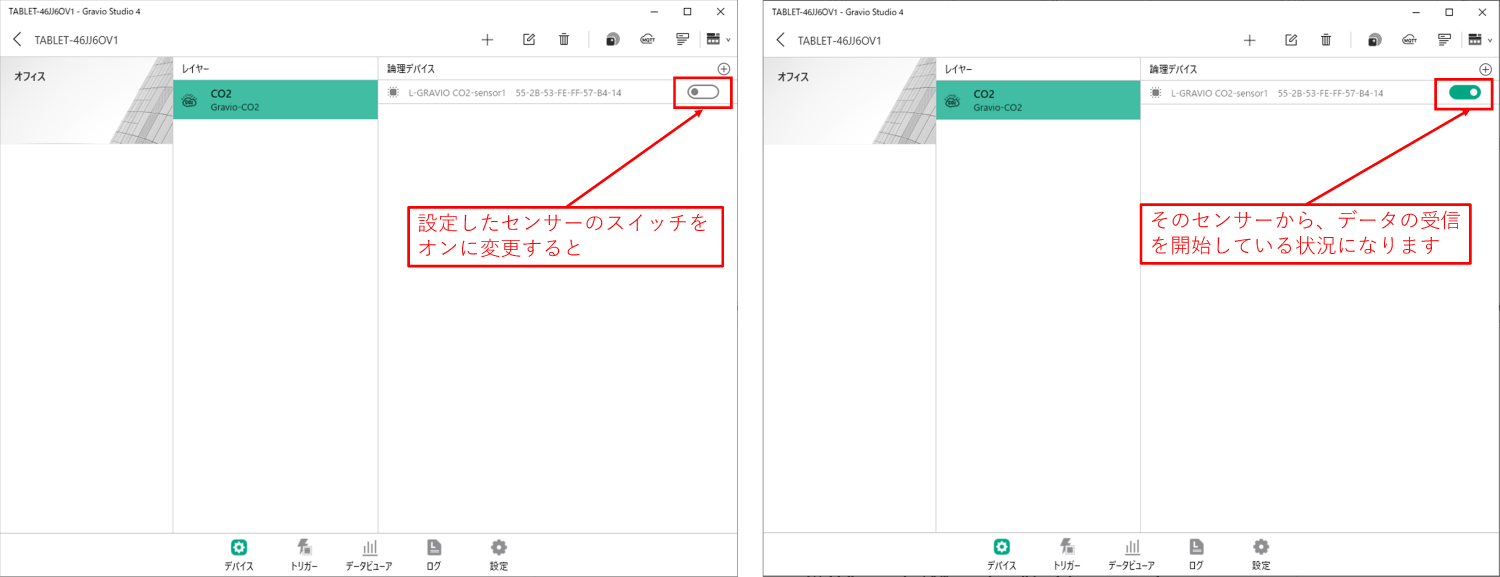
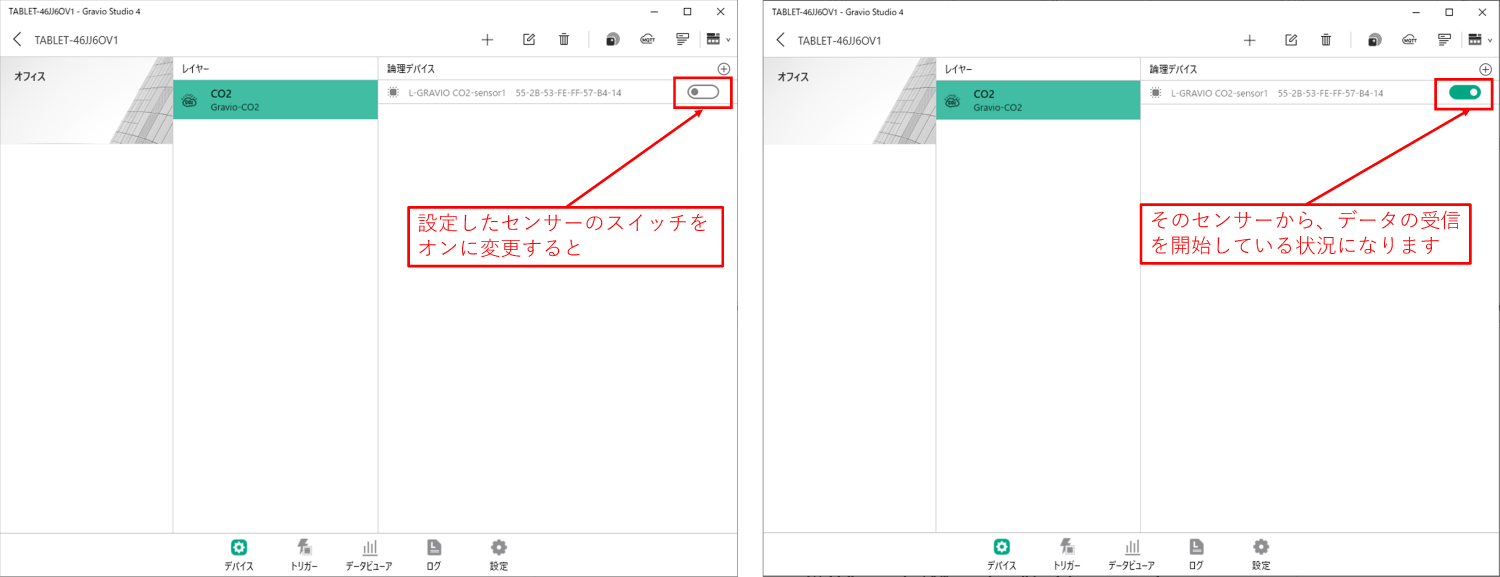
最後に、右側のスイッチをオンにします。

ここまで完了すれば、センサーペアリングとデータの受信ができている状態です。
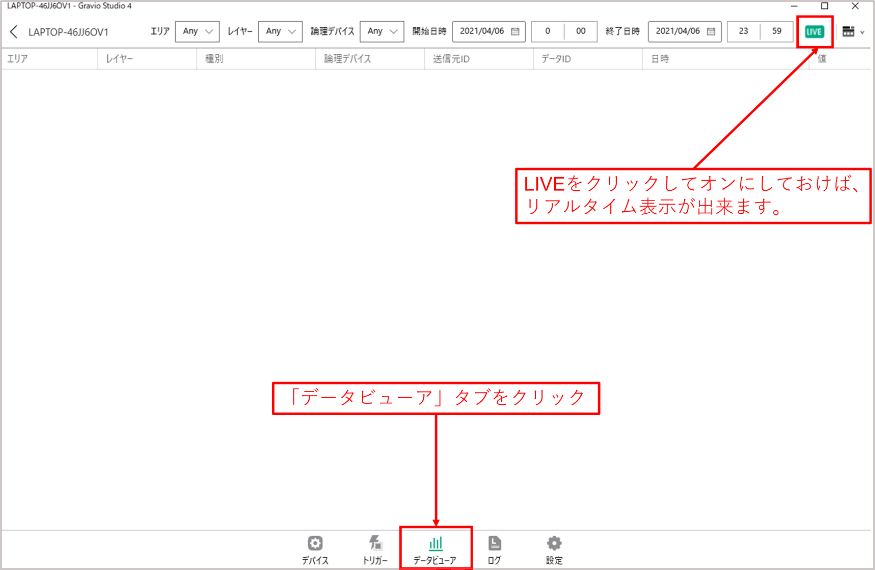
では次は実際にデータを見てみましょう。
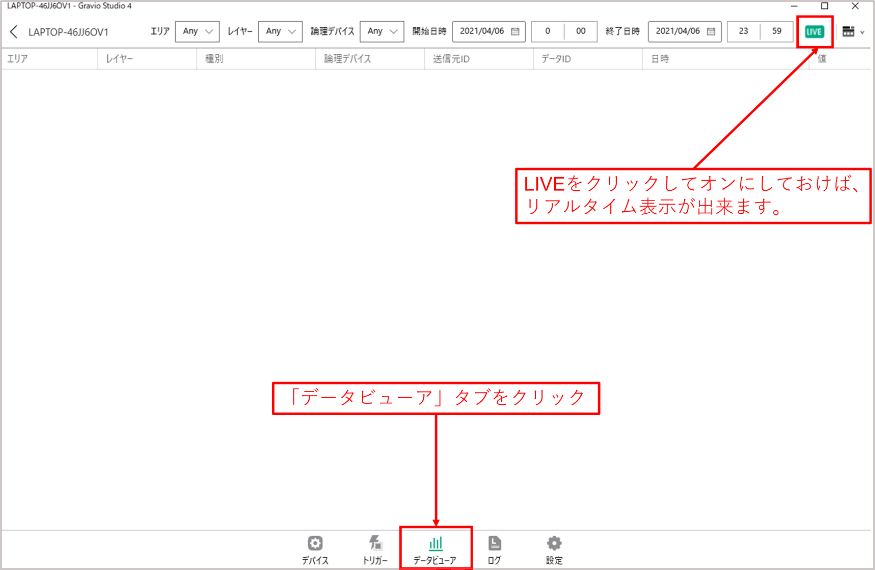
「データビューア」タブを開き、上の項目を選んでデータを表示します。

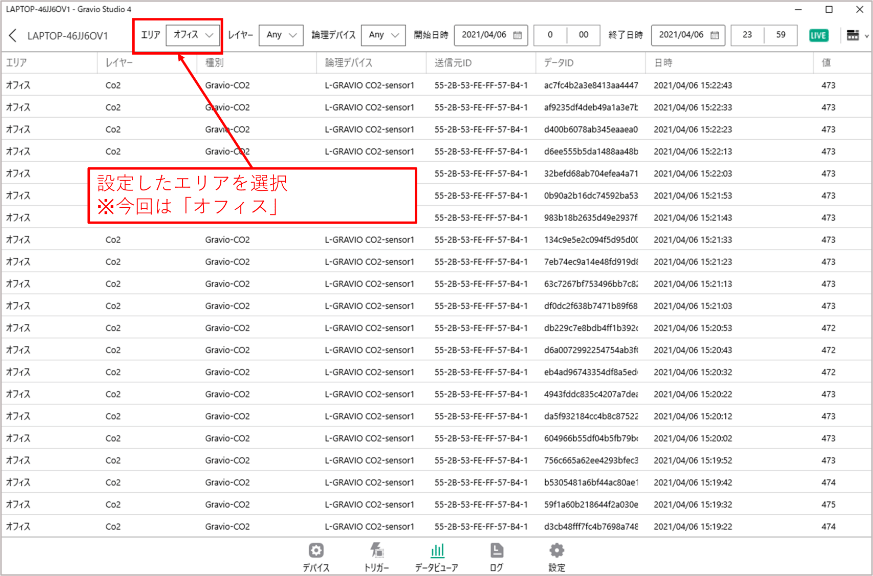
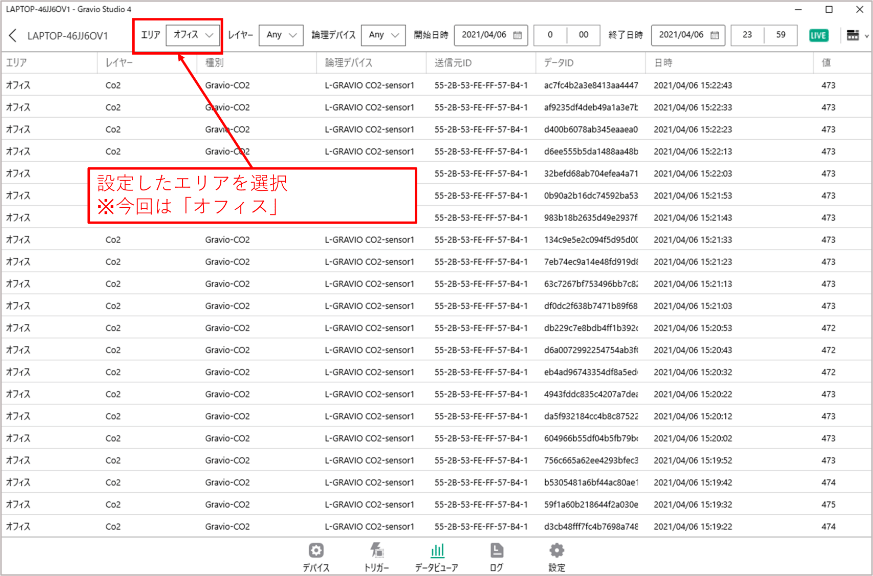
今回は、「エリア」をオフィスと選択します。
すると、「オフィスエリア」に設定したレイヤーのセンサー情報がすべて表示されます。
一番右の「値」フィールドがCO2値になります。

CO2センサーは常時給電型のセンサーなので、10秒に一回データを送信しており、それがデータビューアでも確認できるかと思います。
データの送信タイミングはセンサーによって異なります。
データの送信タイミングについて気になる方は、こちらをご覧ください。
弊社レンタルセンサーのデータ送信タイミングについて
上記までで、センサーからデータを取得する部分を解説しました。
残すは、「取ってきたデータをどのように活用するか?」という部分についてです。
こちらは、Gravio Studioの「トリガー」と「アクション」にて設定します。
Gravioで言うところのトリガーは、あるアクションを動作させる際の基準(閾値)です。
アクションとは、センサーの値がトリガーを満たした時に行う動作のことです。
例としては、以下になります。
トリガー:CO2センサーの値が1000ppm以上の場合
アクション:LEDライトを赤に点灯(警告、換気を促す)
やりたいことに応じて様々な事が簡単に設定可能ですので、別ページにてご紹介します。
以下のブログでは、特定のセンサーを例に挙げて解説していますが、どのセンサーでも使用可能ですのでご安心ください。
- Gravio LEDライト点灯で警告表示
- Gravio LEDマトリックスで警告、イラスト表示
- データに応じてEメールを送付
- メッセージアプリ「LINE」に換気を促すメッセージを送信
- 無料クラウドBIツール「Microsoft Power BI」に接続してデータ表示
- 無料クラウドBIツール「Googleデータポータル」に接続してデータ表示
最後に解説するのは、カメラのセットアップです。
こちらは、カメラを使った検証をされたい場合のみご確認下さい。
こちらの設定を実施することで、ネットワークカメラで撮影した画像に対して、プリセットの画像認識AIを適用し、「人数カウント」した結果の数値データを取得することができます。
待合室や会議室、オープンスペース、など様々な場所で使うことができます。
取得した数値データは、他のセンサーデータと同様に扱うことができ、「トリガー」や「アクション」の設定も同じように行うことができます。
Wi-FiルーターにWPS機能があるかいないかで設定方法が異なります。
予め利用中のWi-FiルーターにWPSの物理ボタンがついているかご確認ください
ネットワークに接続する方法は2種類ございますが、いずれのパターンも公式の取扱説明書に詳細が記載してありますので、そちらをご確認下さい。
公式マニュアルはこちら
パターン1:WPSボタン有りWi-Fiルーターの設定
⇒ 上記取扱説明書の手順通りに設定できます。
パターン2:WPSボタン無しWi-Fiルーターの設定
⇒ 一度、有線LAN接続でカメラに接続する必要がございます。上記取扱説明書の「困ったときには」にという箇所をご確認ください。
上記取扱説明書にてカメラ側の設定が完了しましたら、Gravio側の設定に入ります。
1. Gravio Studioにて、対象のGravio Hubを開いた状態で、「設定」タブを開きます。
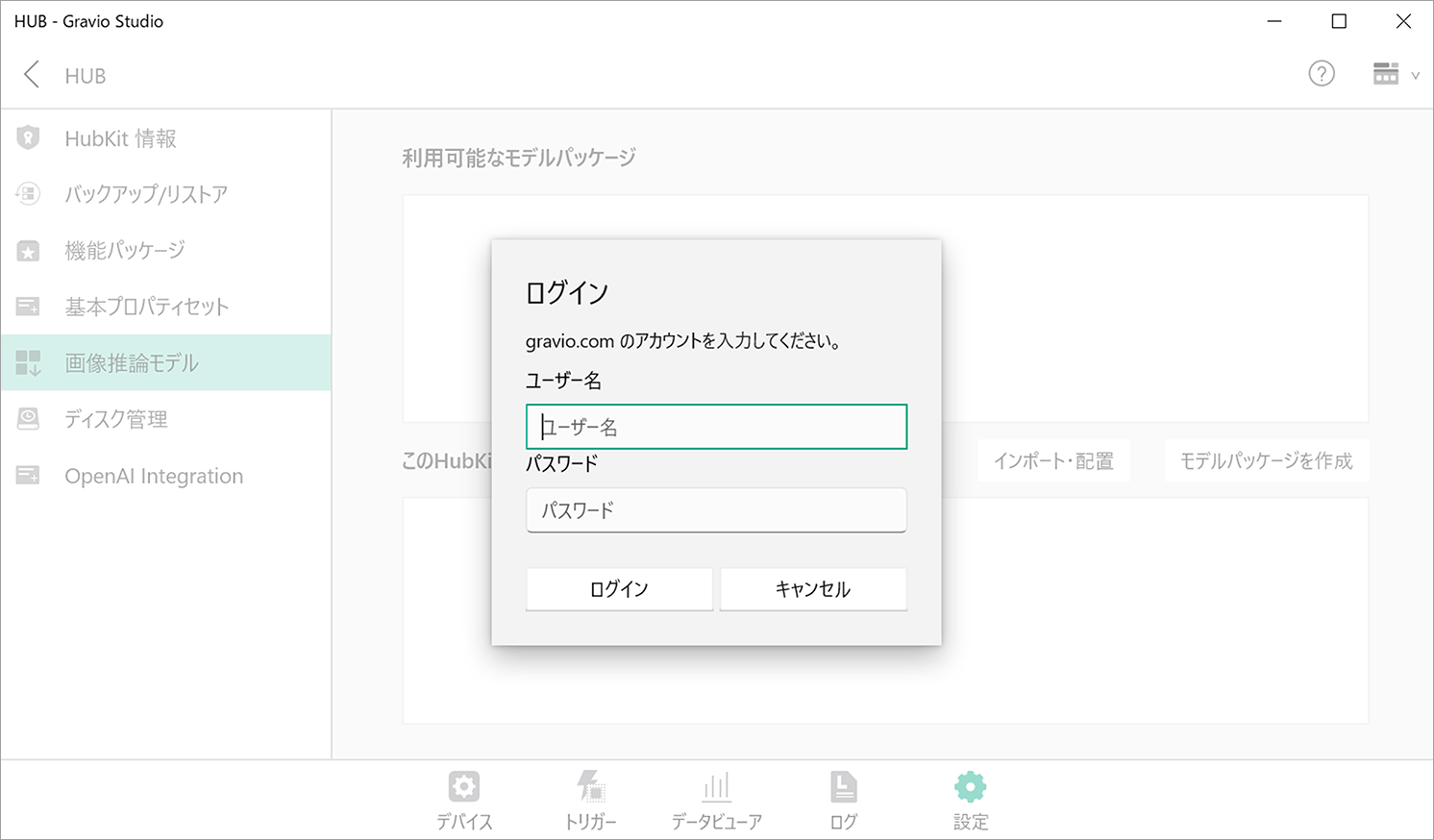
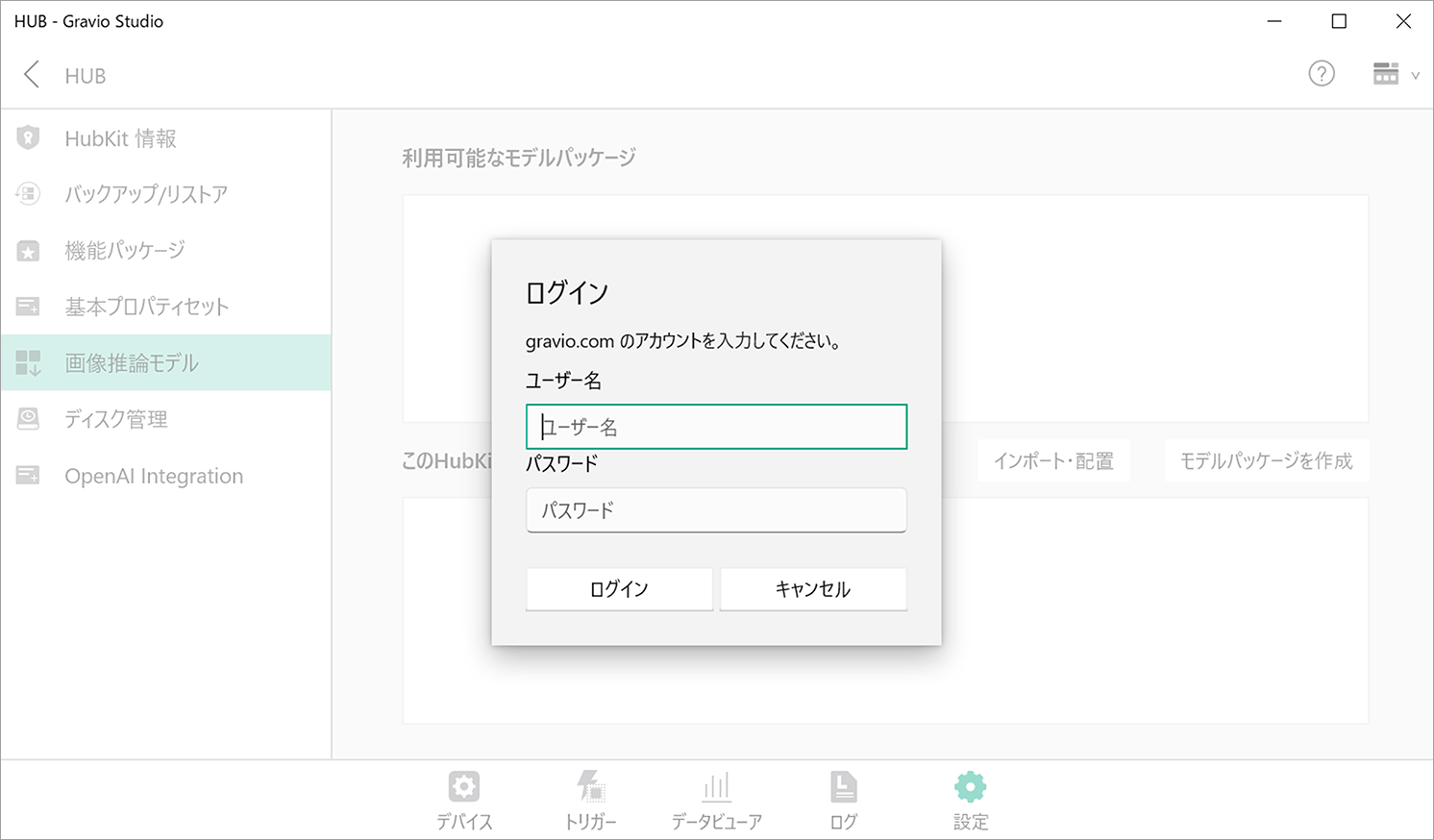
2. 設定タブにて、「画像推論モデル」をクリックします。クリックすると、ログインを求められるので、作成済みのGravioアカウント情報を入力してログインしてください。

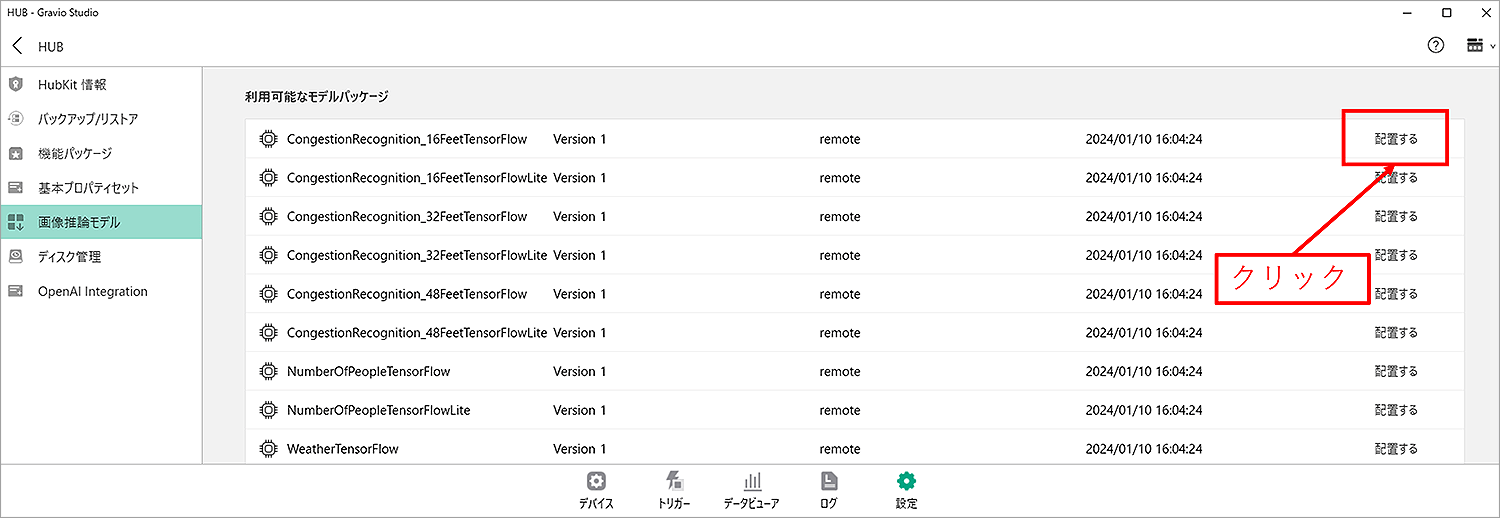
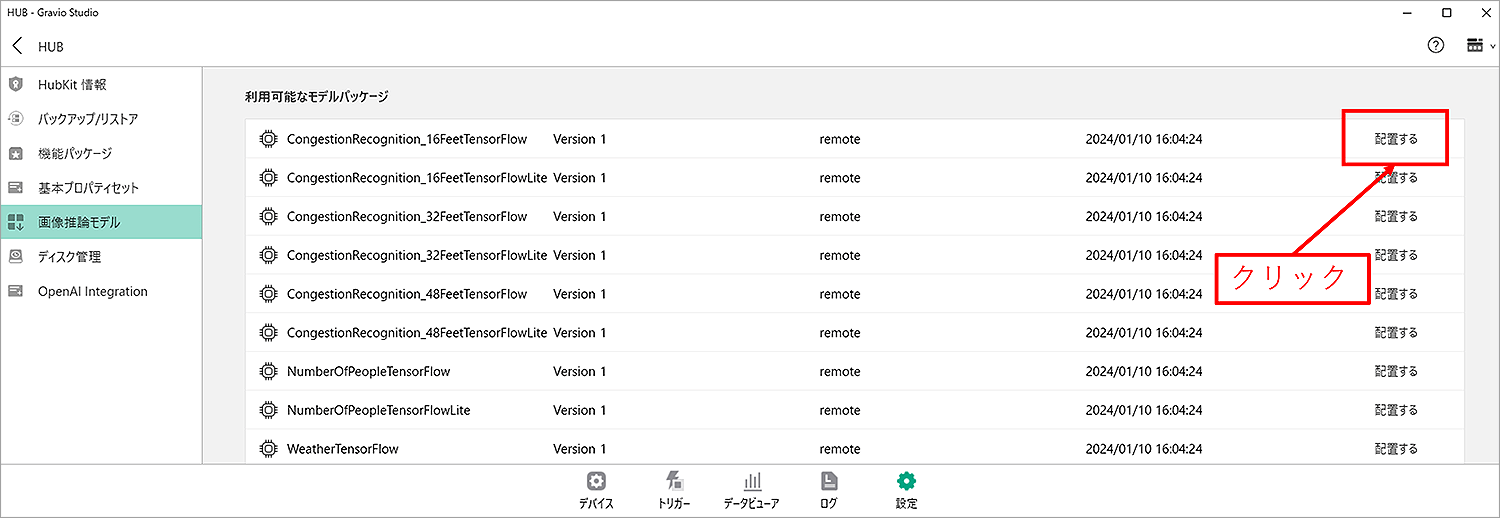
3. ログインすると、利用可能な画像推論モデルが表示されます。各モデルの詳細はこちらに記載しています。
使用したいモデルを選び、「配置する」をクリックして、推論モデルをダウンロードします。


4. 続いてデバイスタブにて、右上のデバイス一覧アイコンをクリックします。
(センサーペアリング時と同じ画面です)
Camera欄にI-O DATAのカメラが表示されているので、そちらを開きます。
設定項目には、以下を入力してください。
入力が完了しましたら、右下の保存を押し、閉じます。
※この際、I-O DATAのカメラが出てこない場合、Wi-Fiの設定が上手くいっていない可能性が高いので、再度ご確認下さい。


5. デバイスタブにて、右上の「+」アイコンを押し、カメラを配置するエリアとレイヤーを作成します。
もちろん、エリアは事前に作成しているものでも結構です。
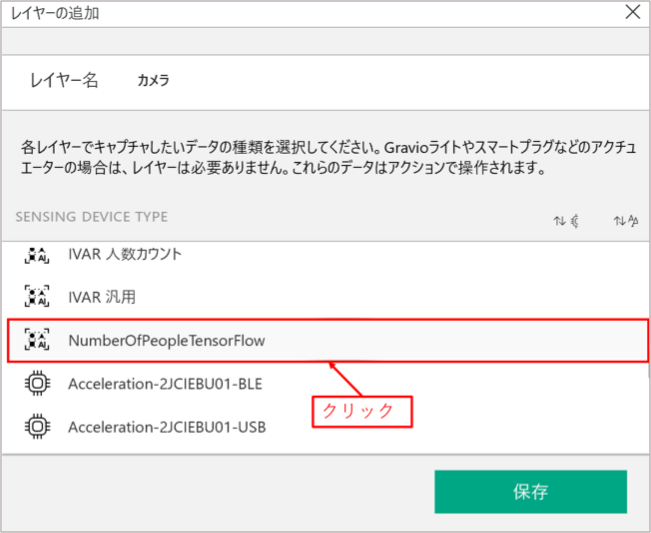
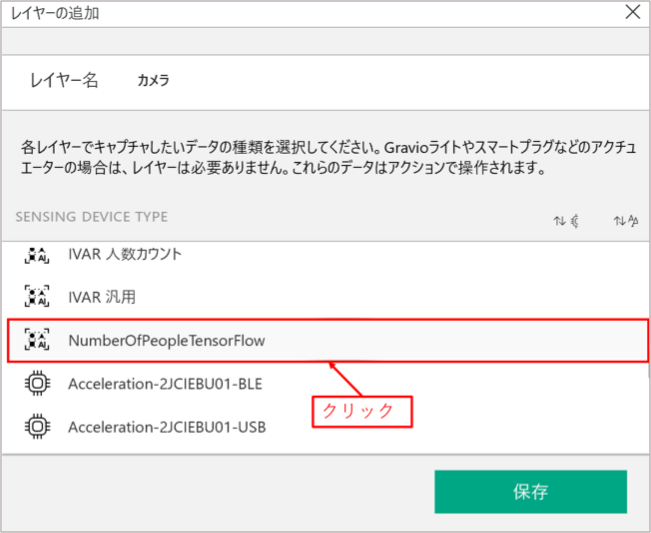
レイヤーの「SENSING DEVICE TYPE」は、先ほどダウンロードした推論モデルを選択します。
こちらの例では、「NumberOfPeopleTensorFlow」を選んでいます。

6. 論理デバイスとして今回のカメラを選択し、スイッチをオンにします。


以上で画像推論の設定は完了です。
データビューアタブを開くと、カメラが認識した人数がデータとして表示されます。
この後は、トリガーとアクションの設定を行いますが、トリガーの部分のみ一例を挙げます。
以下のキャプチャでは、「5人以上を検出した場合」、という設定です。
この部分を自由に変更し、アクションの起動条件を変更できます。

アクションの設定につきましては、「8.トリガー/アクションの設定」をご確認ください。
Gravio Hubを使う場合の評価機の設定手順解説は以上となります。
【パターンB:Windows PC(汎用的なエッジコンピュータを使う場合)】

以下、評価機の同梱物一覧です。
ケーブルとアダプターは、対応しているデバイスが決まっておりますので、ご注意ください。

- 接続可能なWi-Fi
- 電源アダプター
⇒Type A-Cケーブルで給電するデバイスに使用します。
まずは、評価機としてお届けしているWindows PCを起動します。起動にあたっては、PC付属の純正ケーブル類を接続して給電して下さい。
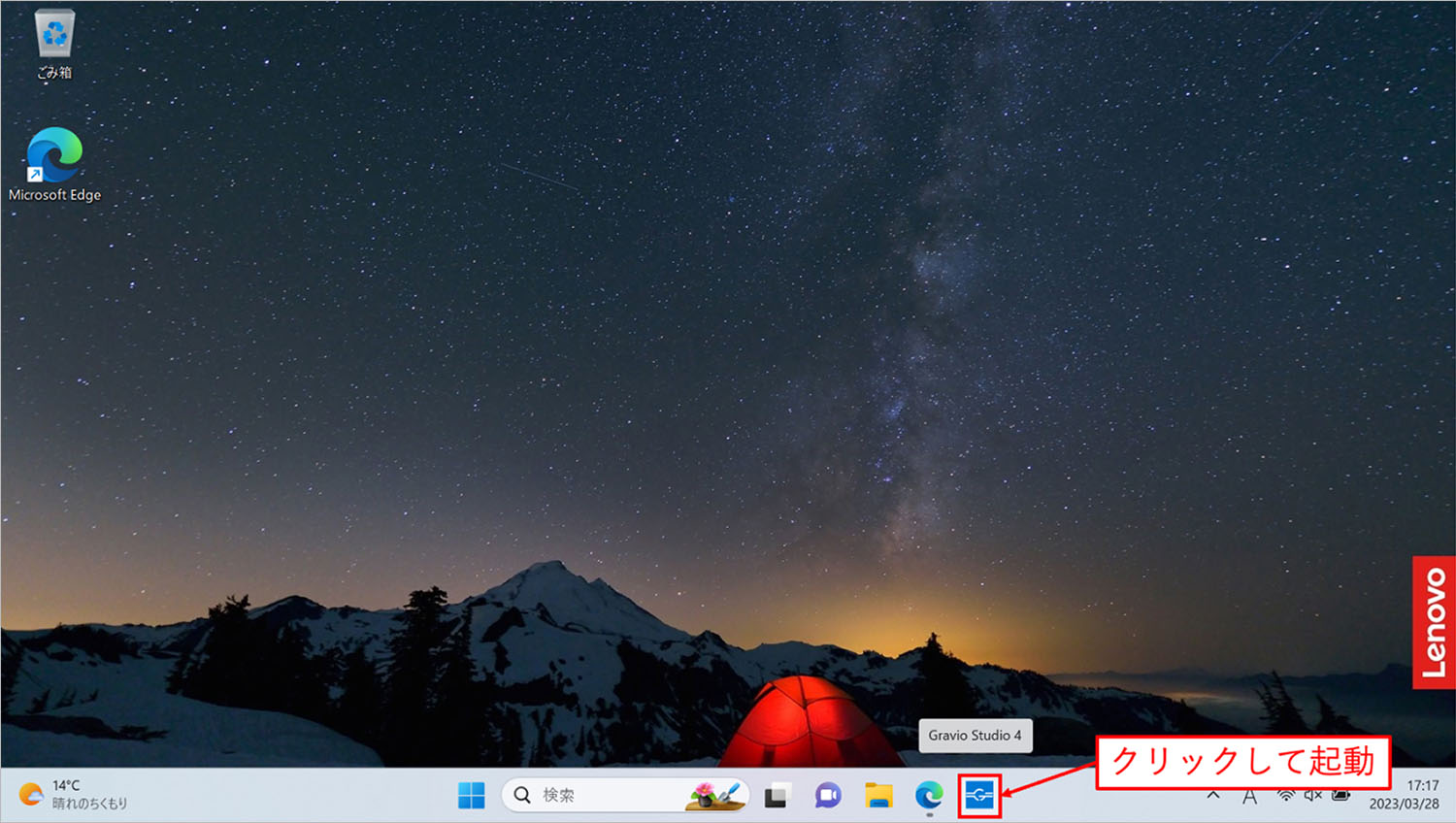
PCを起動後、タスクバーに固定されている「Gravio Studio」をクリックして起動します。

次にGravioのサインアップ(アカウント作成)を行います。こちらにログインできませんとGravio Studioを用いた各種設定ができません。
各項目を入力してサインアップをクリックします。

サインアップ後メールが届きますので、記載されている認証コードを使ってGravio Studioにログインします。
※認証コードの有効期間は30分間です。

ログイン後、Gravio Studioのトップ画面になります。
以下の画面になっていればOKです。
HubKitアイコンが表示されているので、ダブルクリックして開きます。

HubKitアイコンが表示されていない場合、右上の「+」ボタンからHub IP欄に”localhost”と入力すると、HubKitアイコンが表示されるはずですのでお試しください。(Hub名は自由です)
次に、センサーの設定に移ります。
センサーとPCは「Zigbee」という無線通信でデータをやり取りします。
本評価機では、8種類のセンサーと2種類の表示用デバイスがございますが、利用するモノ全てペアリングが必要です。
Zigbeeの無線到達距離は、最大20-30mのため、センサーとPCの距離はそれ以内にして下さい。
本ページでは、1種類(CO2センサー)のペアリングのみご紹介しますが、他のセンサーでも方法は同じです。
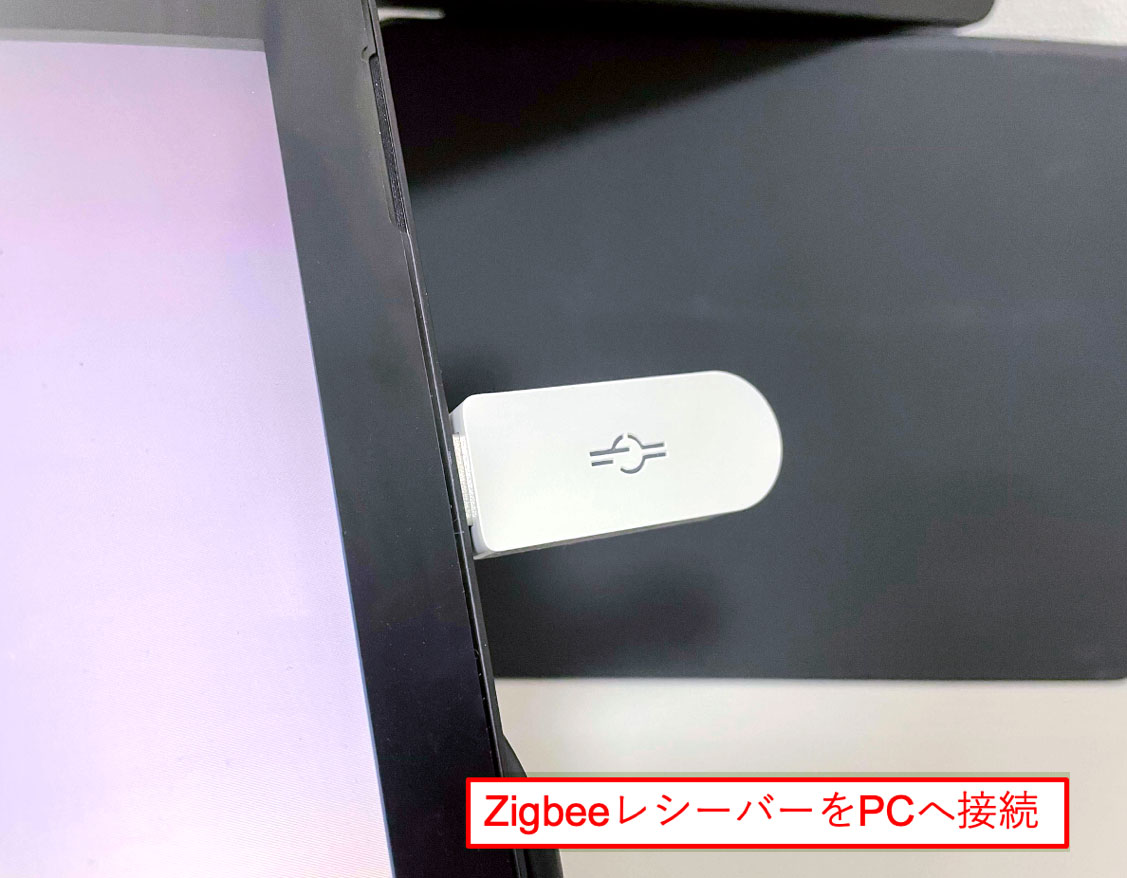
まずは、ZigbeeレシーバーをPCに挿入します。

次に、CO2センサーを起動します。
本製品は、常時給電が必要なセンサーですので、USB-Cケーブルで電源に接続します。
なお、USB電源アダプターは同梱されませんので、お手元にあるものをご利用いただくか、利用しているPCからの給電となります。
電源が不要のボタン電池型センサーについては、給電無しで進めることが可能です。

Gravio Studio右上の「デバイス」アイコンをクリックし、「Zigbee」と表示されている部分をクリックします。
※「Zigbee」が表示されていない場合、Zigbeeレシーバーを挿し直して下さい。

次に、ペアリングボタンを押します。すると、カウントダウンが始まります。

カウントダウン中に、CO2センサー背面のボタンを5秒ほど長押しします。
ペアリング中は、センサーの側面が青く点滅します。
完了すると、センサー側面が緑に1回点灯します。

デバイス一覧画面にCO2センサーの情報が表示されていれば、ペアリングは無事に完了です。
デバイス一覧画面は一度閉じていただいて結構です。

様々な種類のセンサーを分かりやすく管理するため、センサー設置場所(エリア)とセンサーの種類(レイヤー)で階層化して管理出来ます。
「デバイス」タブで、「エリアの追加」「レイヤーの追加」「センサーの追加」を順番に行っていきます。
・エリアの追加
「+」を押し、エリアを追加します。初期値は「エリア1」となっています。
必要に応じて、センサーの設置場所名(建物名や、フロア名など)に変更して「保存」を押します。
今回は、オフィスで使うことを想定して、「オフィス」というエリア名にします。

・レイヤーの追加
エリア名を保存すると、「レイヤーの追加」画面が自動的に表示されます。
初期値はレイヤー1となっていますが、分かりやすいように名前を付けることをお奨めします。
今回はCO2センサーを連携させるので、「CO2」というレイヤー名にします。
次に、「SENSING DEVICE TYPE」から適切なセンサーの種類を選び、「保存」を押します。
今回はCO2なので、「Gravio-CO2」を選びます。

※本ページではCO2センサーを例にご説明しておりますが、他のセンサーを使う場合は下記表をご参考に、取得データに適切な「SENSING DEVICE TYPE」をお選びください。

次に、「論理デバイス」の追加を行います。論理デバイスとはセンサーのことを表しています。
画面右側に表示される、「+」をクリックします。
そこに、先ほどペアリングしたセンサー情報が表示されるので、クリックして「設定」を押してください。


設定が完了すれば、論理デバイスが一つ追加されているかと思います。
最後に、右側のスイッチをオンにします。

ここまで完了すれば、センサーペアリングとデータの受信ができている状態です。
では次は実際にデータを見てみましょう。
「データビューア」タブを開き、上の項目を選んでデータを表示します。

今回は、「エリア」をオフィスと選択します。
すると、「オフィスエリア」に設定したレイヤーのセンサー情報がすべて表示されます。
一番右の「値」フィールドがCO2値になります。

CO2センサーは常時給電型のセンサーなので、10秒に一回データを送信しており、それがデータビューアでも確認できるかと思います。
データの送信タイミングはセンサーによって異なります。
データの送信タイミングについて気になる方は、こちらをご覧ください。
弊社レンタルセンサーのデータ送信タイミングについて
上記までで、センサーからデータを取得する部分を解説しました。
残すは、「取ってきたデータをどのように活用するか?」という部分についてです。
こちらは、Gravio Studioの「トリガー」と「アクション」にて設定します。
Gravioで言うところのトリガーは、あるアクションを動作させる際の基準(閾値)です。
アクションとは、センサーの値がトリガーを満たした時に行う動作のことです。
例としては、以下になります。
トリガー:CO2センサーの値が1000ppm以上の場合
アクション:LEDライトを赤に点灯(警告、換気を促す)
やりたいことに応じて様々な事が簡単に設定可能ですので、別ページにてご紹介します。
以下のブログでは、特定のセンサーを例に挙げて解説していますが、どのセンサーでも使用可能ですのでご安心ください。
- Gravio LEDライト点灯で警告表示
- Gravio LEDマトリックスで警告、イラスト表示
- データに応じてEメールを送付
- メッセージアプリ「LINE」に換気を促すメッセージを送信
- 無料クラウドBIツール「Microsoft Power BI」に接続してデータ表示
- 無料クラウドBIツール「Googleデータポータル」に接続してデータ表示
最後に解説するのは、カメラのセットアップです。
こちらは、カメラを使った検証をされたい場合のみご確認下さい。
また、カメラの検証にあたってはGravioアカウントの一時アップグレード処理が必要になります。営業担当まで個別にご連絡下さい。
こちらの設定を実施することで、ネットワークカメラで撮影した画像に対して、プリセットの画像認識AIを適用し、「人数カウント」した結果の数値データを取得することができます。
待合室や会議室、オープンスペース、など様々な場所で使うことができます。
取得した数値データは、他のセンサーデータと同様に扱うことができ、「トリガー」や「アクション」の設定も同じように行うことができます。
Wi-FiルーターにWPS機能があるかいないかで設定方法が異なります。
予め利用中のWi-FiルーターにWPSの物理ボタンがついているかご確認ください
ネットワークに接続する方法は2種類ございますが、いずれのパターンも公式の取扱説明書に詳細が記載してありますので、そちらをご確認下さい。
公式マニュアルはこちら
パターン1:WPSボタン有りWi-Fiルーターの設定
⇒ 上記取扱説明書の手順通りに設定できます。
パターン2:WPSボタン無しWi-Fiルーターの設定
⇒ 一度、有線LAN接続でカメラに接続する必要がございます。上記取扱説明書の「困ったときには」にという箇所をご確認ください。
上記取扱説明書にてカメラ側の設定が完了しましたら、Gravio側の設定に入ります。
1. Gravio Studioにて、HubKitアイコンをダブルクリックして開いた状態で、「設定」タブを開きます。
2. 設定タブにて、「画像推論モデル」をクリックします。クリックすると、ログインを求められるので、作成済みのGravioアカウント情報を入力してログインしてください。

3. ログインすると、利用可能な画像推論モデルが表示されます。各モデルの詳細はこちらに記載しています。
使用したいモデルを選び、「配置する」をクリックして、推論モデルをダウンロードします。


4. 続いてデバイスタブにて、右上のデバイス一覧アイコンをクリックします。
(センサーペアリング時と同じ画面です)
Camera欄にI-O DATAのカメラが表示されているので、そちらを開きます。
設定項目には、以下を入力してください。
入力が完了しましたら、右下の保存を押し、閉じます。
※この際、I-O DATAのカメラが出てこない場合、Wi-Fiの設定が上手くいっていない可能性が高いので、再度ご確認下さい。


4. デバイスタブにて、右上の「+」アイコンを押し、カメラを配置するエリアとレイヤーを作成します。
もちろん、エリアは事前に作成しているものでも結構です。
レイヤーの「SENSING DEVICE TYPE」は、先ほどダウンロードした推論モデルを選択します。
こちらの例では、「NumberOfPeopleTensorFlow」を選んでいます。

5. 論理デバイスとして今回のカメラを選択し、スイッチをオンにします。


以上で画像推論の設定は完了です。
データビューアタブを開くと、カメラが認識した人数がデータとして表示されます。
この後は、トリガーとアクションの設定を行いますが、トリガーの部分のみ一例を挙げます。
以下のキャプチャでは、「5人以上を検出した場合」、という設定です。
この部分を自由に変更し、アクションの起動条件を変更できます。

アクションの設定につきましては、「6.トリガー/アクションの設定」をご確認ください。
エッジコンピュータを使う場合の評価機の設定手順解説は以上となります。
最後に
Gravioの評価機について、設定手順を解説しました。
IoTセンサーとカメラAI、いずれもご検証いただけるフルセットですので、こちらをご活用いただき、導入するイメージを掴んでいただければと思います。
また、Gravioでは本評価機ではお試しいただけない機能がございます。
カメラAIを活用した、「顔認証」「人の行動検出」などのより高精度な画像推論です。
こちらに関してご検討される方は、個別でご相談下さい。































.jpg)











