Gravioから「Googleスプレッドシート」に連携してみよう!収集したセンサーデータのリアルタイム可視化・共有を15分で実現!

こんにちは、Gravio担当のシムです。
DX推進における一つの手法として、現場に散らばっているデータを収集し、そのデータを効果的に活用することができるIoTやAIという技術は、ますます重要視されています。例えば、始業前に手作業で毎朝実施している工場の生産機器周辺や倉庫の温度・湿度の測定作業を、センサーを活用することで測定作業の自動化をすることができます。さらに、クラウドを活用することで、グラフ作成、スマートフォンやタブレットなどでの確認、関係者との共有などが簡単に行うことができます。
本ブログでは、上記のような利用シーンを想定したGravioの活用方法として、温度センサーで収集したデータを可視化・共有するデモについて解説していきます。今回は、可視化ツールとして、クラウド型表計算サービスであるGoogleのスプレッドシートを利用します。Googleアカウントをお持ちであれば、誰でも簡単に無償でご利用いただけるので、先進的な取り組みの第一歩として、IoTセンサーによる現場データの収集と可視化を実施し、業務効率化や品質向上に向けた取り組みを実施してみるのはいかがでしょうか。
本ブログはGarvio中級者向け(操作感を把握されている方向け)です。
既にセンサーのペアリングができている環境での設定を前提として解説しておりますので、センサーのペアリングからの解説が必要な方は、まず以下をご覧ください。
- 【入社2ヶ月の新人が挑戦】現場データをセンサーで取得し、Microsoft Excelに自動で書き出してみた
- 【初心者が10分で実践するIoT 第一回】Gravio4でCO2センサーを設定してデータ取得する方法!
- 【初心者が10分で実践するIoT 第二回】Gravio4を使って、CO2の上昇をLEDライトで警告してみた!
用意するもの
- Gravioアカウント(有償版のご契約が必要となります)
- Gravio Hub2
- 無償貸出Gravioセンサー:Gravio温度センサー(ZigBee)
- Googleアカウント
- インターネット環境
使用環境
- Gravio Studio 5.0以降(Windows版)※macOS版でも同様に設定可能です
- Gravio HubKit 5.0以降 (Gravio Hub版) ※macOS版、Windows版でも同様に設定可能です
目次
- Googleフォームでの設定
1-1. フォームを作成
1-2. エントリーIDを確認 - Gravio Studioでのアクション設定
- Google スプレッドシートの作成
- Gravio Studioでのトリガー設定
4-1. トリガー設定
4-2. スプレッドシート上でデータの確認 - まとめ
まずは、ご自身のGoogleアカウントにログインし、Googleフォームにアクセスします。
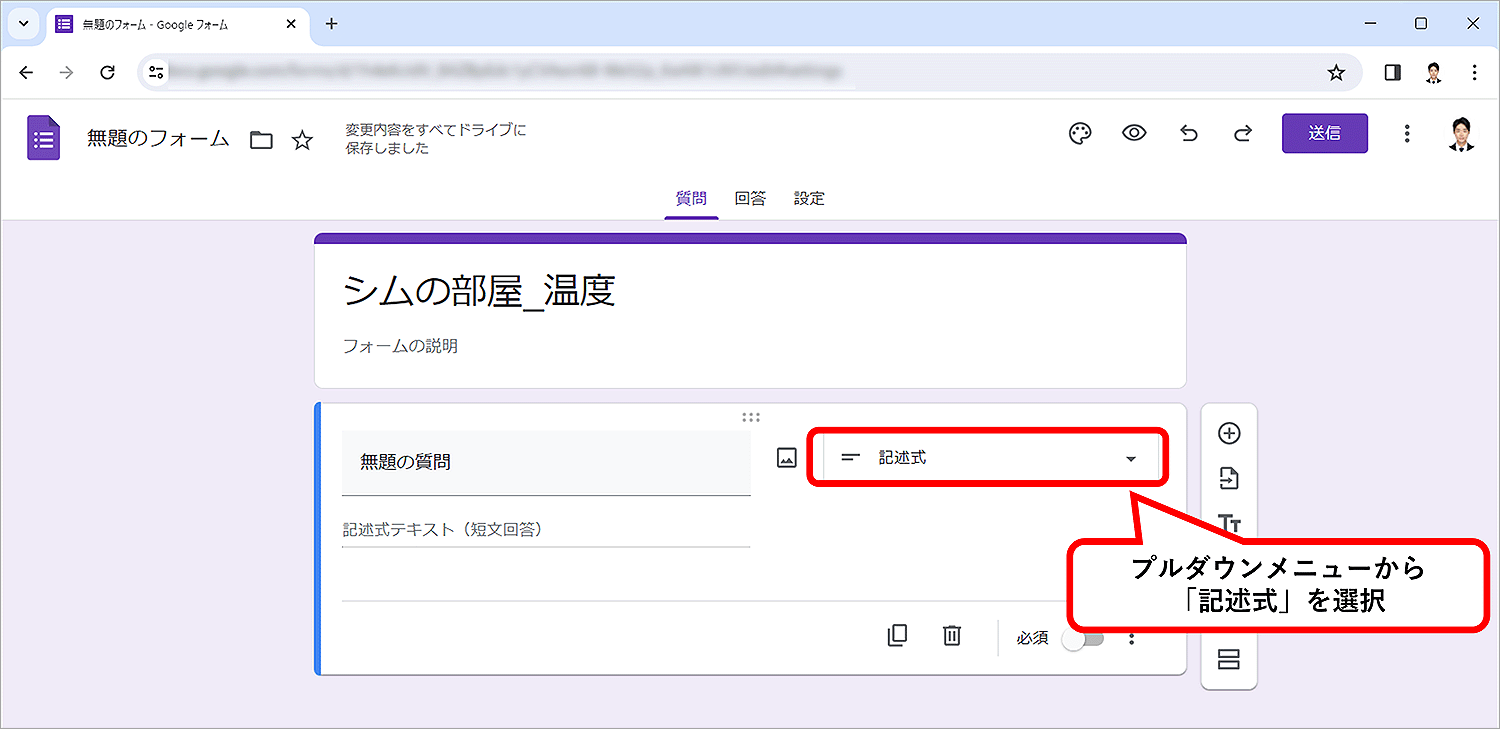
新しい「空白のフォーム」を作成し、以下のように項目を設定します。
※任意の名前を設定します。
プルダウンメニューから「記述式」を選択

右上の「設定」をクリックし、以下の手順で設定します。
「回答」タブを開く>「○○と信頼できる組織のユーザーに限定する」をOFFにする

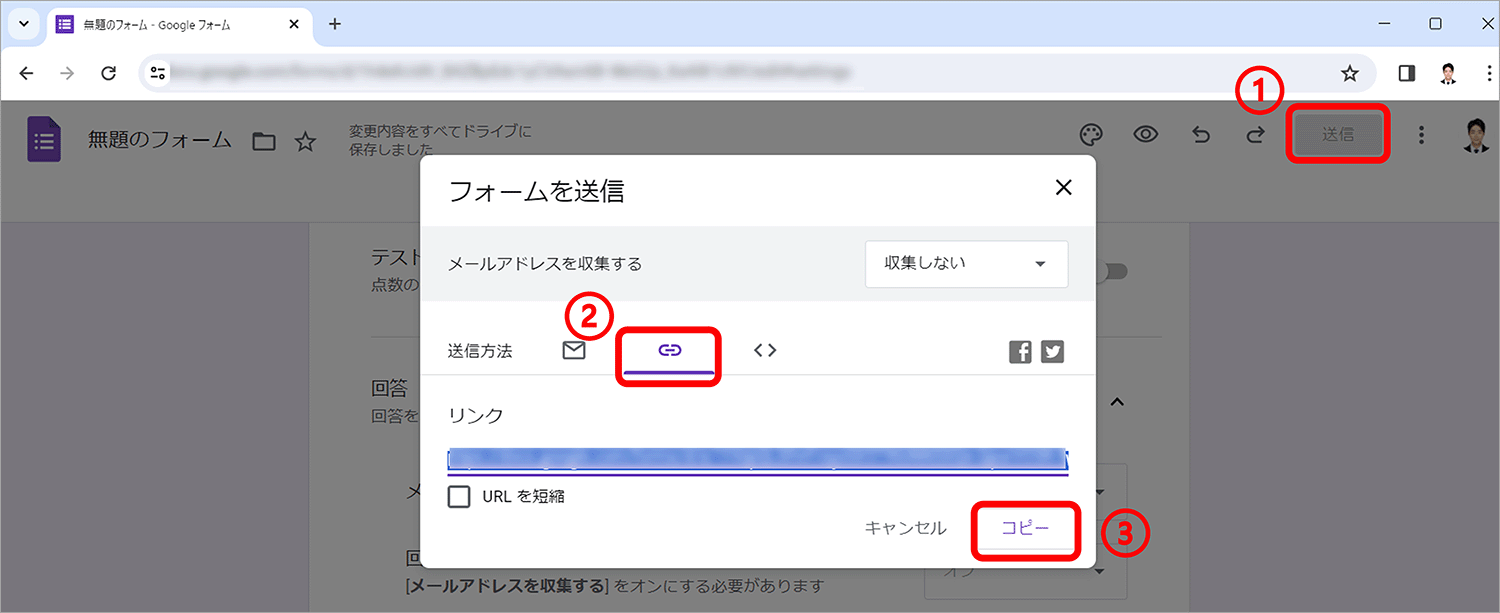
右上の「送信」をクリックし、Googleフォームの回答用URLをメモします。

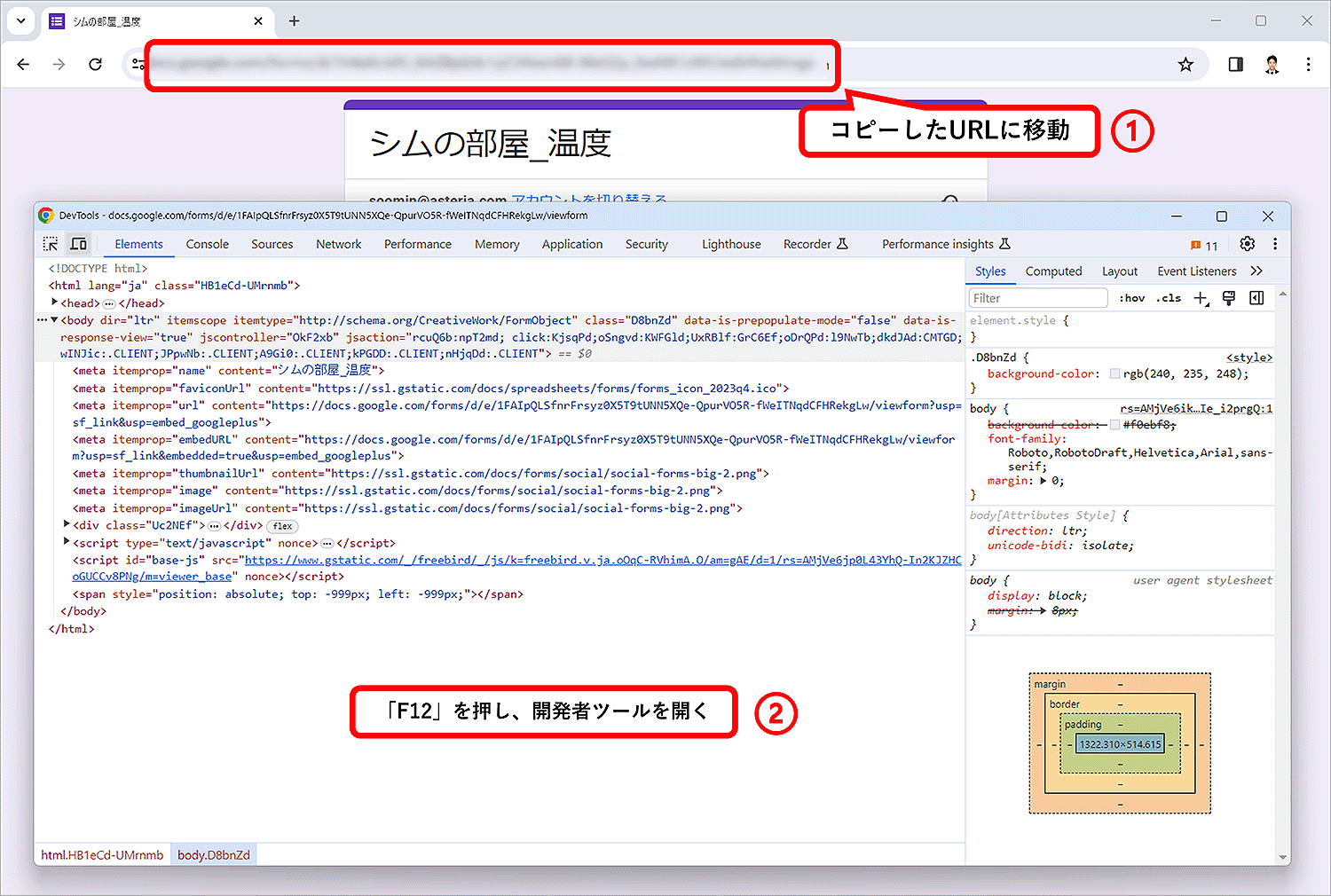
コピーしたURLを、Webブラウザーの新しいタブに貼り付けて移動します。
キーボードの「F12」を押し、開発者ツールを開きます。

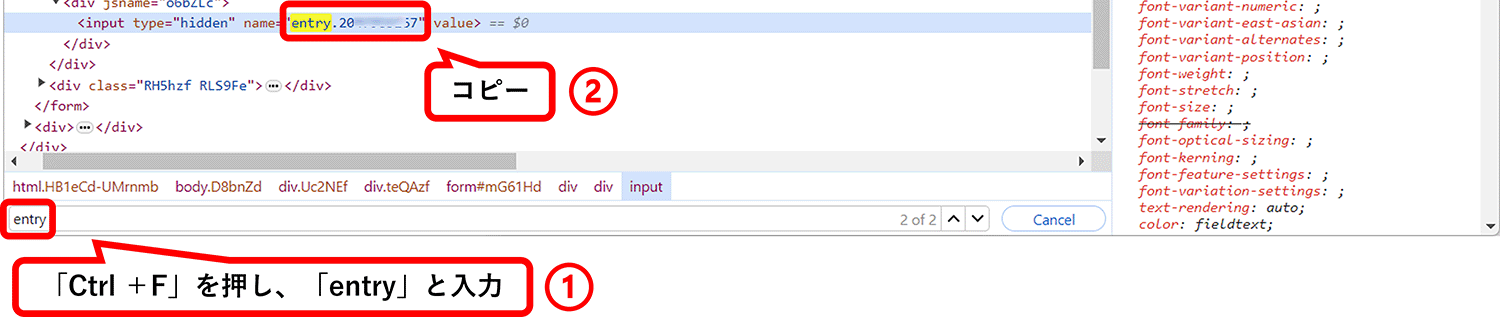
キーボードの「Ctrl+F」を押し、「entry」と入力することで、エントリーIDを確認することができます。こちらのIDは後ほどにGravio Studio設定で必要になるのでメモします。
「entry.○○○○○○○○○○」

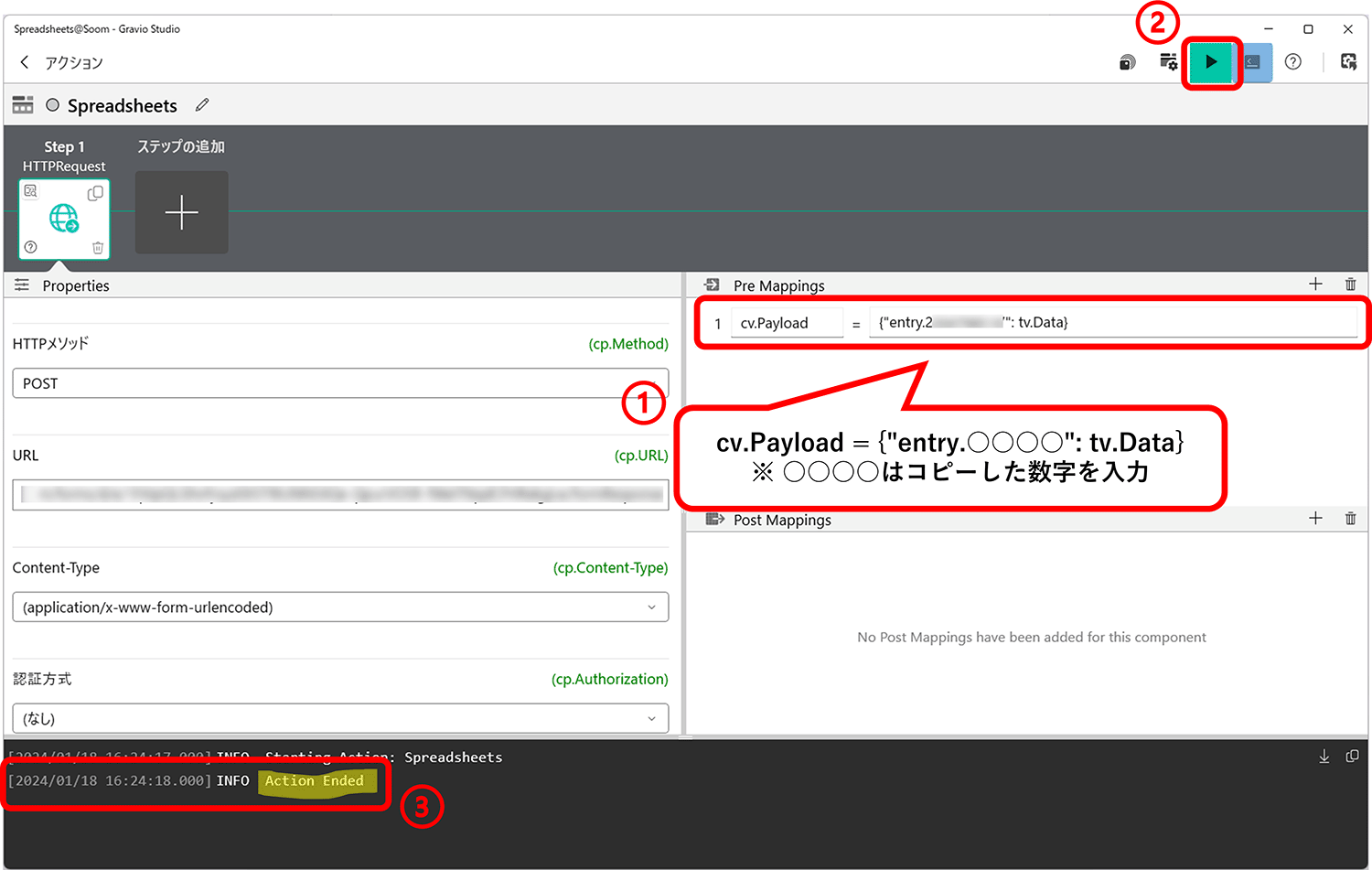
Gravio Studioを起動して、アクションの設定を行います。
コンポーネントライブラリーから「HTTPRequest」を選択します。
そして、Propertiesは以下の項目を入力します。
HTTPメソッド:「POST」を選択
URL:1-1. でメモしたGoogleフォームの回答用URLを張り付け、末尾の「viewform?usp=sf_link」を「formResponse」に変更
Conternt-Type:「(application/x-www-form-urlencoded)」を選択

右にあるPre Mappingsは以下のように入力します。
cv. Payload = {"entry.○○○○": tv.Data}
※○○○○の部分は、先ほどGoogleフォーム上でメモした「エントリーID」を入力してください。
次に、右上の「再生ボタン」をクリックして設定が正しく行われているか動作テストを行います。画面下のログに「Action Ended」が表示されたらOKです。

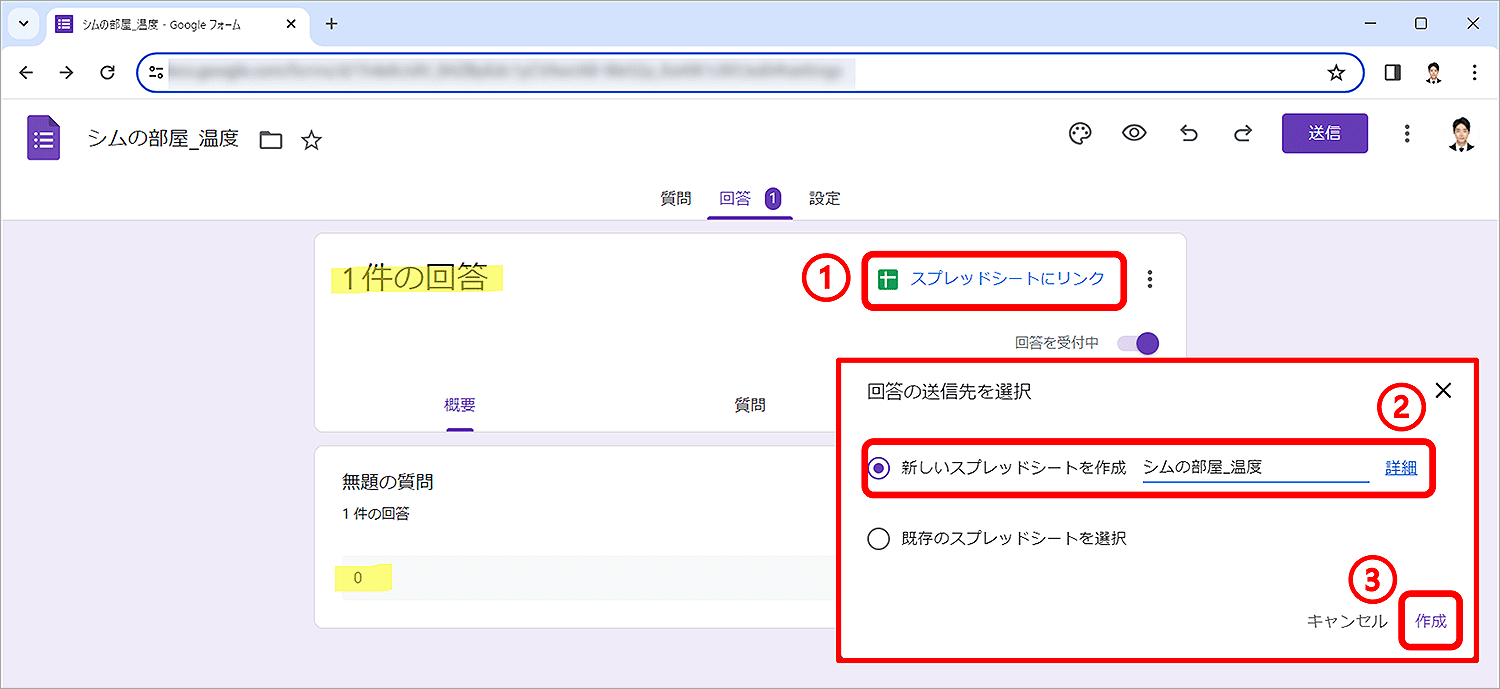
アクション設定画面右上の「再生ボタン」をクリックし、正常に「Action Ended」が表示されたら、Googleフォームの回答管理画面に1件の回答が入っています。
画面右上にある「スプレッドシートにリンク」をクリックし新しいスプレッドシートを作成します。
※任意の名前を設定します。

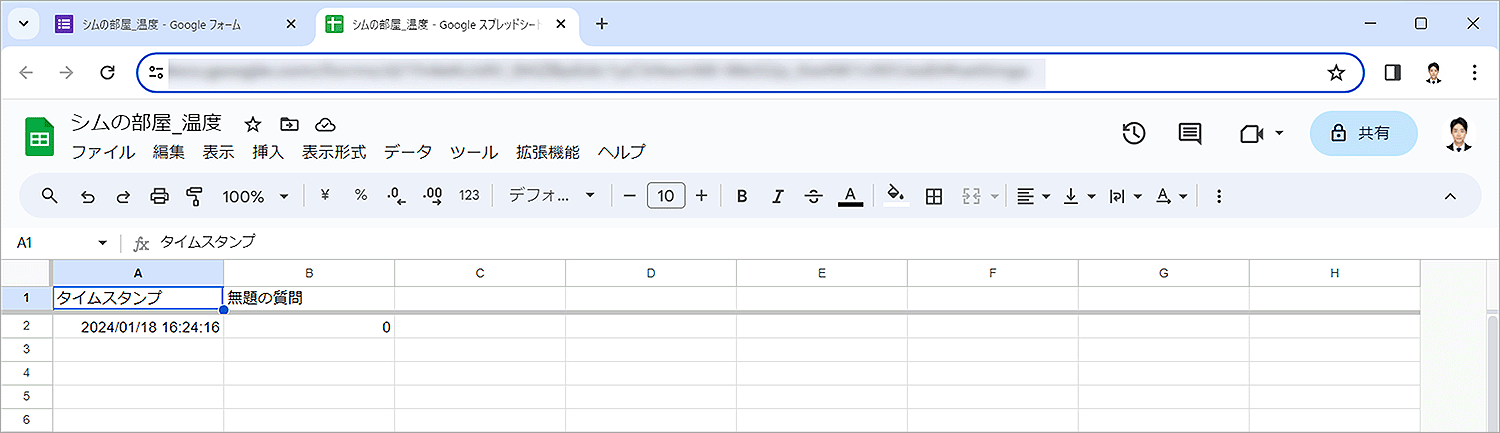
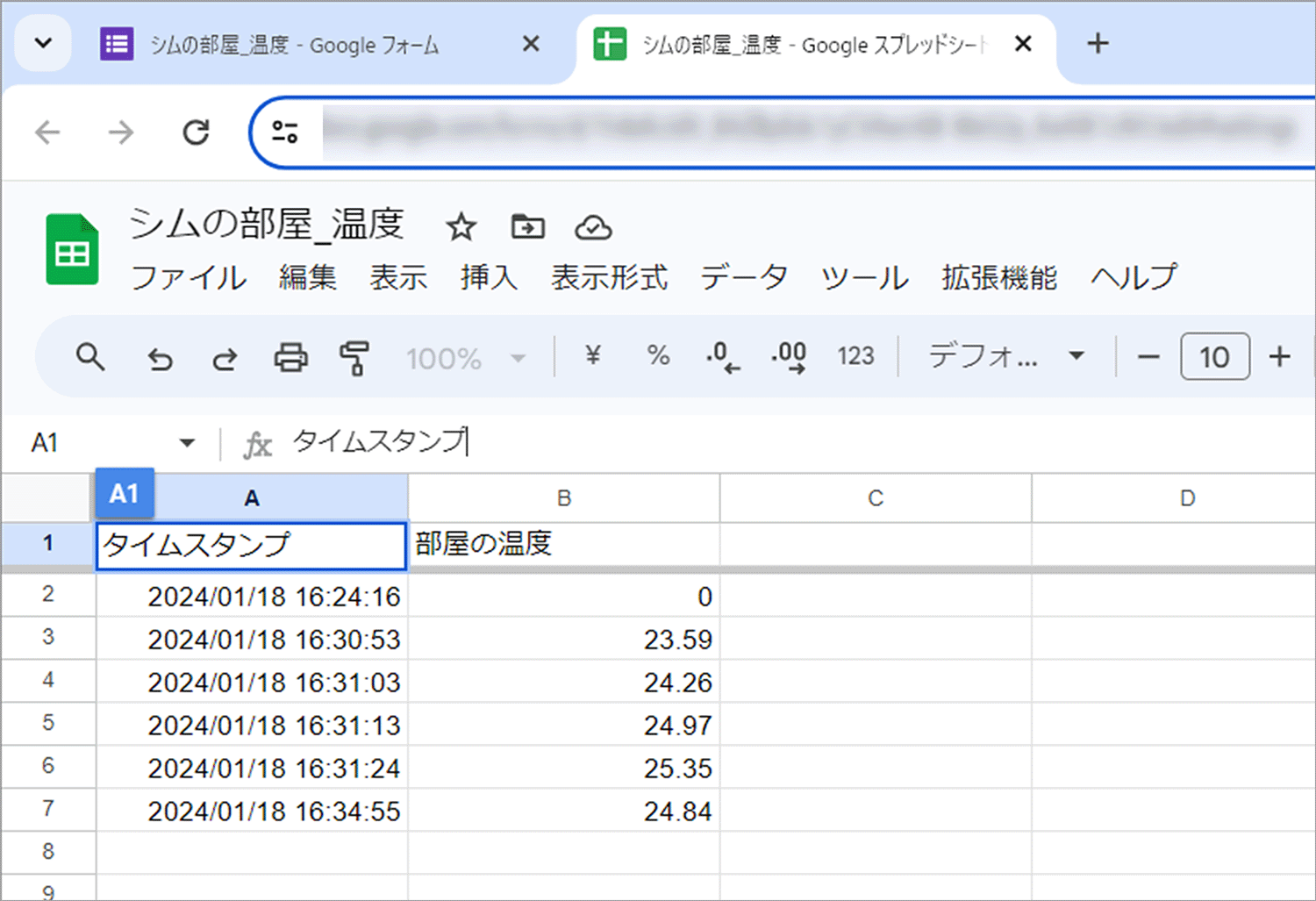
作成が完了すると、以下のようなスプレッドシートになります。 A列「タイムスタンプ」には、測定した時刻、B列には、測定値が記載されています。なお、一番上の「0」は先ほど行った動作テストを示しています。また、B列「無題の質問」は、「○○の温度」などと分かりやすく変更することをオススメします。

※本ブログでは、既にセンサーのペアリングができている環境での設定を前提として解説しております。センサーのペアリングをしていない方は、下記のブログを参考にセンサーのペアリングを行ってください。
- 【入社2ヶ月の新人が挑戦】現場データをセンサーで取得し、Microsoft Excelに自動で書き出してみた
- 【初心者が10分で実践するIoT 第一回】Gravio4でCO2センサーを設定してデータ取得する方法!
- 【初心者が10分で実践するIoT 第二回】Gravio4を使って、CO2の上昇をLEDライトで警告してみた!
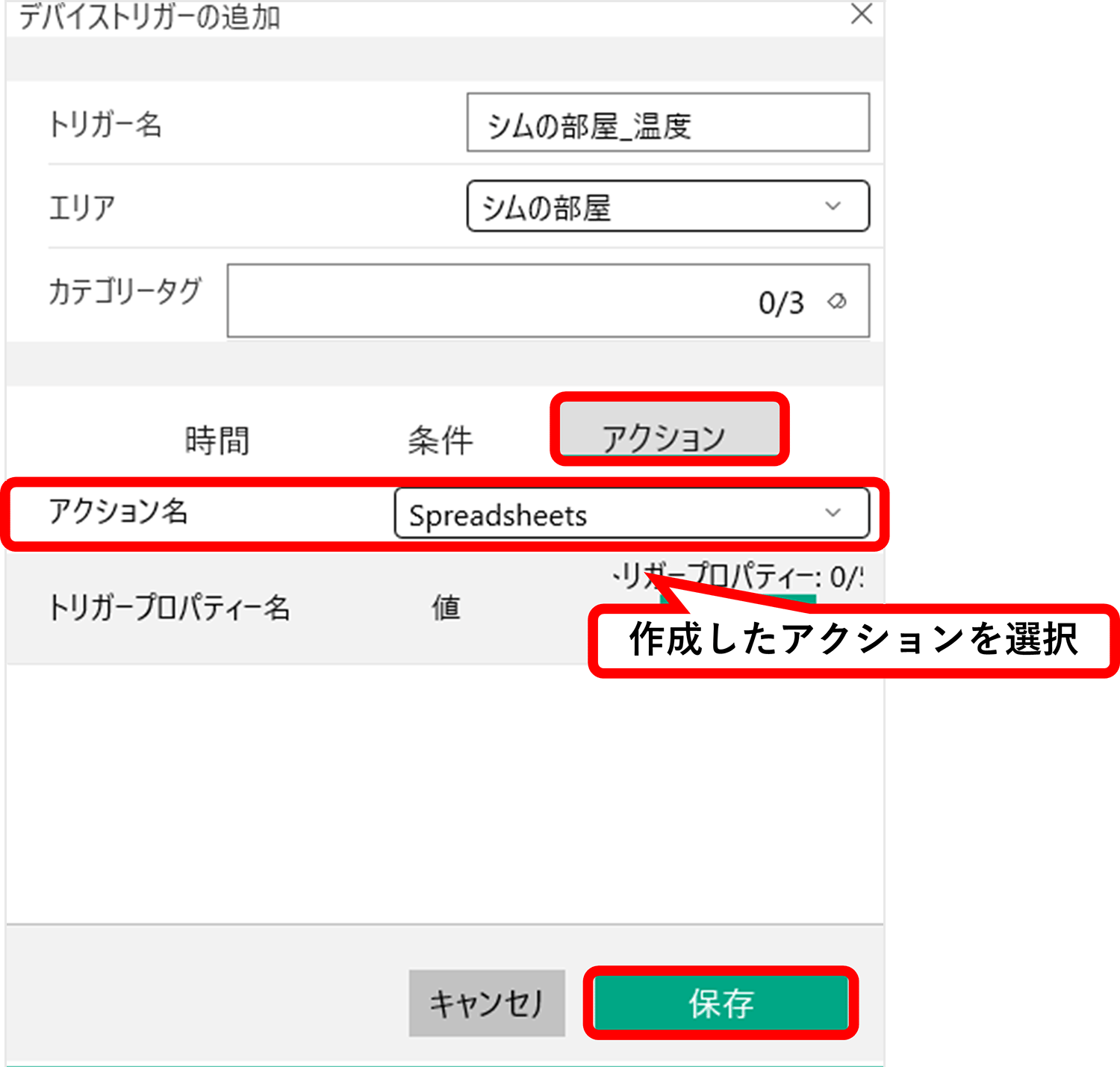
トリガー設定では、以下のように設定します。
トリガー名:任意の名前を入力
エリア:使用するセンサーが設置してあるエリアを選択
「条件」タブ
キーレイヤー:使用するセンサーが設置してあるレイヤーを選択
物理デバイスID:今回使用するセンサーの物理デバイスIDを選択
条件のプルダウン:「任意の値」を選択

「アクション」タブ
アクション名:先ほど作成したアクションを選択
最後にトリガーを保存して有効化することで、今回のすべての設定が完了しました。

全ての設定が終わりましたら、先ほど作成したGoogleスプレッドシートにデータが問題なく書き込まれているのか確認します。温度センサーが温度を測定するたびに、Googleスプレッドシートへデータの値が追加されることが確認できればOKです。

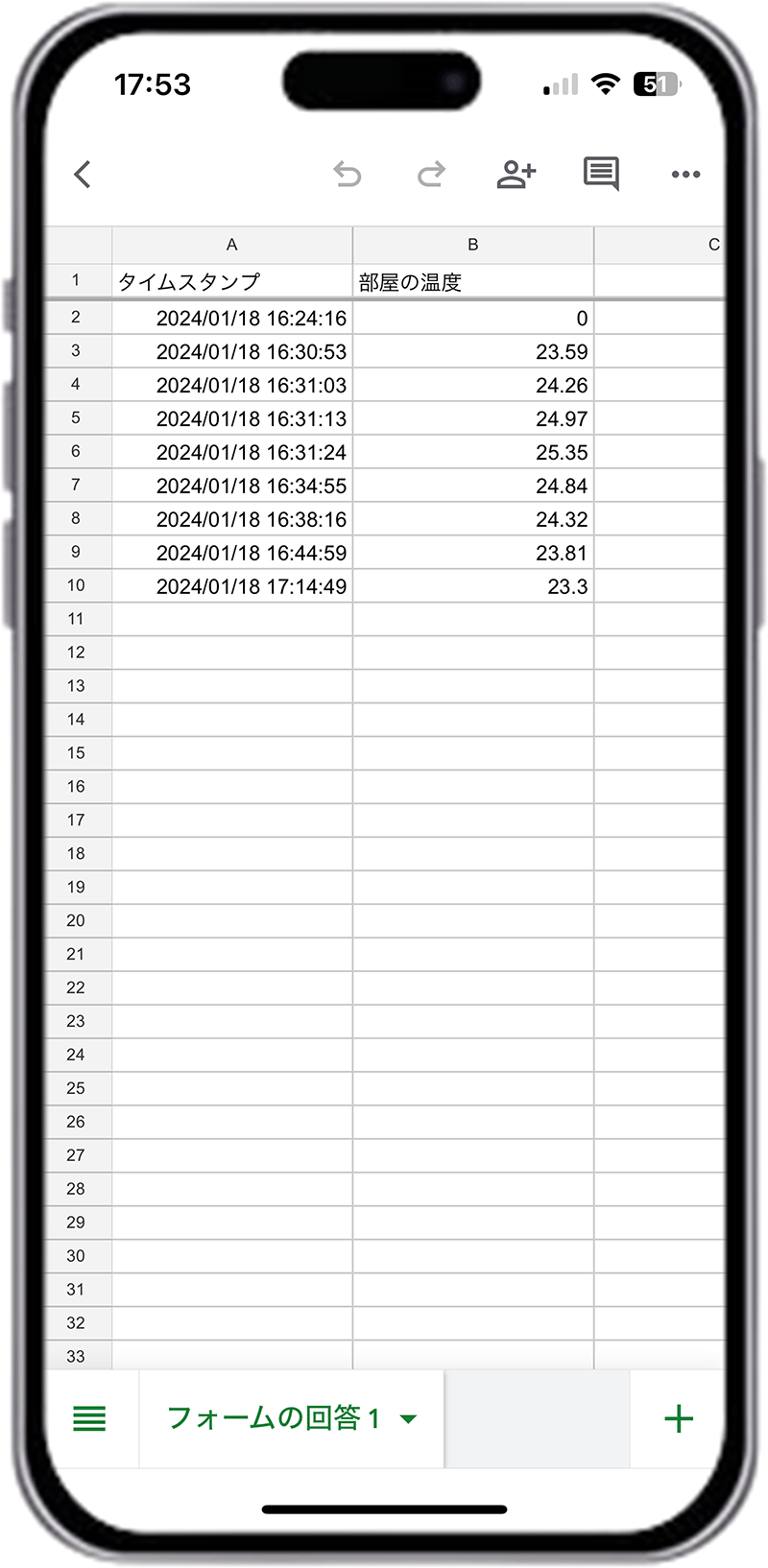
作成したGoogleスプレッドシートのリンクを発行して共有することで、 PC以外のモバイルデバイスで外出先からデータを確認することができます。

Googleスプレッドシートによる可視化の手順は以上です。Gravioでは、あらかじめご用意しているアクションコンポーネントから簡単に各種サービスへ連携できます。また、今回利用した「HTTPRequest」や「MQTTPublish」などの汎用的なコンポーネントを活用することで、kintone、Ubidots、Qlik Sense、MotionBoard、などさらに様々なサービスへ連携することも可能です。是非皆さんもお試しください。
































.jpg)













