Googleスプレッドシート上でGravioが収集したセンサーデータを表示!グラフの共有も簡単・外出先からもリアルタイムデータを確認可能(クラウド表計算サービス連携 その2◇Googleスプレッドシート編)

この記事は1年以上前に書かれた内容です。
Gravioの機能・画面キャプチャーなどの情報が古い可能性があります。
最新情報は、Gravioオンラインマニュアルをご参考ください。
下記ブログ記事もご参考ください。
Gravio 4で取得したセンサーデータをGoogle データポータルに接続。無料のBIツールを使って簡単に可視化する手順を解説
Gravio担当のオバタです。
Gravioはエッジ型のソリューションですので、エッジエリア(ローカル)でデータを取り扱う方法は、今までもブログなどでご紹介してきました。しかし、データやグラフの公開、共有を行なう場合、クラウドを活用するのが良いケースもあります。そこで、クラウド型の表計算サービスを使った可視化の方法として、前回はMicrosoft365 Excelを使った手順をご紹介させていただきました。
今回は、Googleスプレッドシートを使った手順をご紹介させていただきます。
ご存知のとおり、Googleアカウントをお持ちであれば、無償でGoogleスプレッドシートをご利用できます。その手軽さからでしょうか、Googleとの連携を希望されるお問い合わせが最近増えてきているなぁと肌で感じておりますので、今回もご参考いただける方はきっと多いだろうと思います。
Googleアカウントを既にお持ちなら、今回の内容は約15分で出来ます。では、早速始めましょう。
できること
Gravioの「SendHttpRequest」コンポーネントを利用することで、取得したセンサーデータをGoogleフォーム経由でGoogleスプレッドシートへ連携します。
Googleドライブに保存されたGoogleスプレッドシートにアクセスすることで、外出先からリアルタイムでデータを確認したり、作成したグラフを別の人と共有することができます。
準備するもの
- Google スプレッドシート※
- Google フォーム※
- Google Chrome
※Googleアカウントをお持ちであれば無償でご利用できます。
- Gravio Basic以上のご契約(下記レンタルセンサーとGravioレシーバーが必要なため)
- Gravio クライメートセンサー(温度、湿度、気圧)
- Gravio レシーバー
- Gravio を動作させるためのPC(Windows 10 / Mac / Raspberry Pi 4 など)
設定の手順
1. Googleフォームでアンケートフォームをつくる(Gravioのデータ送信先「GoogleフォームのID」の入手)
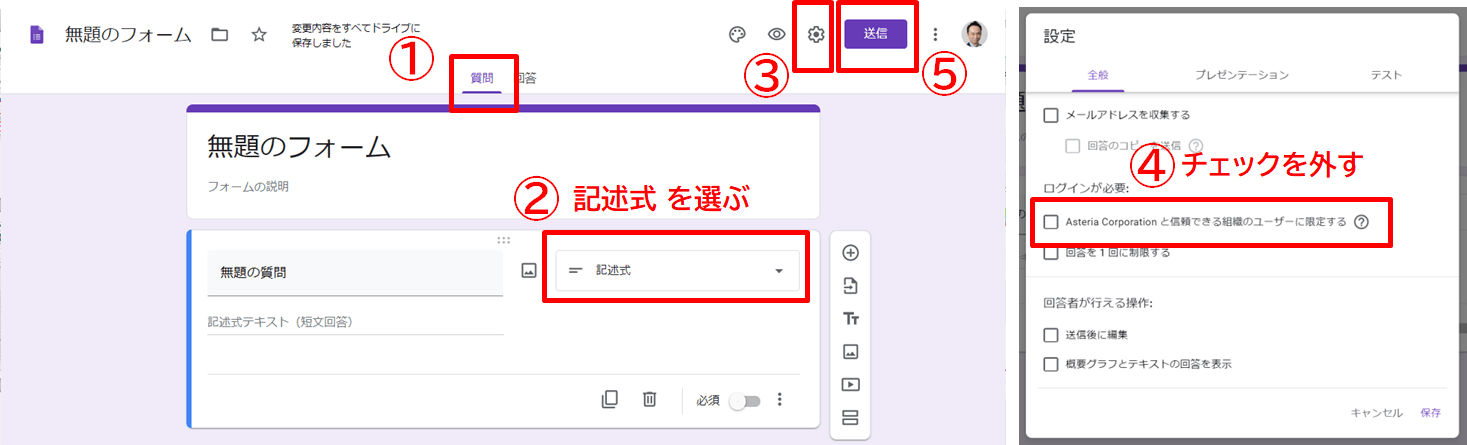
1)Googleアカウントを取得して、Googleフォーム にアクセスして、画面上の+プラスアイコン「新しいフォームを作成」をクリックします。
2)データ形式は「記述式」を選びます(初期値は「ラジオボタン」になっています)。
3)画面右上のギヤアイコンをクリックして、「ログインが必要」内のチェックを外し、このフォームをどこからでもアクセスできるように設定します。
それ以外の項目は、初期値でかまいません。

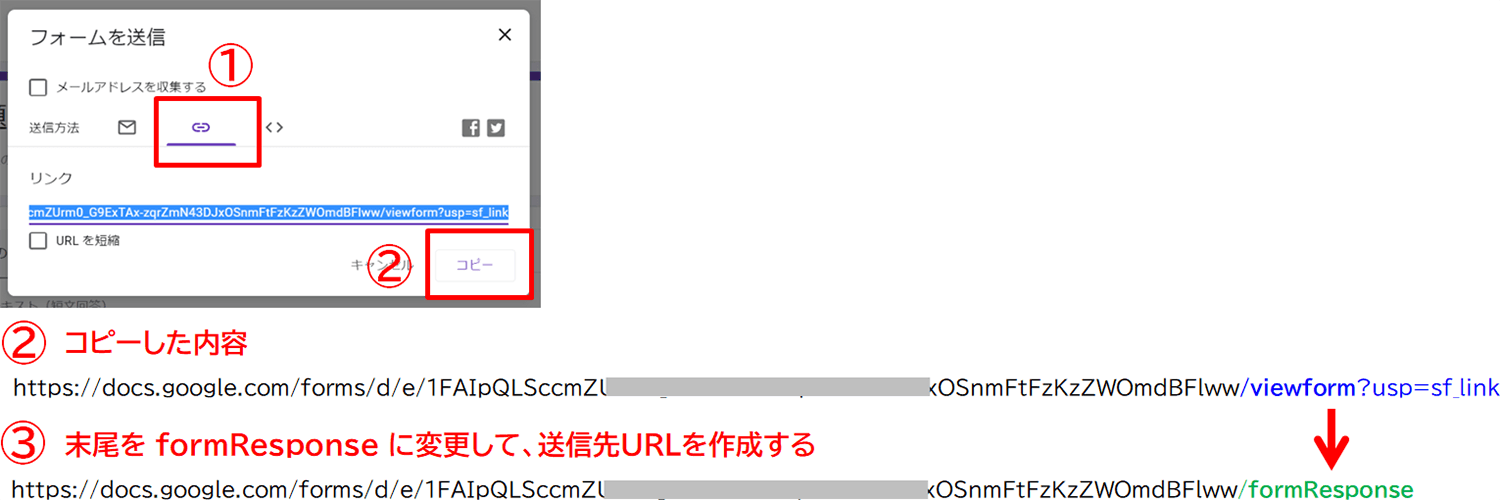
4)画面右上の「送信」ボタンをクリックして、送信方法の「リンク」タブから回答入力フォームの「リンクURL」をコピーします。
後ほど2. で利用しますのでメモします。
5)コピーした回答入力フォームURLの末尾 viewForm を formResponse へ変更して、データ送信先URLを作成します。
後ほど3. で利用しますのでメモします。
コピーしたURL
例)https://docs.google.com/forms/d/e/XXXXXXXXX/viewform?usp=sf_link
末尾を変更して作成したURL
例)https://docs.google.com/forms/d/e/XXXXXXXXX/formResponse

2. Googleフォームの回答入力フォームから質問のIDを探す(Gravioのデータ送信先「質問のID」の入手)
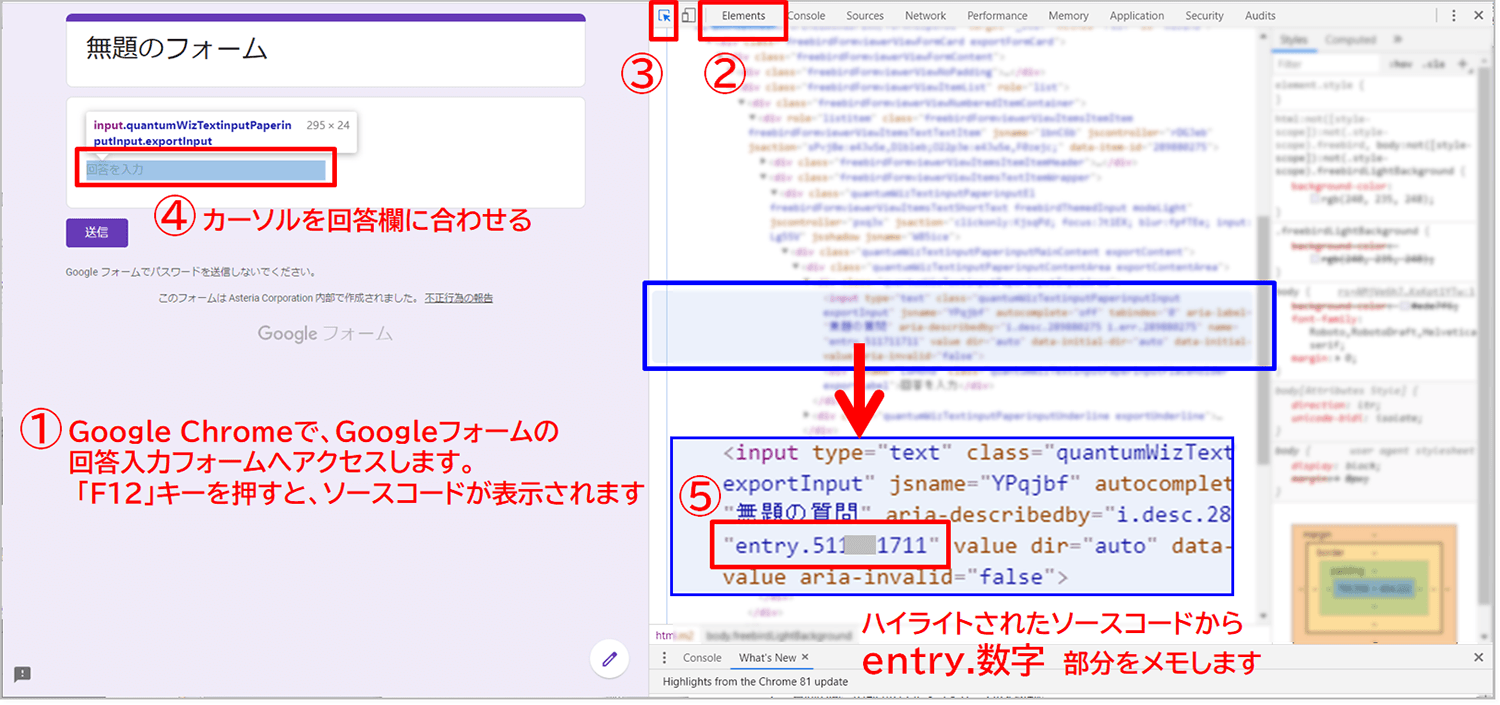
1)上記 1. 4)で入手したGoogleフォームの回答入力フォームURLへアクセスします。
2)必要な「質問のID」をソースコードから探します。
今回は Chrome の DevTools を使います。
回答フォームが表示されている画面で「F12キー」を押します。
3)次の手順でソースコードから「質問のID」を探します。
- DevToolsのツールバーの「Elements」をクリック
- その左端のカーソルマークをクリック
- 質問の「回答の欄」の上にマウスカーソルを移動して、ソースコードから name=entry.NNNNNN を見つけます。この数値が質問のIDなのでメモします。 見つからない場合は、「質問全体」にカーソルを合わせて、質問のIDとなる数値を見つけメモします。入手したIDは3. で利用します。


3. Gravio Studioでアクション「SendHttpRequest」を設定する
1)Gravioセンサーが接続されていて、Gravio Studio内のデータビューアでセンサーデータが受信できることを確認します。
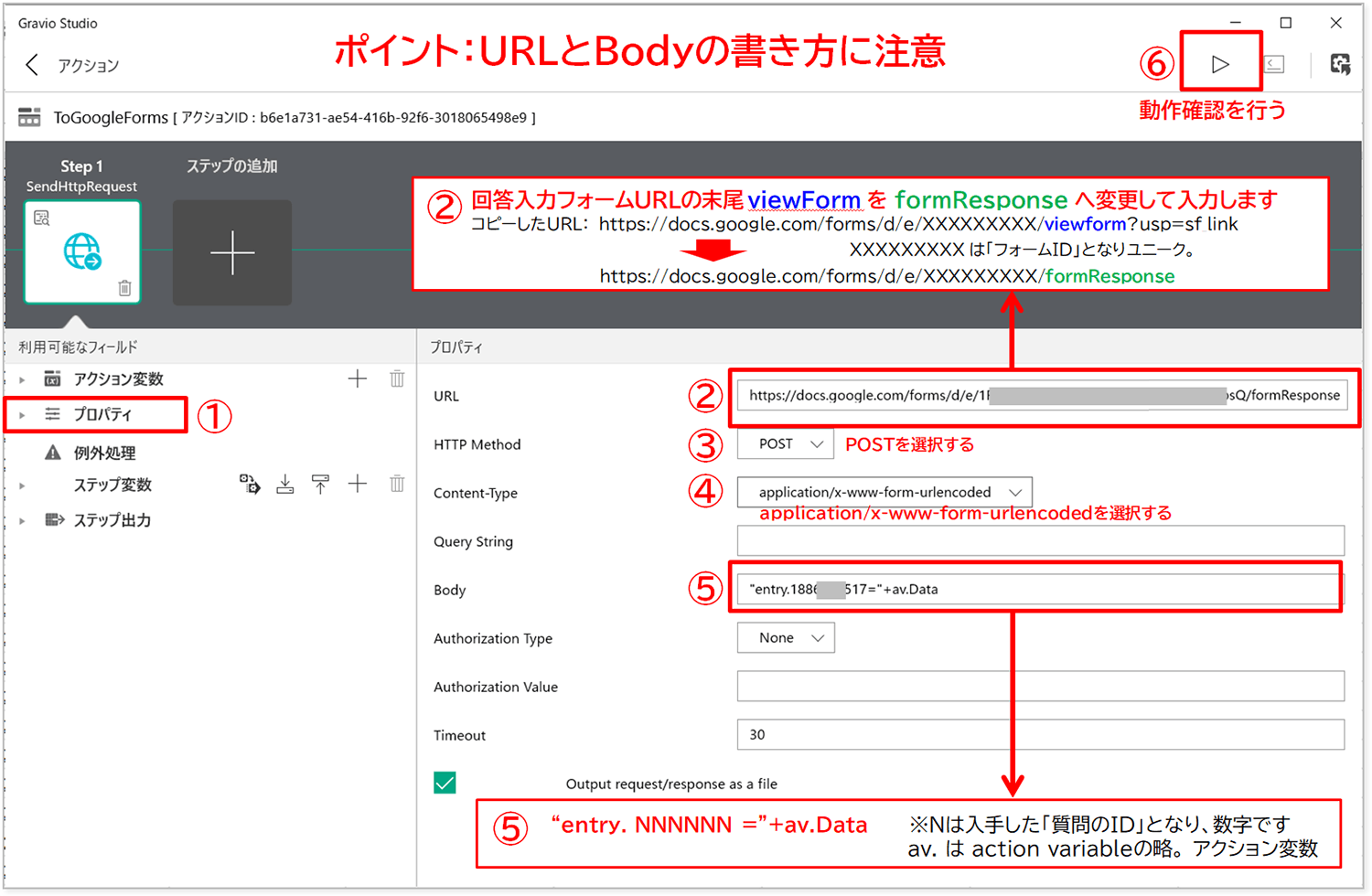
2)アクション設定画面で、Step1に「SendHttpRequest」コンポーネントを追加します。
3)「プロパティ」で各種設定をします。 特にURLとBodyが重要です。
URL
1. で作成したGravioのデータ送信先であるURLを入力します。
HTTPMethod
[POST]を選びます。
Content-Type
「application/x-www-form-urlencoded」を選びます。
Body
"entry.< 2.で入手した「質問のID」>=" + av.Data
となります。
フォーム形式で送るので、Bodyは
キー = 値 & キー = 値 &…
の形式になります。ここでは、センサーデータを送りたいので av.Data を使った式にします。
Bodyのサンプル
"entry.NNNNNN="+av.Data
※ Nはメモした「質問のID」となり 数字です。
4)アクションの動作実行ボタンをクリックして、Googleスプレッドシートへデータ送信されるか疎通確認をします。

4. Googleスプレッドシートでデータの受信確認する
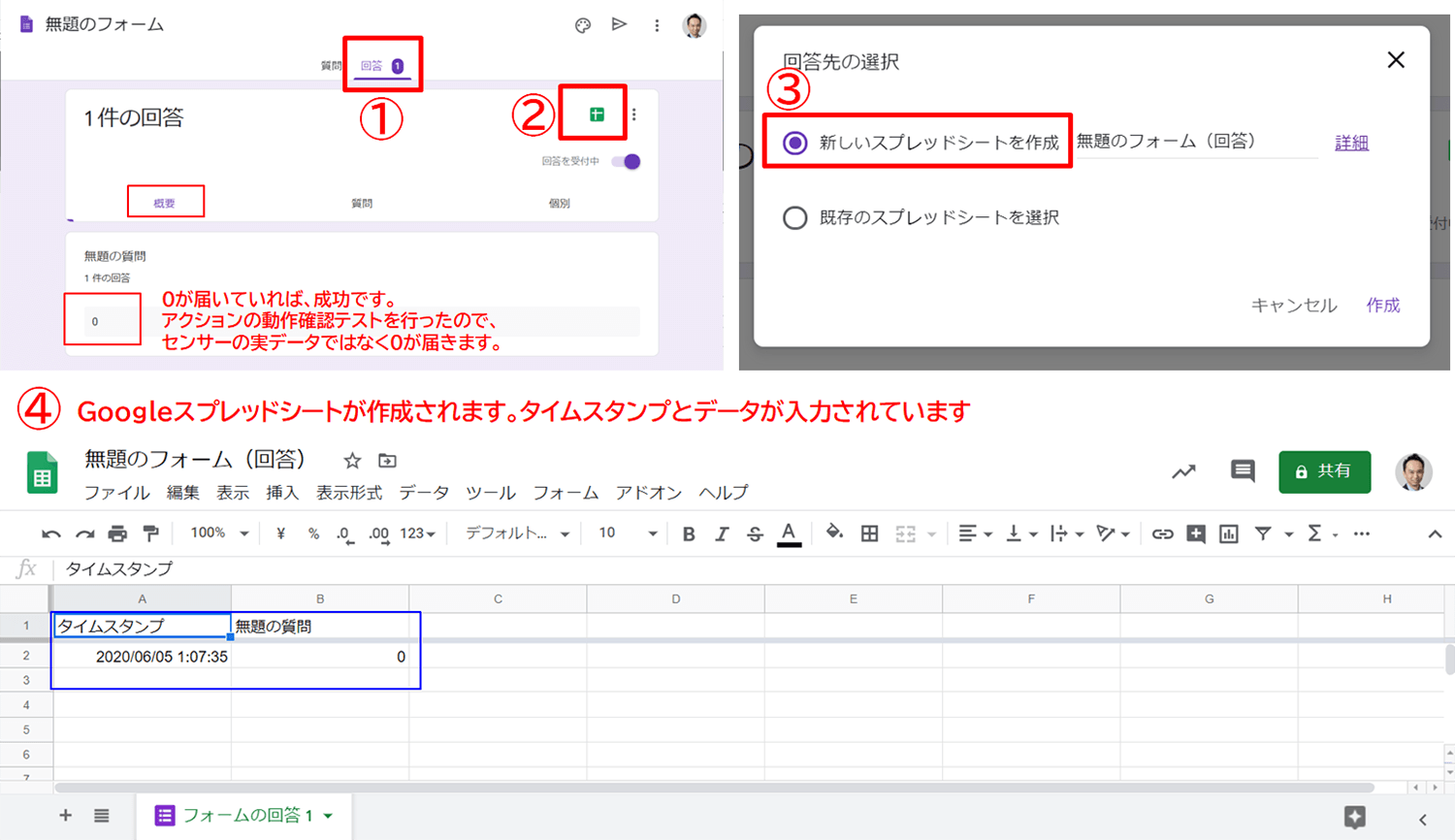
1) 疎通確認は、Googleフォームの「回答」タブをクリックして、データが届いているか確認します。
0が届いていれば成功です。
なお、アクションの動作確認のためのテストなので、センサー実データではなく0が届きます。
2)スプレッドシートアイコンをクリックして、「新しいスプレッドシートを作成」を選びます。
すると、待ちに待った表形式のGoogleスプレッドシートが作成されます。
タイムスタンプとデータとが入力されています。

5. センサーデータと連携をする
Googleスプレッドシートとの疎通確認ができましたので、いよいよセンサーデータと連携してみましょう。
1) アクション実行のキッカケとなるトリガーを設定します。
デバイス設定画面の下部「トリガー」タブをクリック、画面右上「+」をクリックして「デバイストリガーの追加」を作成します。
- 「トリガー」名は、分かりやすいように名前を変えることをオススメします。
- キッカケとなるセンサーを「エリア」と「レイヤー」から選びます。
- 「アクション名」は、作成したアクション名を選びます。
今回の例は、温度センサーなので「温度」は「任意の値」を選ぶことで、温度が少しでも変わるたび(データを送信するごと)にデータを送信します。
「保存」をクリックしてトリガー作成は完了です。
2)最後に「状態」のスライドバーをクリックして、トリガーを「有効化(緑色)」させることをお忘れなく。
初期値では無効になっています。
以上で、すべての設定が完了しました。
これで取得したセンサーデータが、Googleスプレッドシートに自動的に上から下へ次々と追加されていくハズです。
うまくいかない場合
- データがまったく届かない場合(タイムスタンプと値の両方)は、プロパティのURLが正しいかどうか確認して下さい。
- タイムスタンプは届くが、値が届かない場合は、Bodyの式が正しいかどうか確認して下さい。
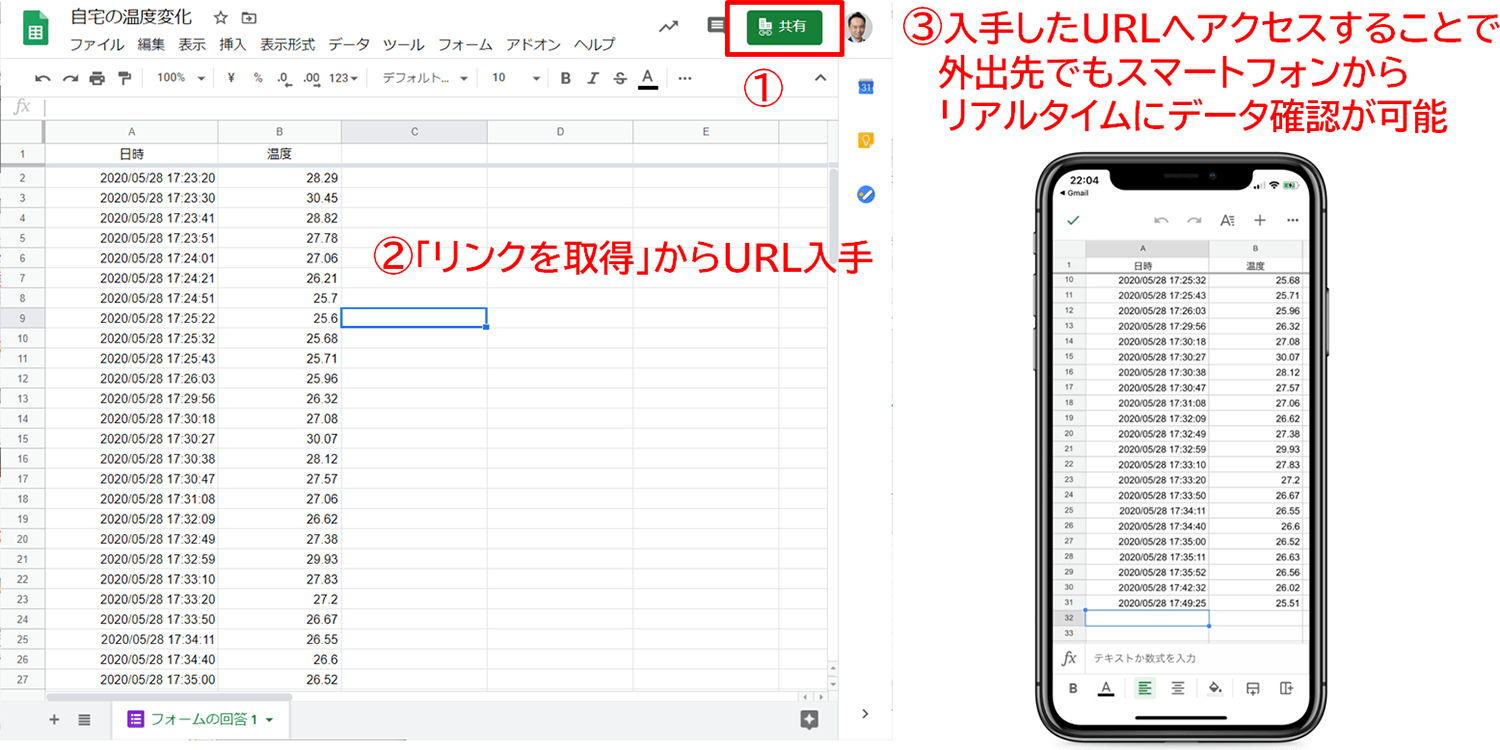
1) 外出先からのリアルタイムデータの確認
画面右上「共有」をクリックし「リンクを取得」から入手したURLへアクセスすることで、外出先でもスマートフォンからリアルタイムにデータを確認することができます。

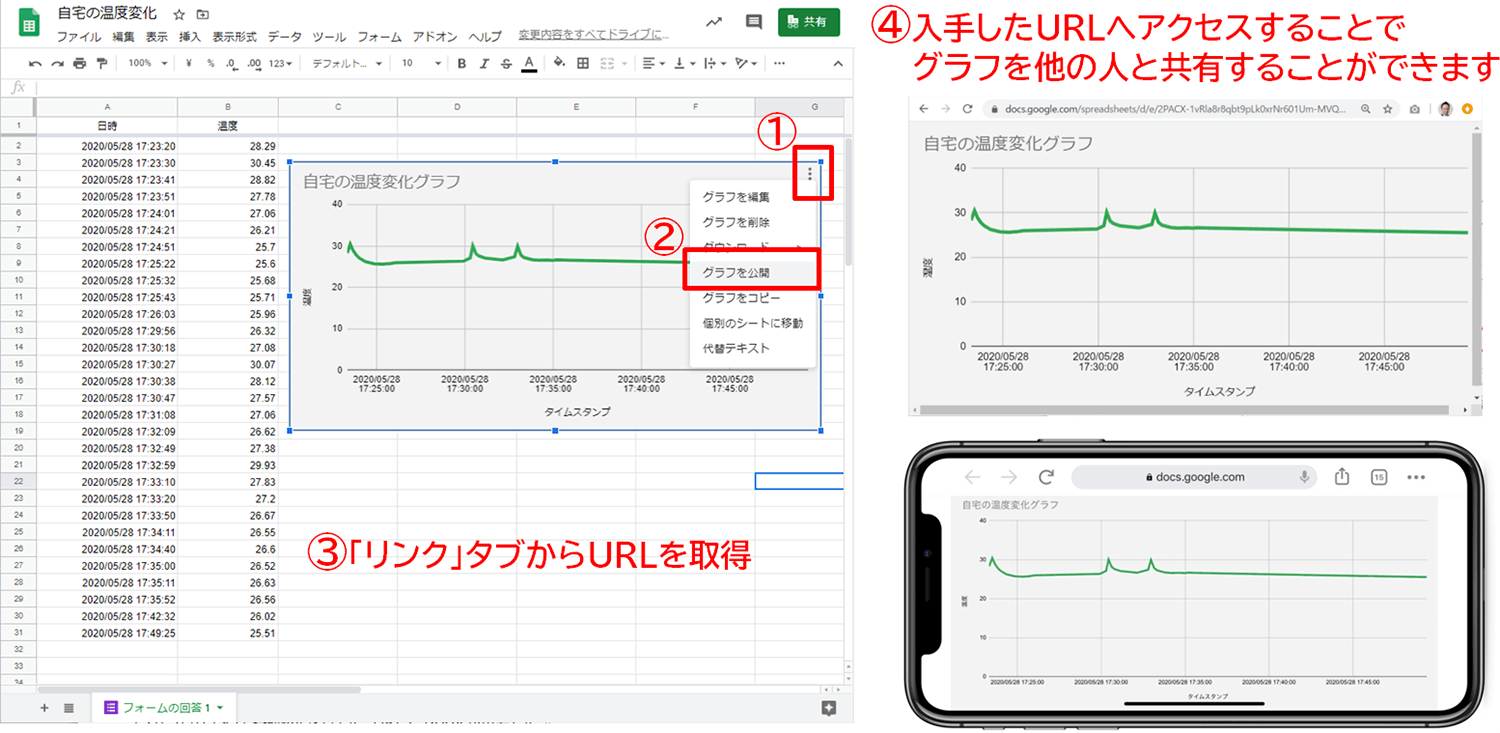
2) リアルタイム更新されるグラフを別の人と共有
作成したグラフの右上をクリックして「グラフを公開」を選びます。
ウェブに公開の「リンク」タブから取得したURLへアクセスすることで、リアルタイム更新されるグラフを他の人と共有することができます。
また、「埋め込む」タブから取得したURLを使うことでhtmlに埋め込むことも可能です。

最後に
ご紹介したクラウド型の表計算サービスを利用することで、共有されたダッシュボードやグラフを、離れた場所に設置された大型モニターに表示させるなんて使い方もできるようになります。そうなると面白い使い方がさらに拡がりそうな気がしませんか。
Gravioは、法人様向けに、無償貸出センサー20個、PCが不要なIoTゲートウェイGravio Hub1がレンタルに含まれたプラン(月額2万円)をご用意しております。
また、事前検証向けに月額500円のプラン(無償貸出センサー4個)もご用意しており、こちらはMicrosoft Store / Mac App Storeからご購入いただけます。
今回ご紹介のソリューションは、Googleアカウントをお持ちなら無償でご利用いただけますので、ぜひお試しいただければと思います。





























.jpg)













