【初心者が10分で実践するIoT・第四回】 Gravio 4で取得したCO2センサーのデータを、無料のクラウドBIツールを使ってグラフにしてみた!

導入
こんにちは、Gravio担当のアベです。
早いもので、【初心者が10分で実践するIoT】シリーズも第四回、記念すべき?最終回となりました。
第三回までで、Gravio 4の設定を行い、CO2センサーをペアリングし、Gravio ライトで可視化したり、LINEに通知を飛ばす方法をご説明してきました。
CO2センサー1種類だけで、色々な使い方があることを分かっていただけたかと思います。
僕自身が一番そう思っているかもしれません(笑)
で、第四回は何をするんだ?というお話ですね。まだまだネタはたくさんありますが、とりあえずの最終回です。続編、外伝など、懲りずに書くかもしれませんが、ご容赦ください(笑)
今回のテーマ
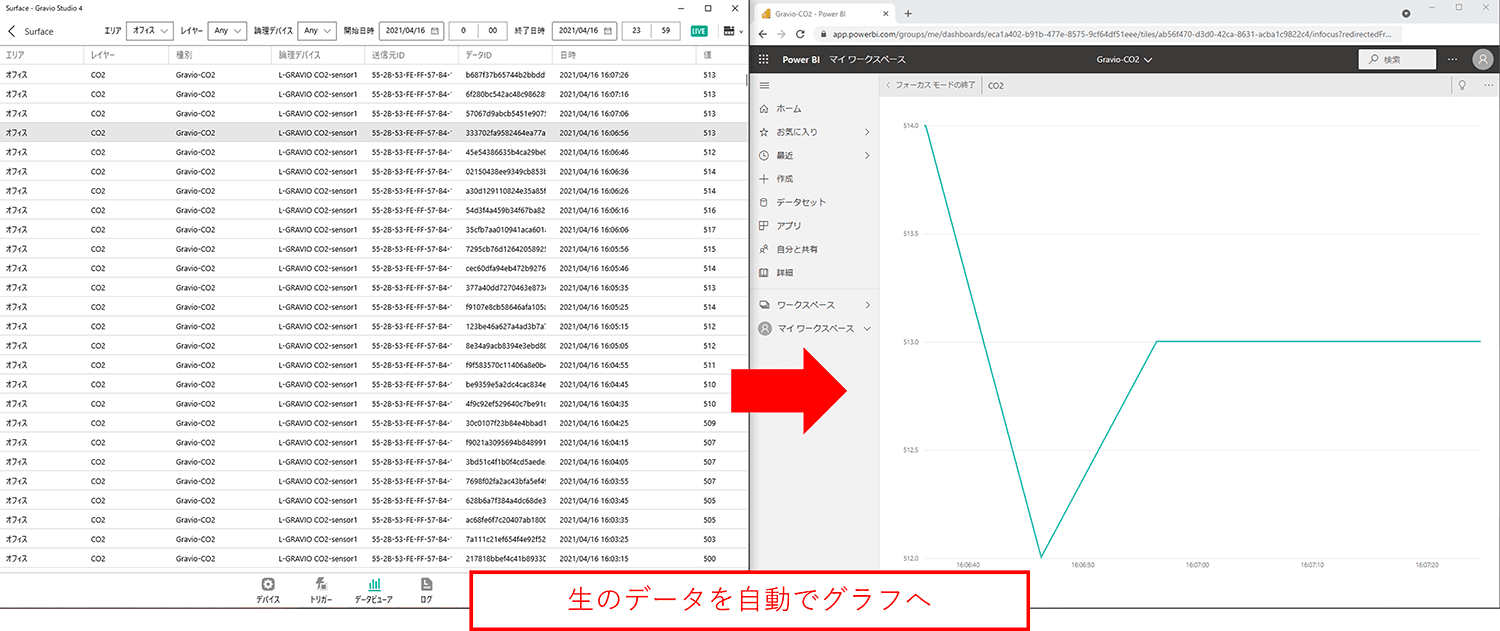
今回は、Gravio 4で取得したCO2センサーのデータを、Microsoft社の「Power BI(無料版)」に連携してグラフ化します。

Gravioで取得したセンサーデータは基本的にエッジで処理、格納されているため、外部からは確認できません。
ですが、クラウド系のBIツールと接続することで、外部からデータの確認が出来るようになります。メリットは色々とありますね。
- センサー設置場所から離れていても確認が出来る
- 他人とデータの共有が出来る
- 変化の傾向をグラフで可視化出来る
- 無料で利用できる(機能制限などはありますが)
今回の内容であれば、Power BIは無償版の範囲で十分です。
本内容であれば、CO2センサーのデータのみですが、他のセンサーデータも合わせてBIツールと連携させることも可能です。
多数のセンサーデータをまとめて見たい場合に、この仕組みは役に立ちますね。
ちなみに今回Power BIを選んだ理由としては、おそらく皆さんが馴染みの深い、マイクロソフトさんの製品だからです。
もちろん、他にも接続可能なBIツールは複数あります。これらは、本ブログの末尾に紹介しておきますので、お好みのものを使ってみてください。
では、早速やっていきましょう。
用意するもの
- Gravio Standardの契約
- 第一回記事にて使用した Windows 10 対応PC
- 第一回の記事にて設定したソフトウエア(Gravio 4)
- ペアリング済み無償貸出CO2センサー
- Microsoft Power BIを利用するためのアカウント
今回行うこと
下記が目次です。
今回は手順が多いので、手順を細分化して書いています。
というのも、Gravio自体は今までのブログで記載した通りの作業レベルなので大したことは無いのですが、Power BI側の設定にちょっとコツが必要なのです。
BI側の設定は各ベンダーさんに聞いて下さい、というのもアレなので、私自身色々調べて書いています。他社製品の詳細部分は割愛しますが、今回の目標である「グラフを作って、見る」に関しては本ブログの手順でOKです。
順番に説明していきます!
1. Power BIの設定
- アカウントの作成(サインアップ)
- データセットの作成
- ダッシュボードの作成
2. Gravio HubKitの設定
- アクション設定(PowerBIとの接続テスト)
- アクション設定(本番設定)
- トリガー設定
3. Power BIでデータの確認
- タイルの詳細設定変更
1-1. アカウントの作成(サインアップ)
まずは、Power BIを使えるようにするためアカウントを作成します。
Power BIのWebサイトにアクセスします。
「無料で試す」をクリックし、流れに従いアカウントを作成してください。
1-2.データセットの作成
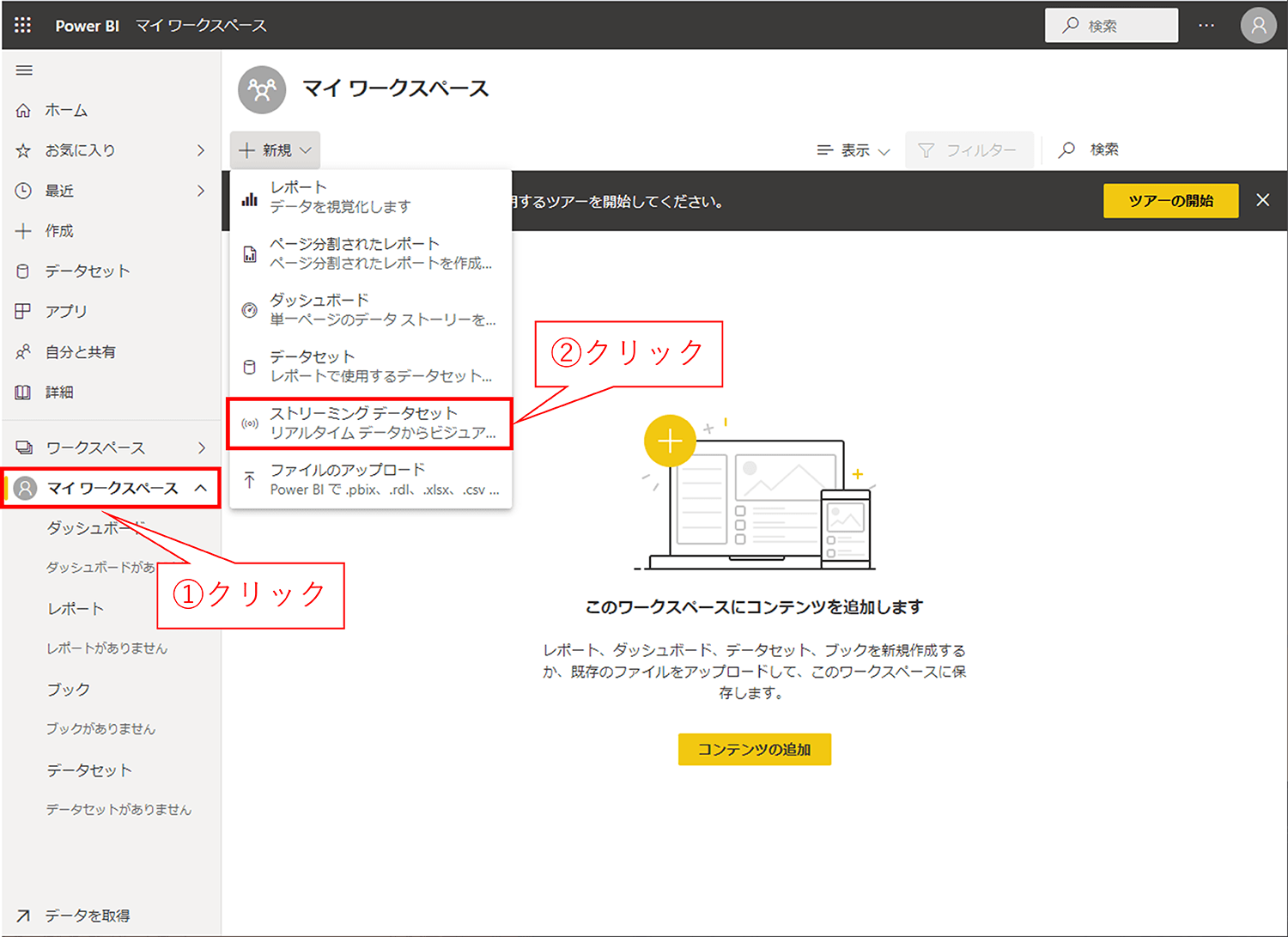
作成しログイン後、「マイワークスペース」を開き、「新規」から「ストリーミングデータセット」をクリックしてください。

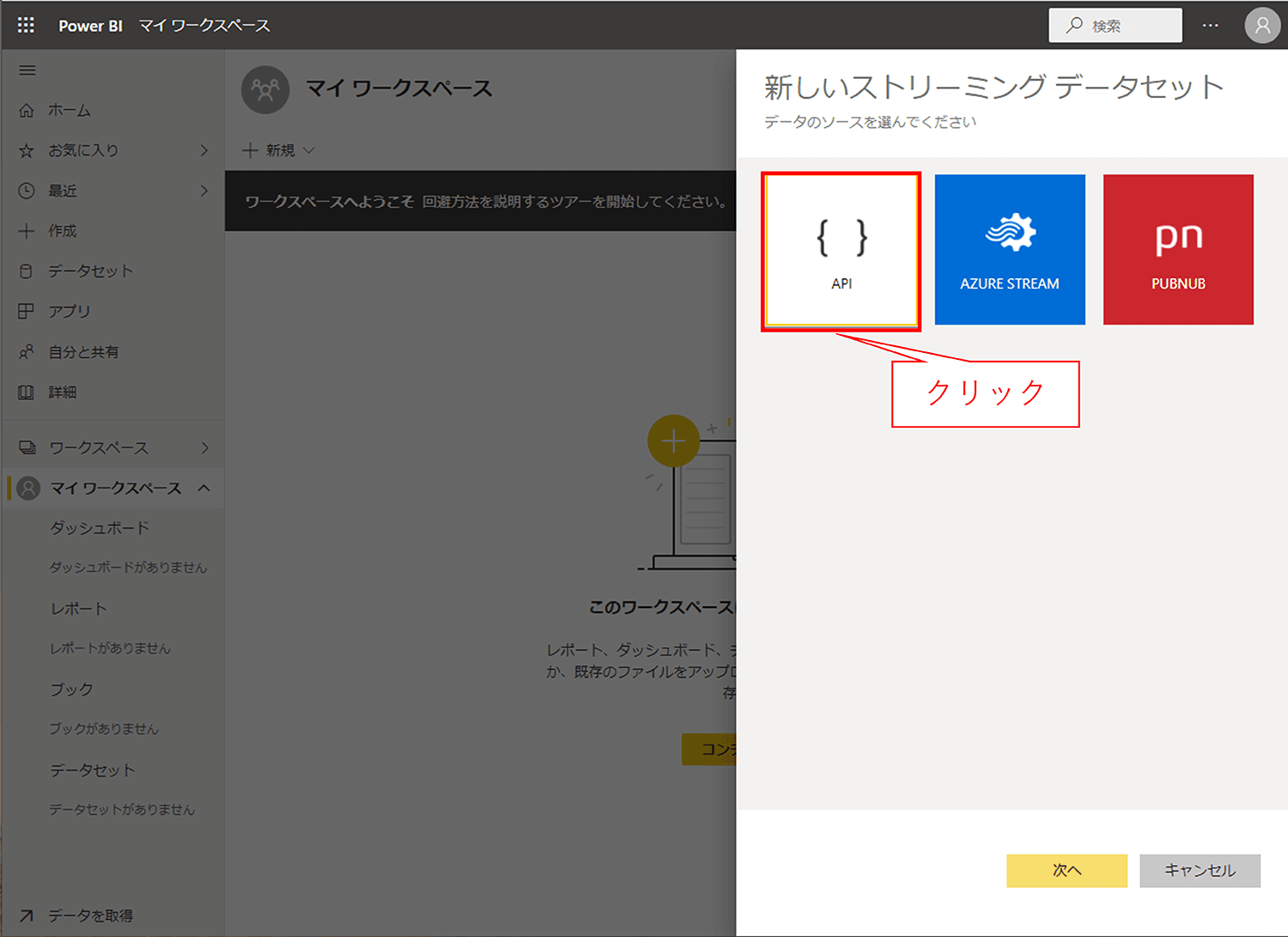
「API」をクリック。

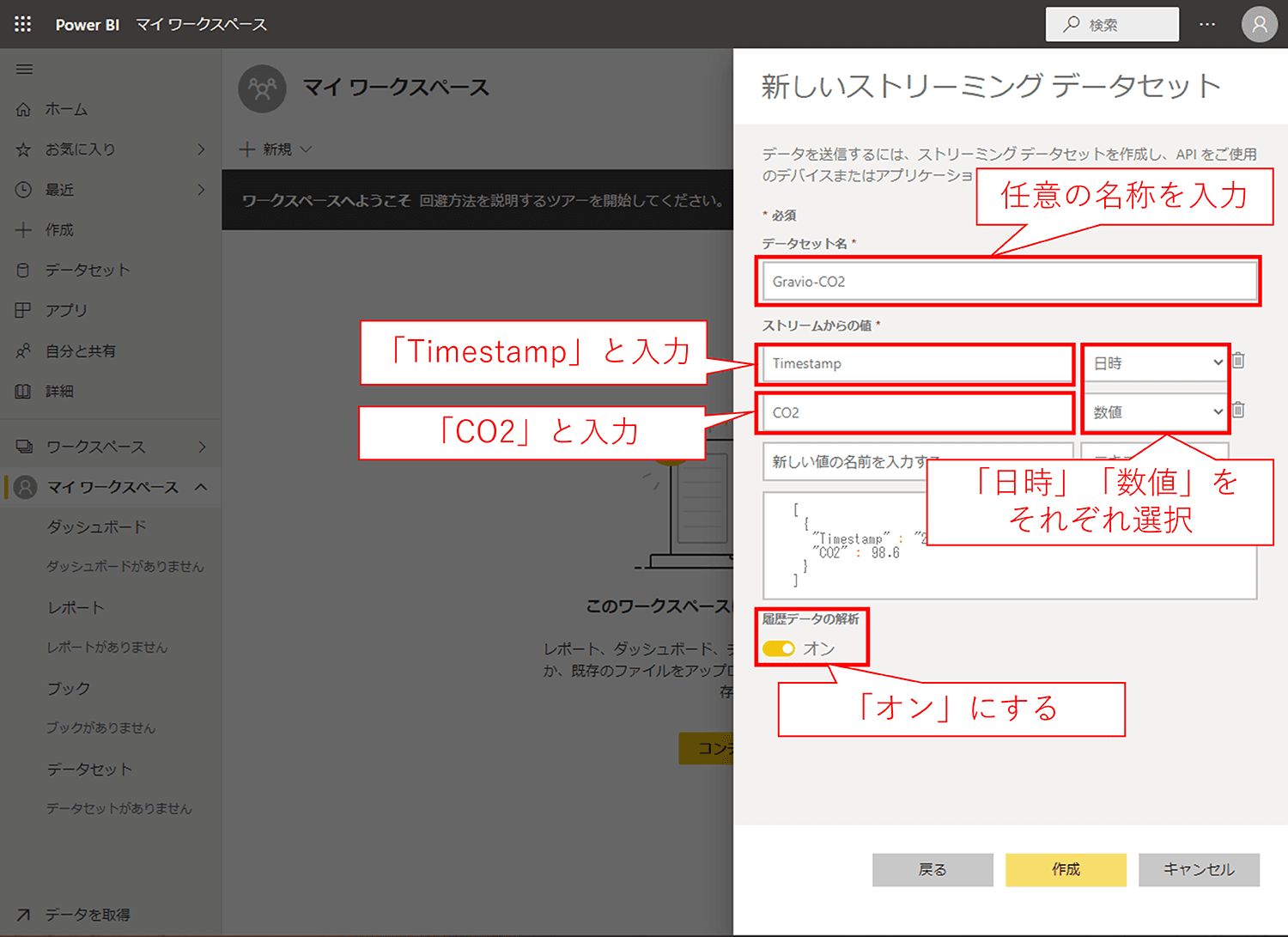
データセットの詳細を入力します。
下記記載の通りに入力してください。
Timestampは文字通り日時のデータですね。
今回はCO2の数値を取るため、そのままですがCO2という名称にしました。
データの種別も、それぞれ日時と数値を選んでください。
右下の作成を押すと、ストリーミングデータセットが作成されます。

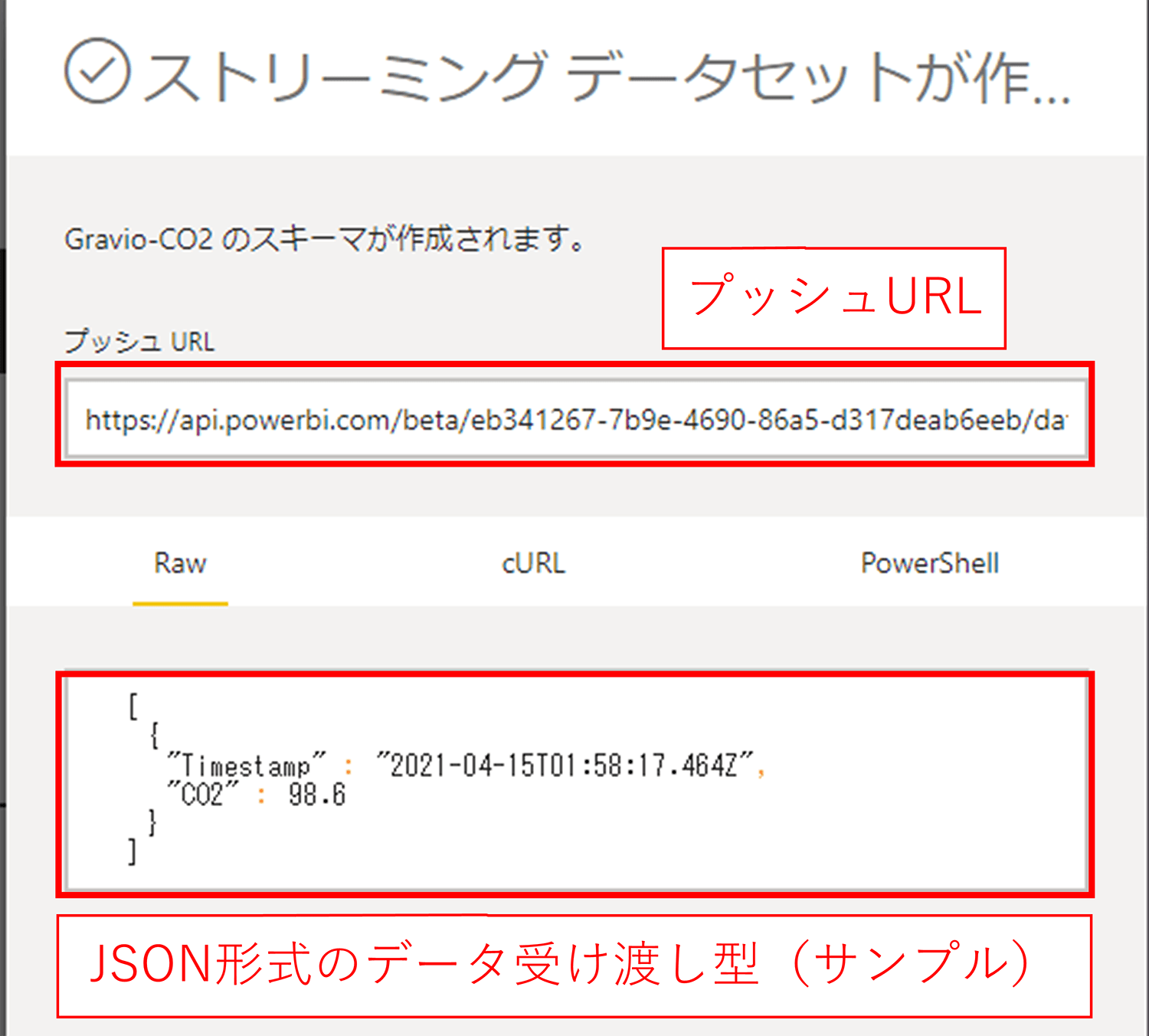
作成が完了すると、プッシュURLと、下部には英数字が発行されます。
GravioからPower BIにデータを送る訳ですが、これらの情報を使って接続します 。
例えるなら、手紙の「宛先」と、手紙の内容の「書式」みたいなものでしょうか 。
これらは後ほど使用するので、二つともメモ帳アプリなどにコピペしておいてください。

1-3. ダッシュボードの作成
ダッシュボードとは、BIツールなどで良く使われる用語ですが、各種データを統合して表示するための管理画面のようなものです。
様々な種類のデータを見やすくグラフにして表示したり、数字を表示したりということが出来る訳です。
今回は、CO2センサーのデータを表示させるためのダッシュボードを作成します。
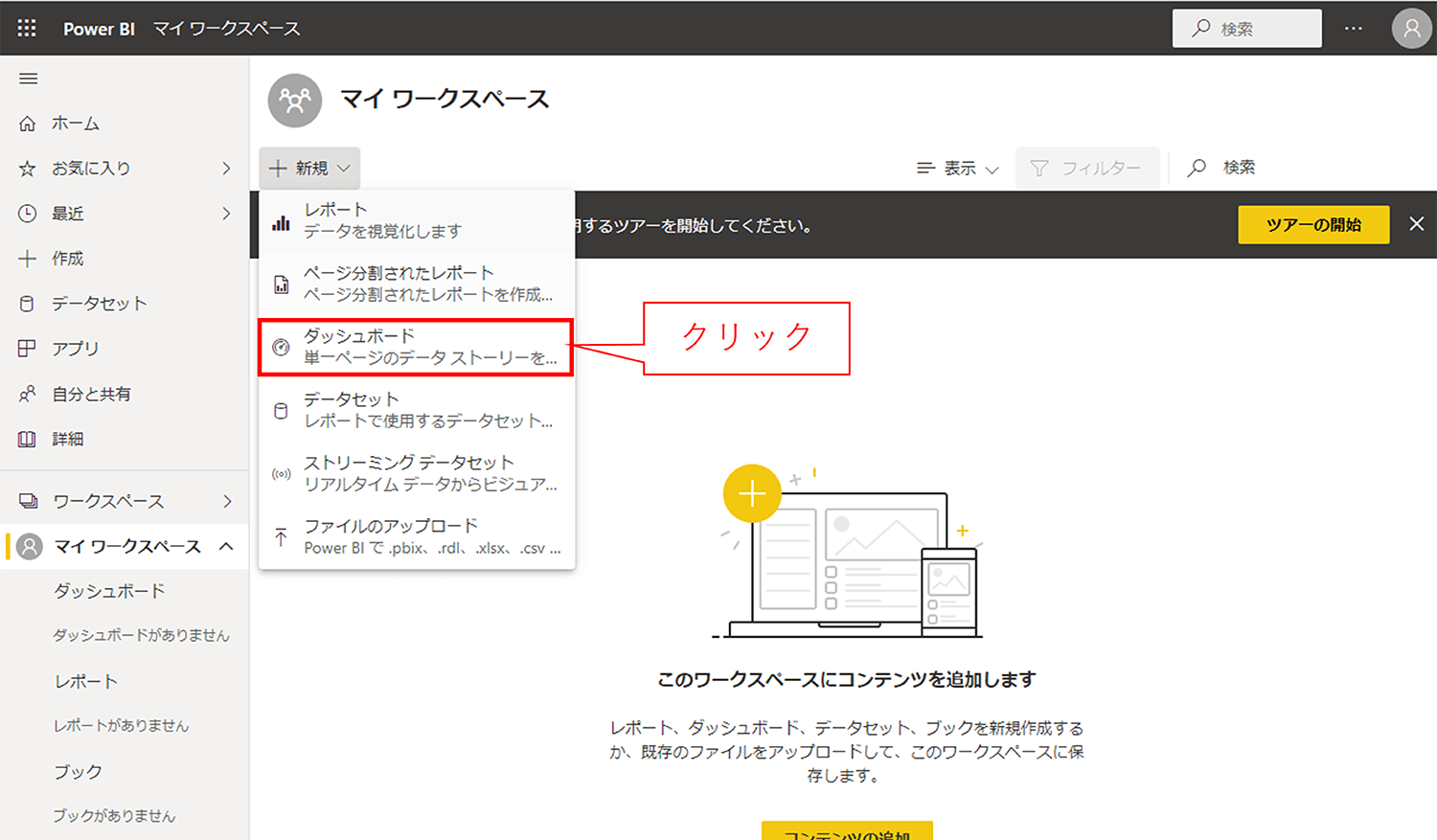
「マイワークスペース」を開き、「新規」から「ダッシュボード」をクリックします。

ダッシュボード名は任意の名称を入力します。

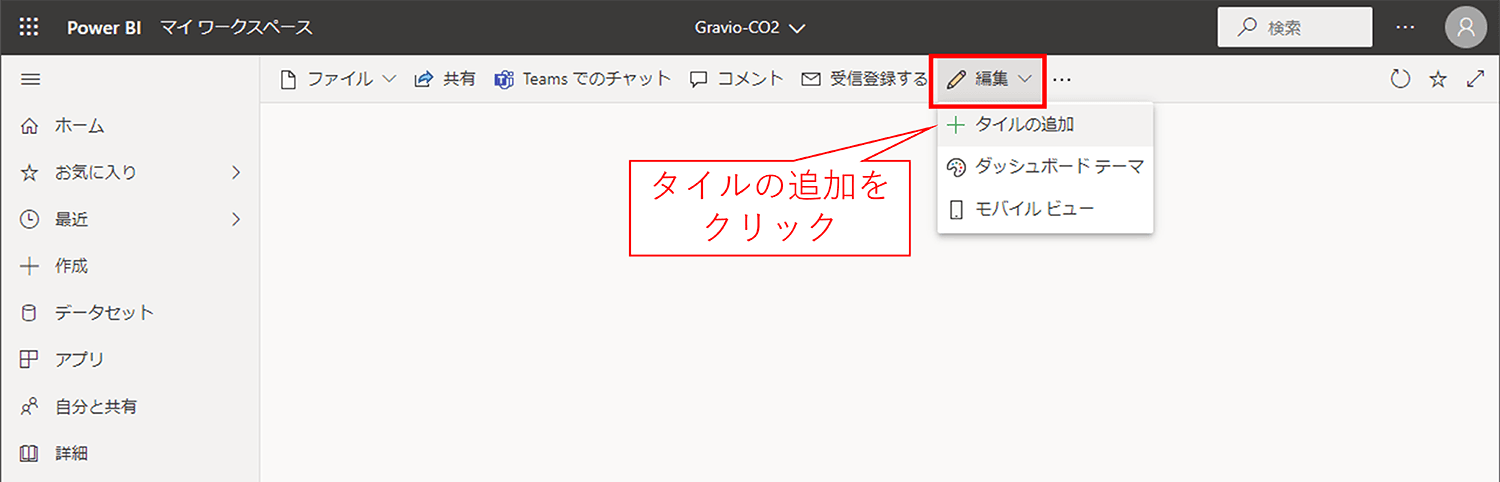
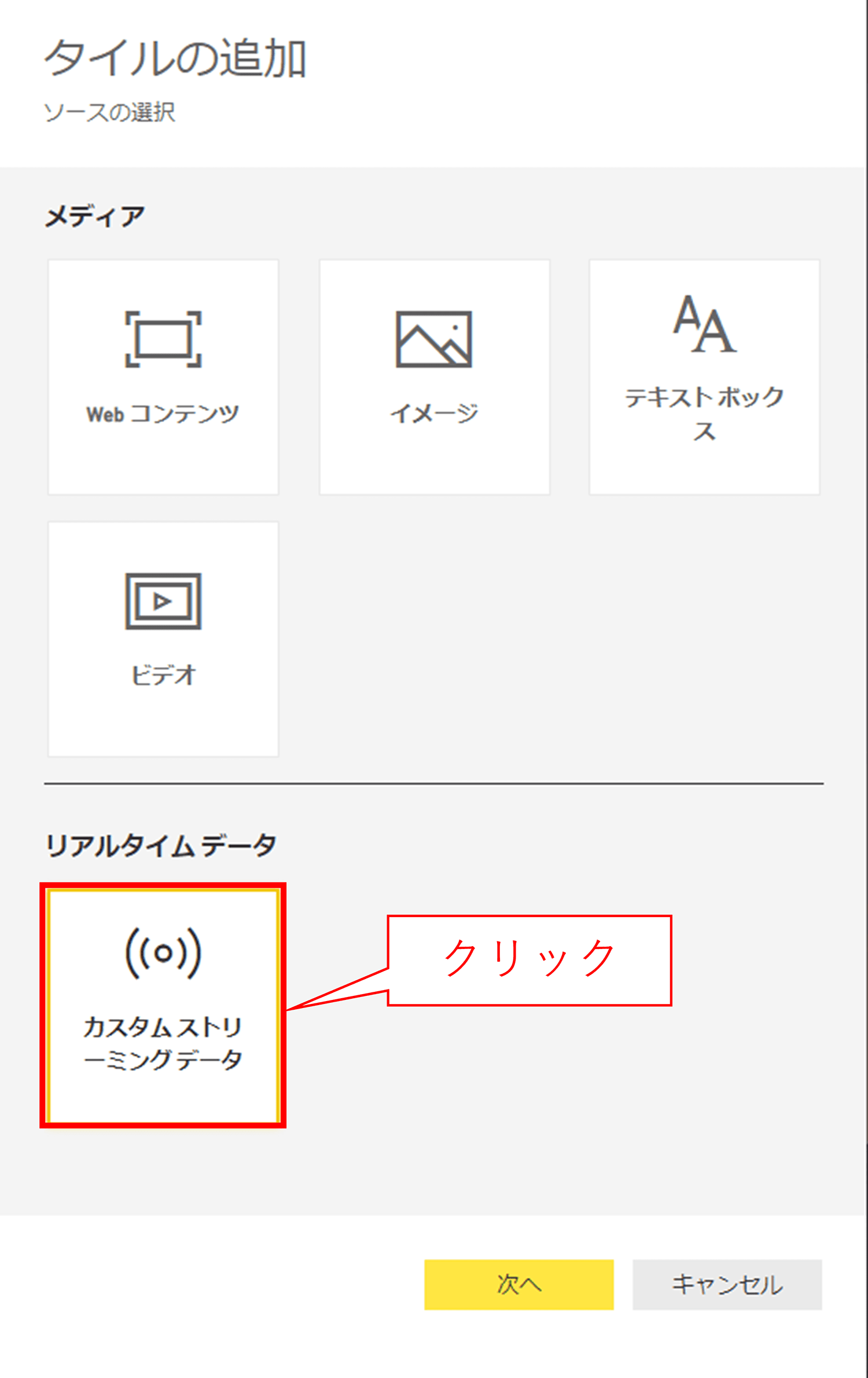
「編集」タブから、「タイルの追加」を行います。

「ソースの選択」で、「カスタムストリーミングデータ」を選びます。

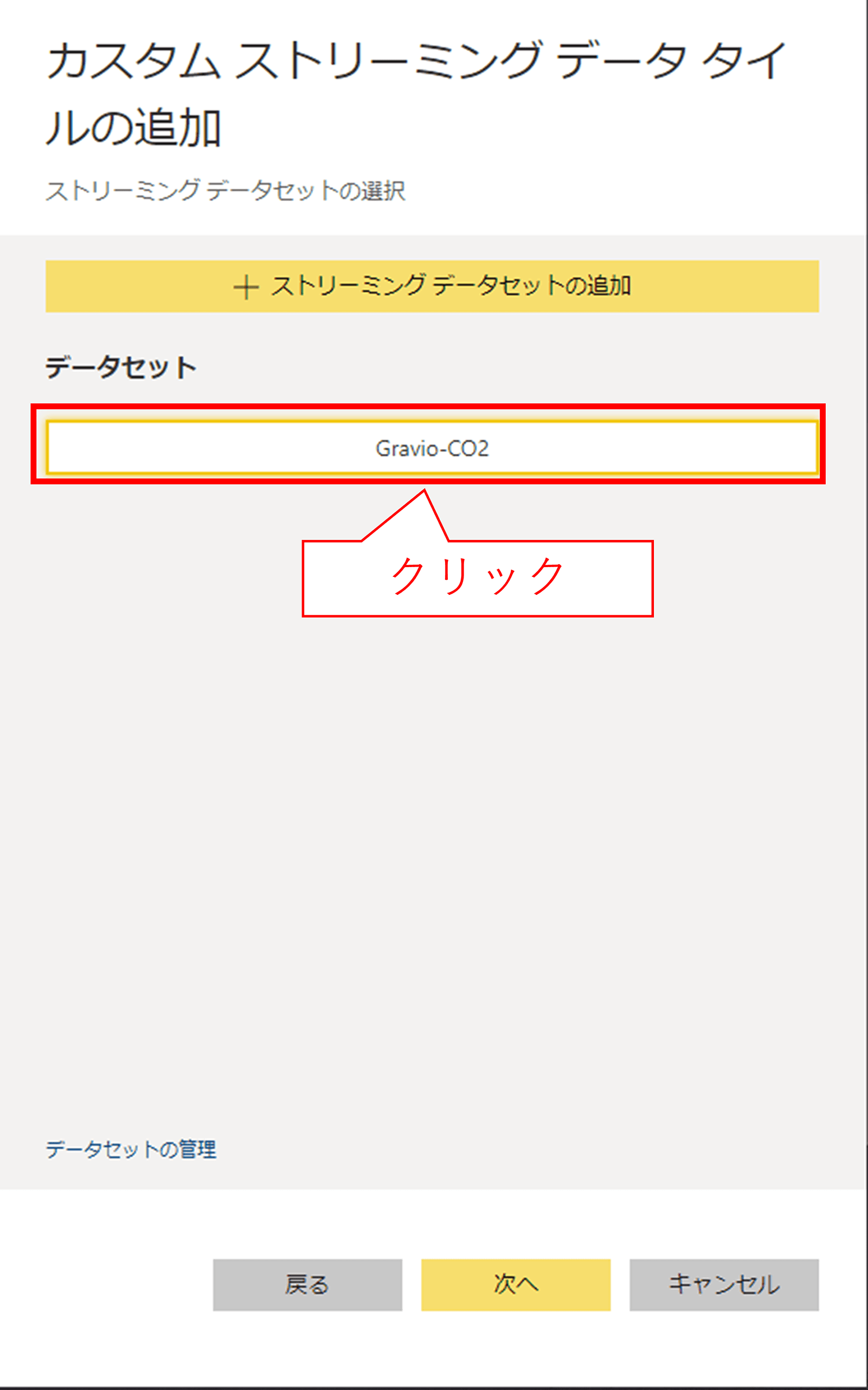
データセットは、先ほど作成したものが表示されるはずなので、それを選択します。
もし表示されなければ、作成が上手くできていないか、ページ更新を行うと表示されることがあります。

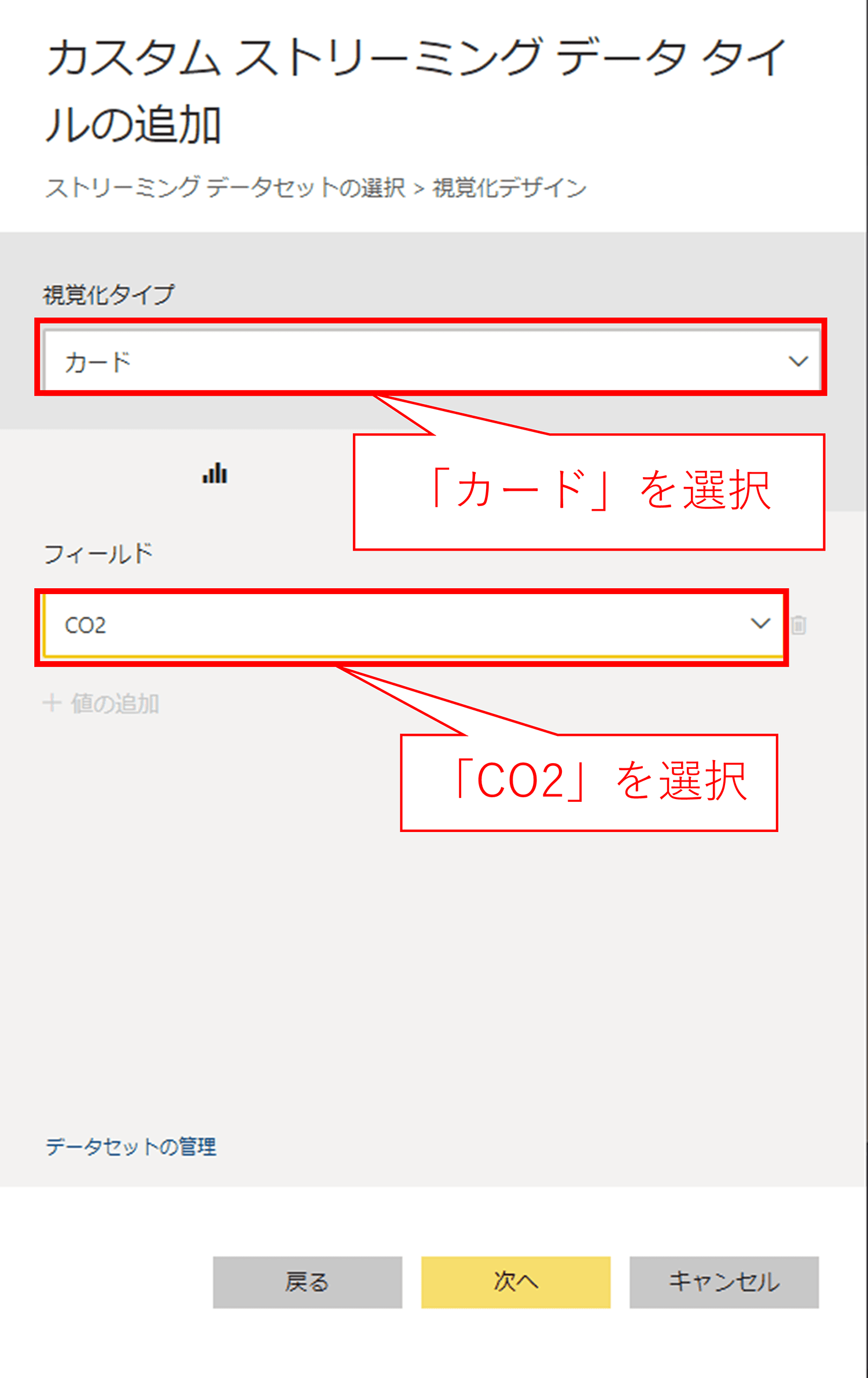
視覚化タイプは「カード」、フィールドは「CO2」を選びます。
視覚化タイプは最終的には折れ線グラフにするのですが、その前に連携のテストを行うためこのような設定にしています。

この次に出てくるタイルの詳細は、任意入力です。入力はしなくとも作成出来ます。
最後に、「適用」を押すことをお忘れなく!
これで、ダッシュボードの作成が完成しました!
今のところは何も表示されていない状態です。Gravioとまだ繋がっておらず、 表示するデータが無いので当然ですね。
では、Gravioとの接続をするため、Gravio HubKit側での設定に移っていきます。
2-1. アクション設定(Power BIとの接続テスト)
次は、Gravio HubKit側での設定です。まずは、アクションを設定します。
アクションの詳細は、当シリーズ第二回の記事で紹介しているので、参考にしてください。
今回作成するアクションは、「『Power BI』にデータを送る。」ですね。
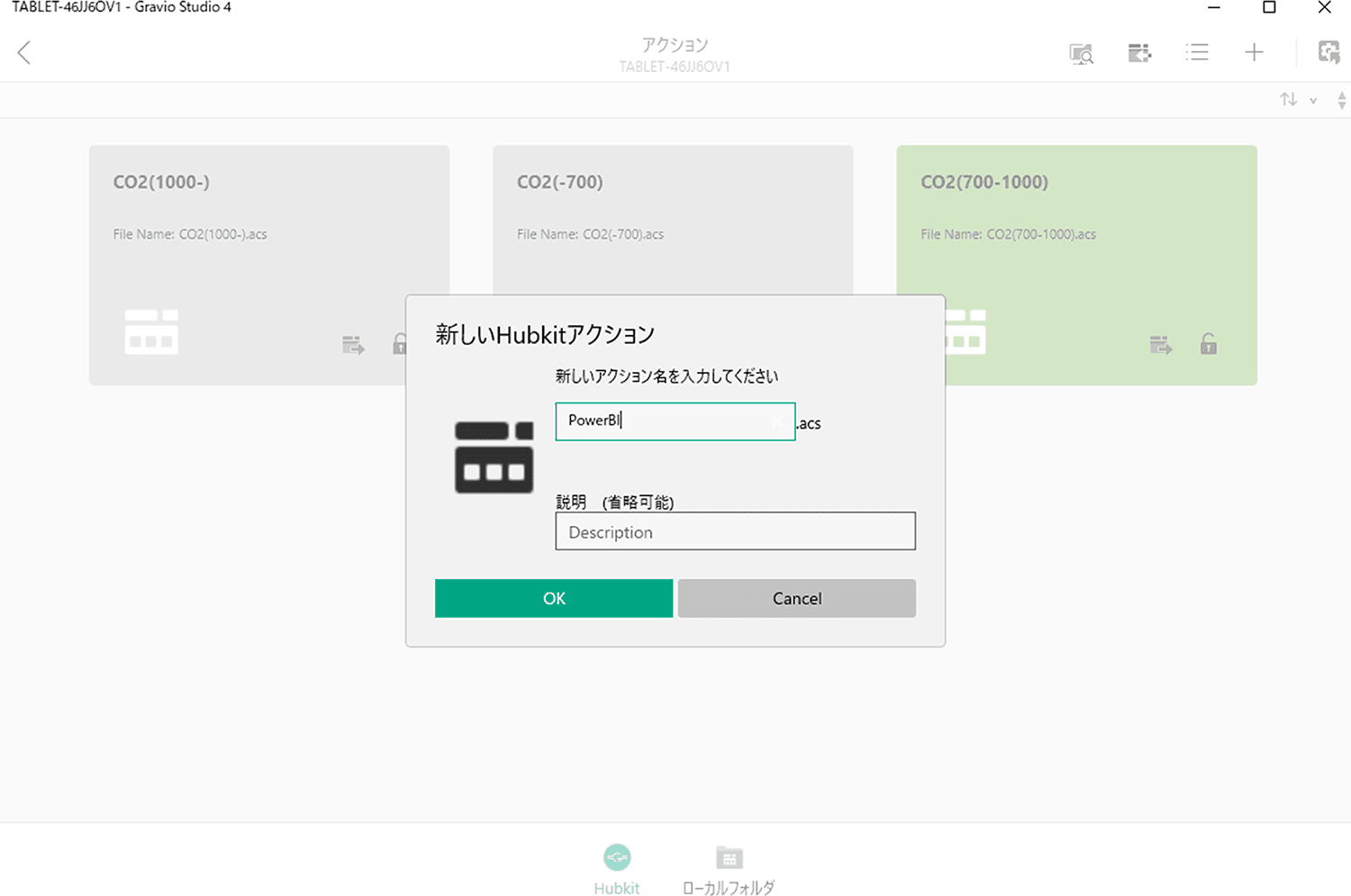
任意のアクション名を入力し、

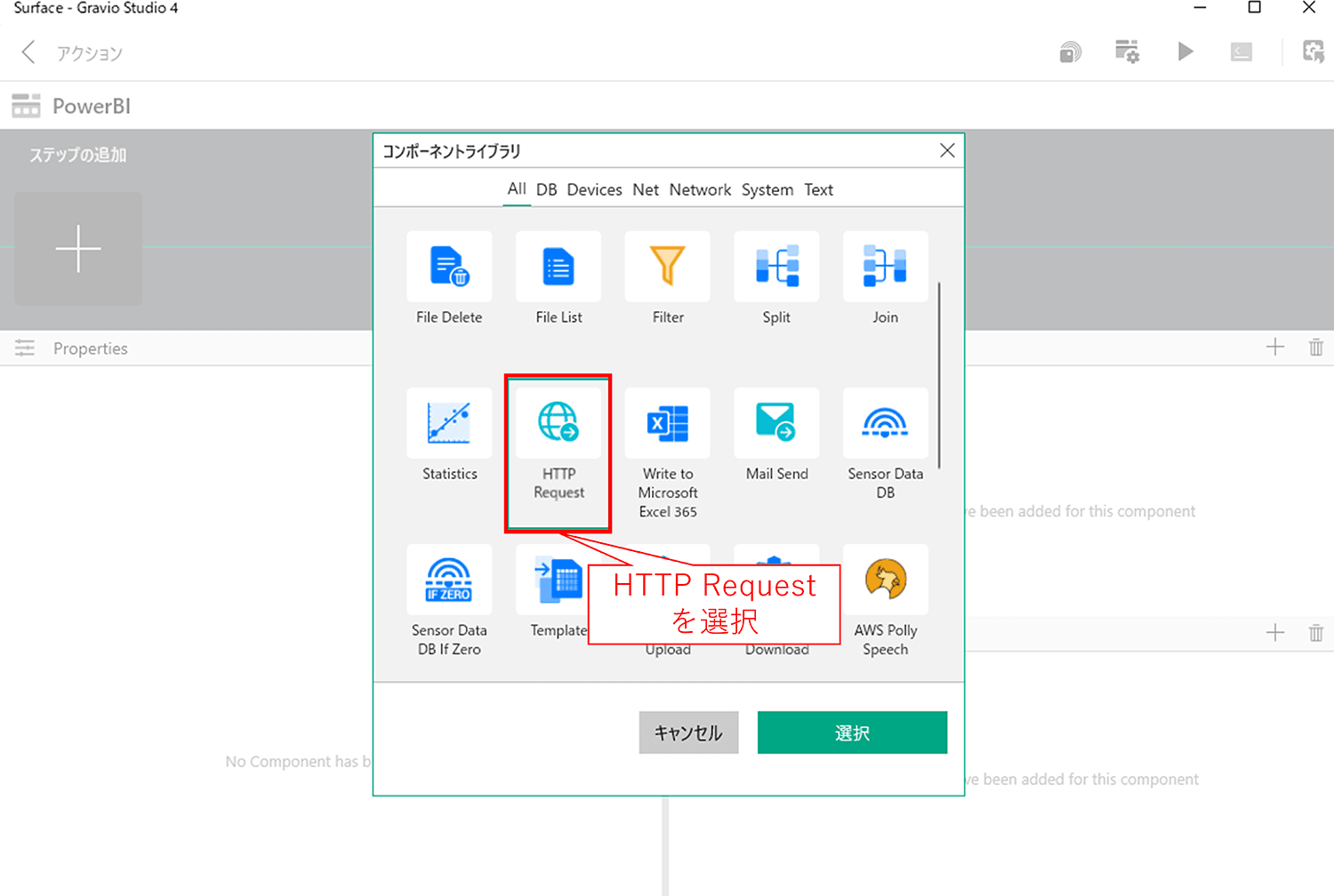
コンポーネントは、HTTP Request を選択します。

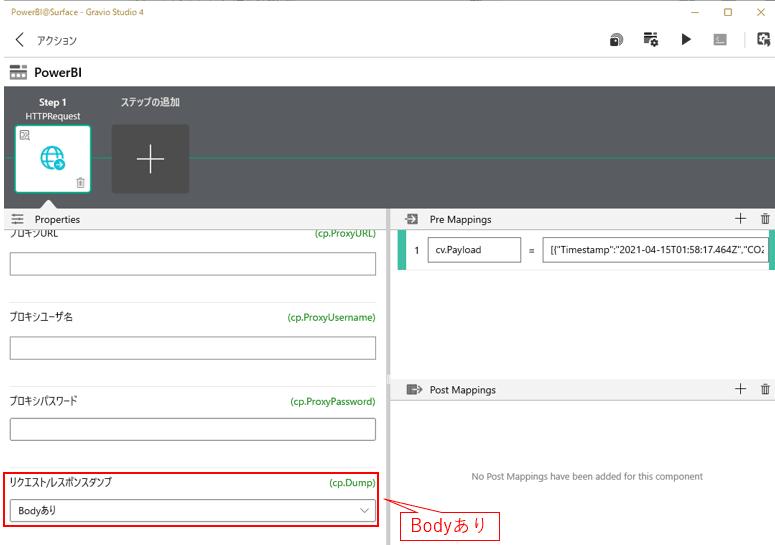
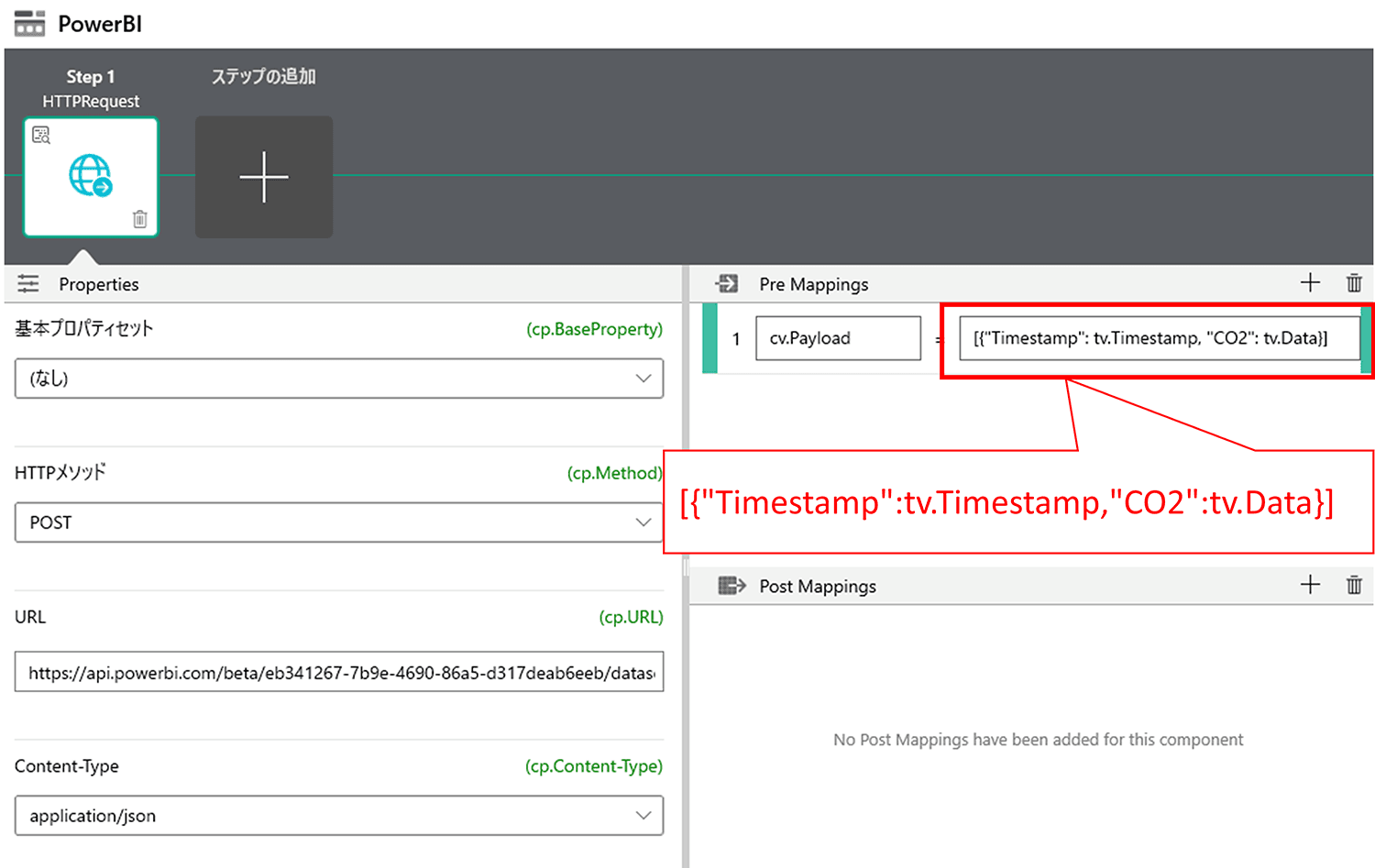
Properties欄は、以下4カ所の入力が必要です。
・HTTPメソッド:POST
・URL:Power BIでコピーしたプッシュURLのアドレス
・Content-Type:application/json
・リクエスト/レスポンスダンプ:Bodyあり


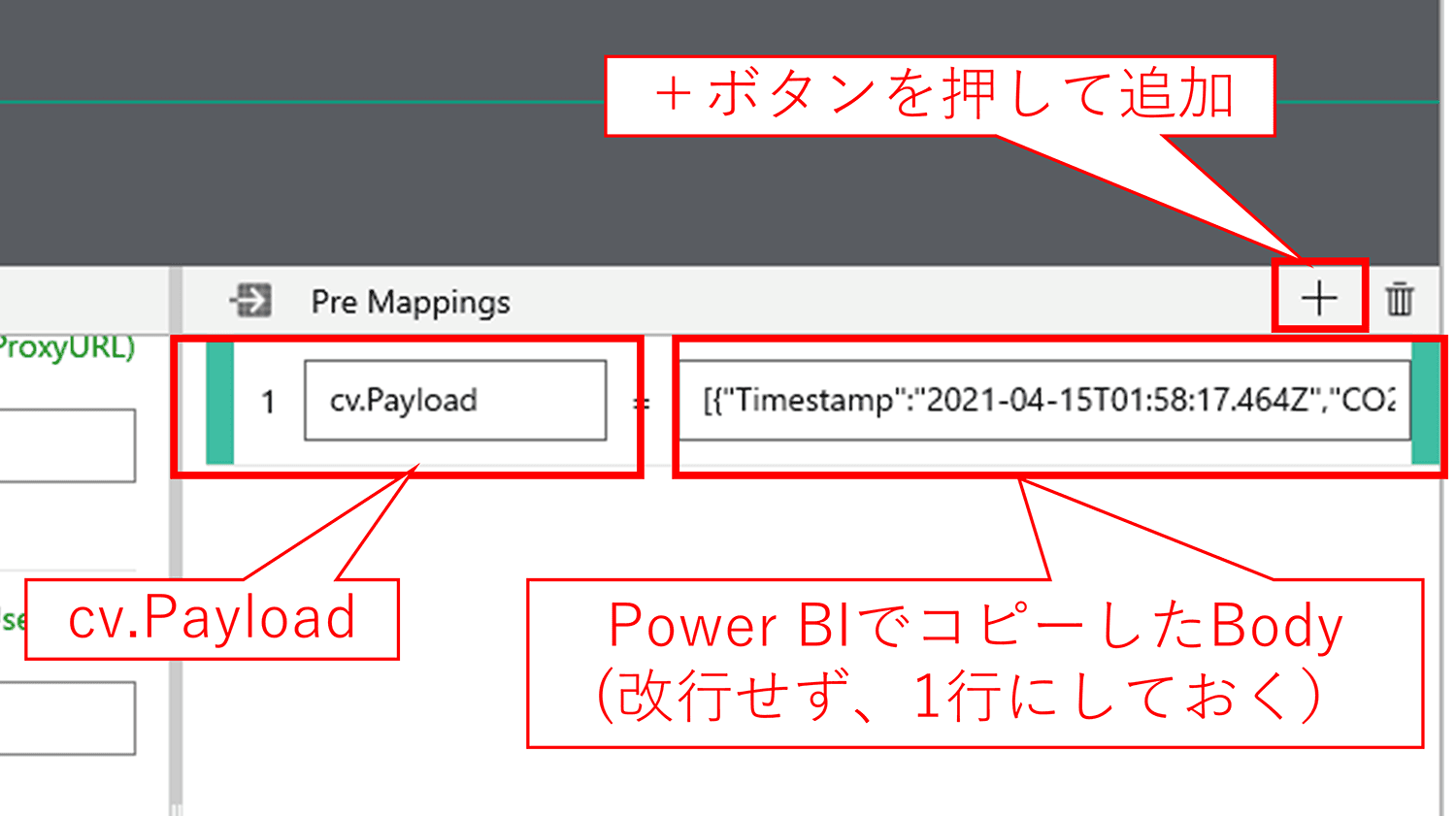
次に、Pre Mappings欄です。
Pre Mappingsは、当シリーズ第三回記事でも少しだけ触れましたが、アクションの実行前に、どう実行させるかというのをJSONを使い定義します。
左の四角内には、cv.Payloadと記入します。
右の四角内には、Power BIでコピーしたJSON形式のデータ受け渡し型(Body)を記入します。
Payloadとは、今回使用するコンポーネント「HTTPRequest」のアクション実行前に必要な任意のデータを表します。CO2センサーの値ですね。
右の四角に記載したJSON文は、データを表現するための記法です。機械が見ても、人が見ても理解できるのがJSONの特徴となります。
ちなみに、Power BIだと複数行に改行されていたかと思いますが、Gravioのアクション設定画面では、改行は消して一行にする必要があります。
メモ帳アプリなどで改行を削除してから貼り付けてください。

ここまで入力が完了したら、アクション画面右上の再生ボタン(▶)を押してみてください。
設定内容に間違いが無ければ、Power BIの方にデータが飛びます。
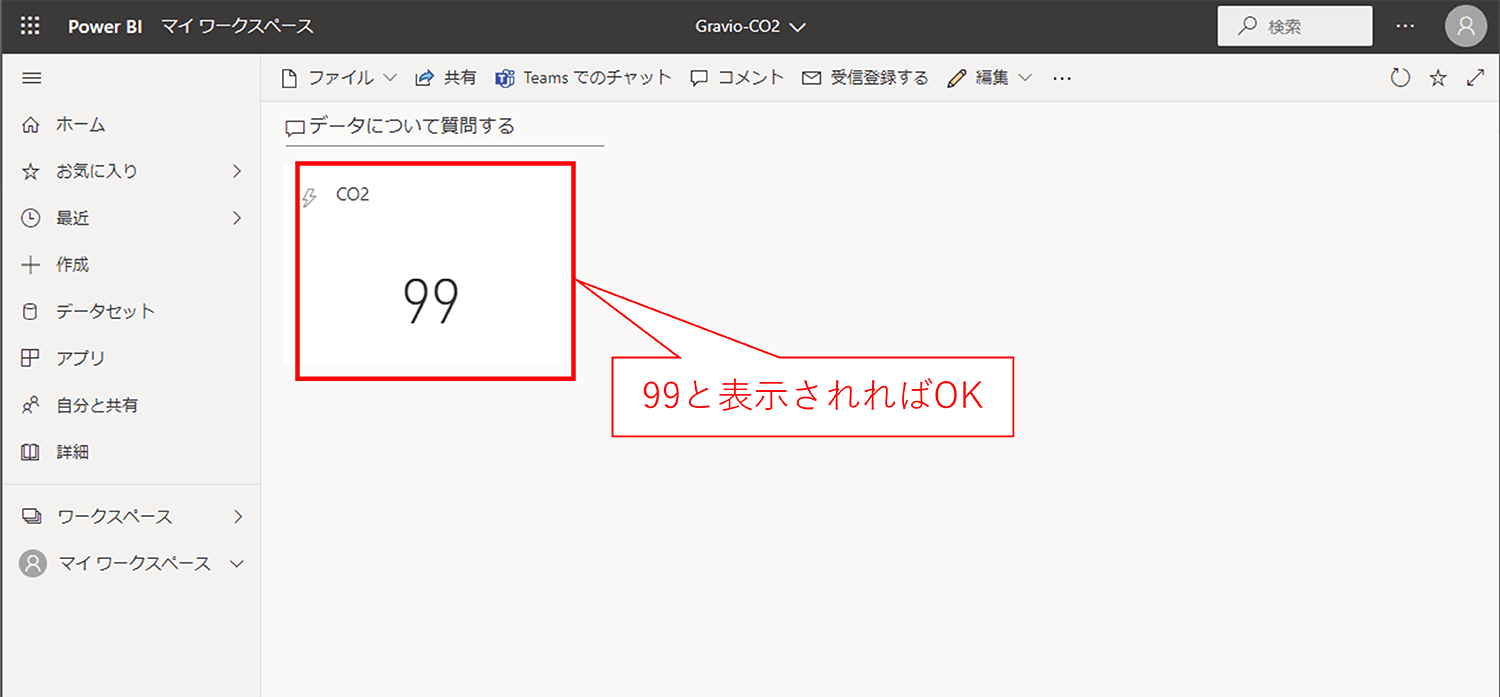
Power BI側の、事前に作成したダッシュボード上のタイルを確認すると、99 という数字が表示されています。
※もし表示されていなければ、Bodyの記述か、URLの指定が誤っているかもしれないので、確認してください。

これが上手くいっていれば、Power BIのデータの受信と表示の設定、およびGravioからのデータの送信が出来ているということになります!
このステップでは、テストとしてBodyを記述していましたが、次はセンサーデータの値をリアルタイムに送信できるように設定していきます。
2-2. アクション設定(本番設定)
「本番設定」と書きましたが、要はセンサーデータをリアルタイムに送信するための設定を行います。
先ほどの連携テストでは、Pre Mappings欄にPower BIでコピーしていた式を入力していました。そして、送信した内容が「99」と表示されましたね。
実際には「99」ではなく、センサーデータを送信して表示しなければ意味がないですよね。
そこで、PreMappingsのBodyを変更します。
ズバリ、このように記載して下さい。
[{"Timestamp":tv.Timestamp,"CO2":tv.Data}]
これをBodyに記載することで、直前にセンサーが取得したタイムスタンプ(日時)と、CO2濃度(数値)をそれぞれ送信してくれます。

2-3. トリガー設定
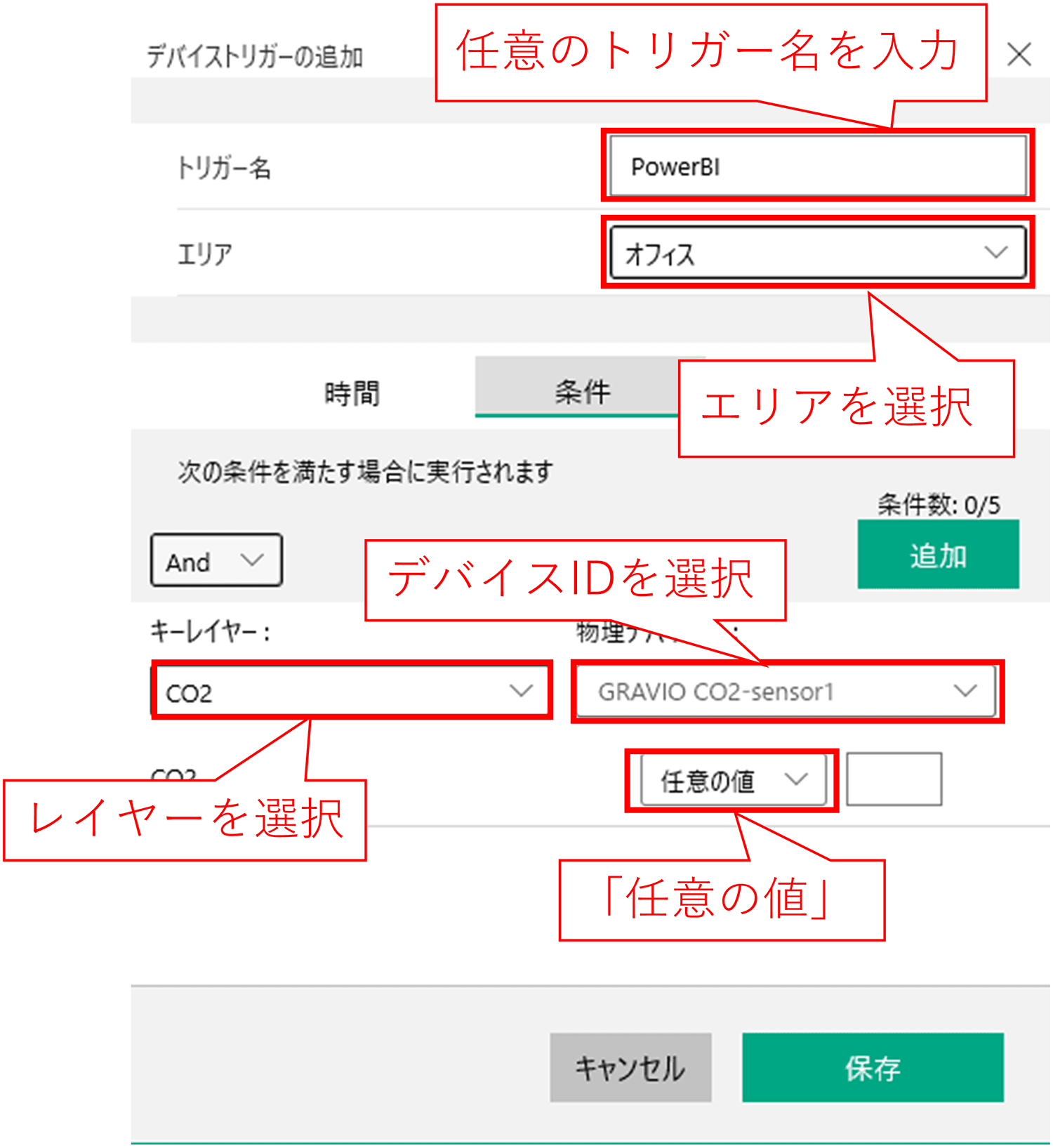
トリガーでは、何らかのアクションを行うための基準を設定します。
前回の記事では、「CO2の値が1000ppmを超えたら」というようなトリガーを作成しましたね。
今回は、Gravioで取得するCO2データの全てをPower BIに送ります。
なので、センサーが何かしらのデータを受けたら、アクションを実行する(受信したデータをリアルタイムにPower BIに投げる)。という形になります。
今回は、オフィスエリアの、CO2レイヤーに登録されているセンサーのデータを送るので、それを選択します。
そして、フィルタリングの部分は「任意の値」を選びます。

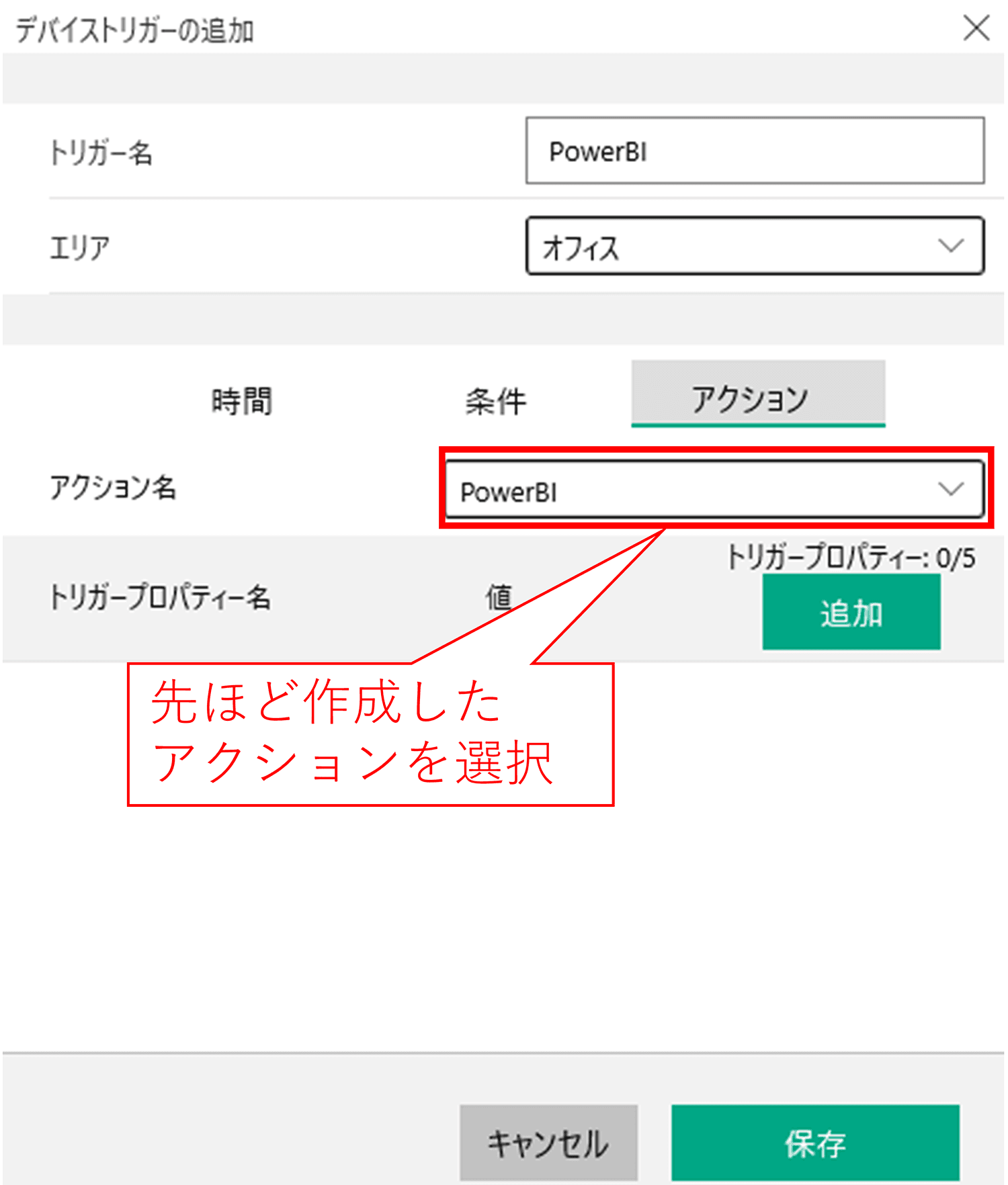
アクションは、事前に作成したPower BIアクションを選びます。

これで、オフィスエリアのCO2レイヤーに登録しているセンサーが何かしらのデータ(=任意の値)を受け取ると、トリガーが発動します。
発動するアクションは、受け取ったデータの日時と値を含んだHTTPPostをPower BIに投げる、ですね。
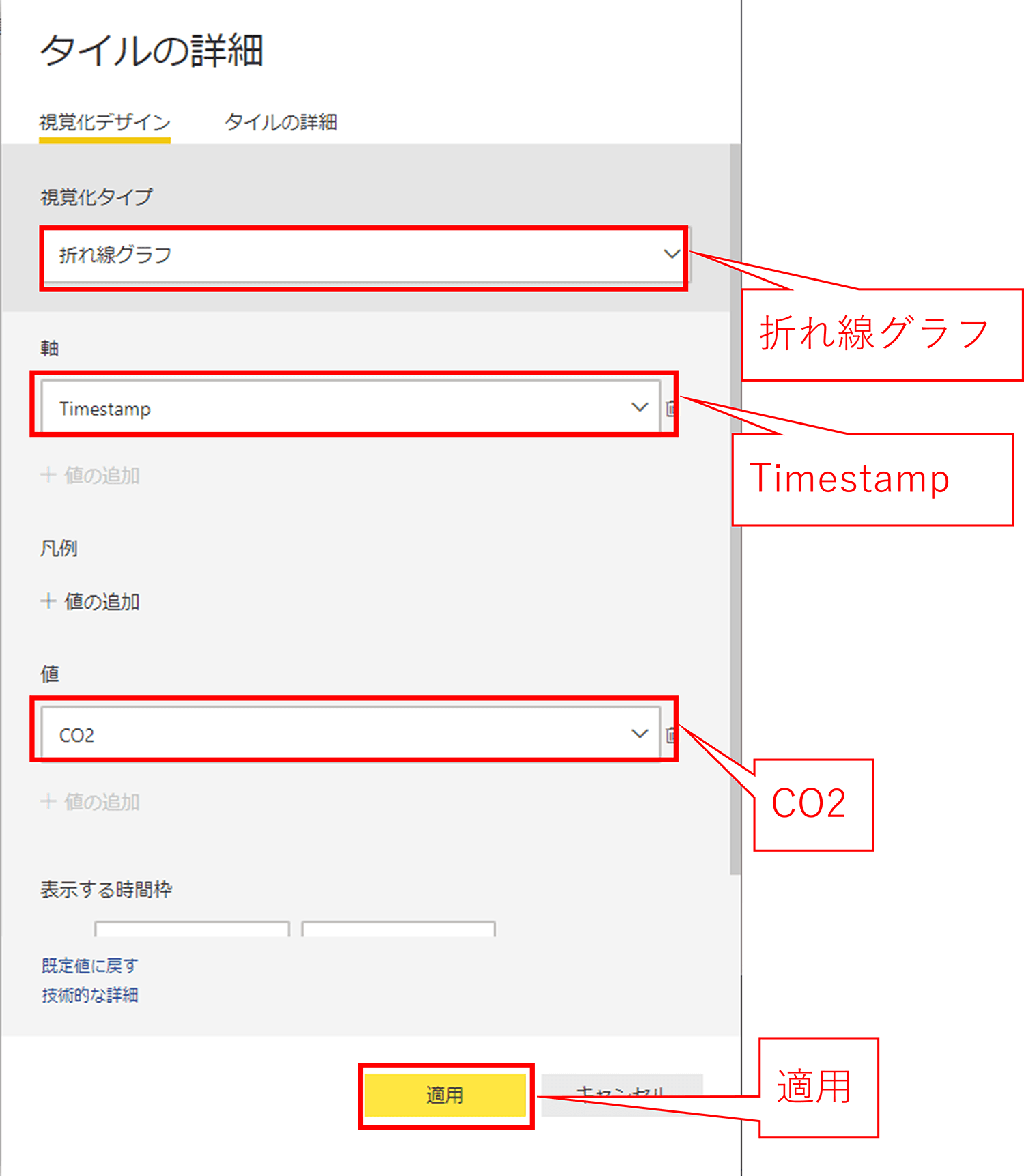
3-1. タイルの詳細設定変更
最後はPower BI側での設定です。
最初にダッシュボードを作成した時、視覚化タイプを「カード」にしていました。
カードは、実数表示のみの設定です。これを折れ線グラフに変更します。
Power BIのマイワークスペースにアクセスします。現状だと、最初に作成したタイルが表示されているかと思います。
そこにカーソルを合わせ、詳細の編集をクリックします。

「タイルの詳細」画面を以下のように編集します。

これで、Power BI側の設定は完了です。
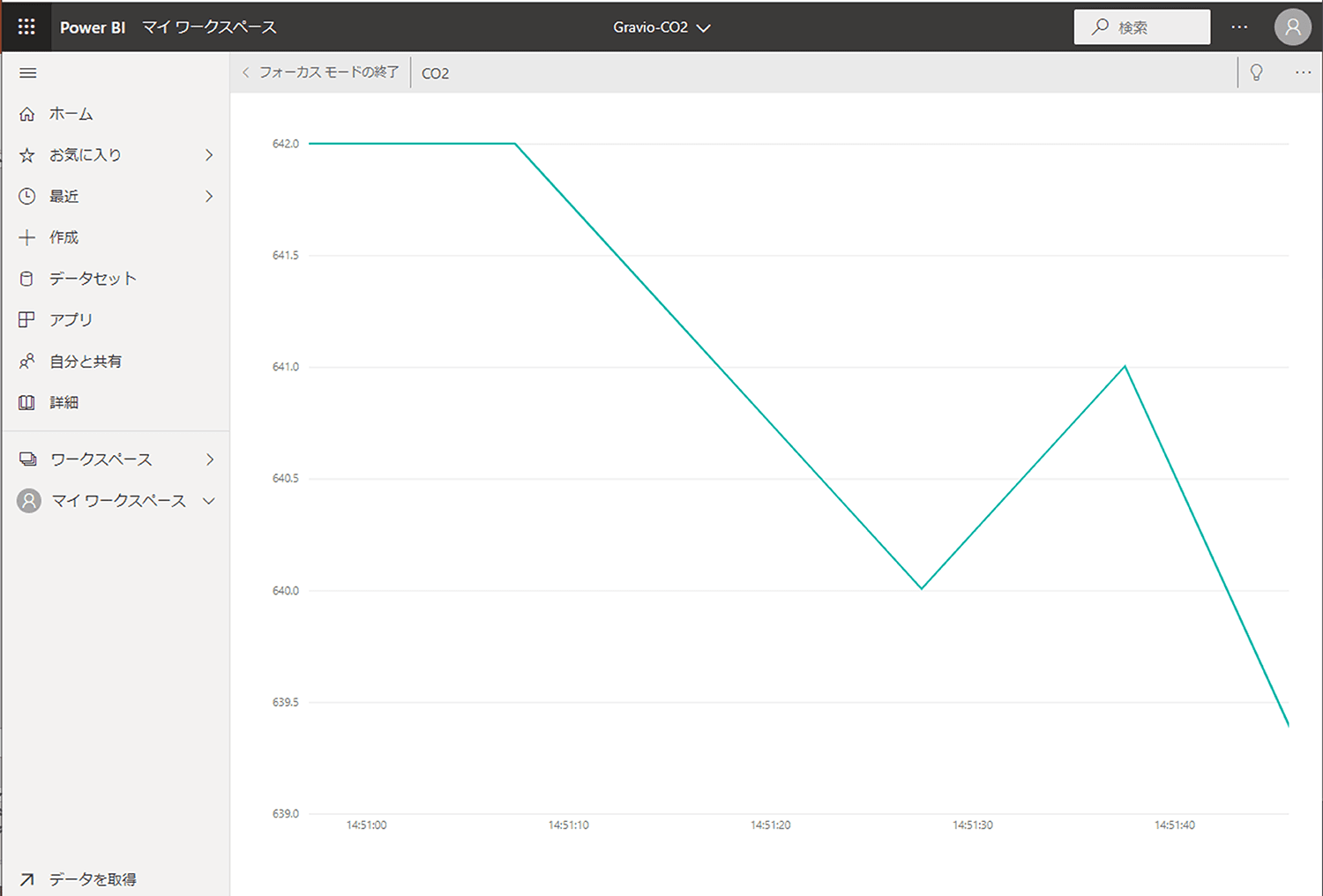
ダッシュボードを確認すると、Gravio側からデータが投げ込まれてきていると思います!

まとめ
今回は、Gravio 4で取得したセンサーデータをMicrosoft Power BIに自動連携してグラフ化を行いました。
- Power BIでの設定
- Gravio HubKitでアクションとトリガーの設定
- Power BIでグラフの確認
ということで、少し手順が多い内容でしたが、簡単に接続することが出来ました。
Gravioを利用したセンサーデータの簡単取得と、Power BIを利用したデータのリアルタイム可視化で、かなり手軽にデータをモニタリングすることが出来るようになりました。
今回はCO2データだけのご紹介ですが、弊社で扱っている多様なセンサーを用いれば、簡単に色々なデータを自動的に収集して、可視化することが出来ます。
IoT対応のセンサーでよくあるのが、専用のクラウドやアプリを使ってデータを見れる、というものです。これらの製品は簡単に設置出来て良いのですが、他のシステムでデータを使おうとすると、CSV形式のみ、とかになったりしてしまいます。
Gravioの良いところは、取得したデータを日頃使い慣れたアプリやサービスに簡単に接続できることですね。
IoT初心者の私でもここまで出来たので、アイデア次第で色々な事が出来るなあ、とワクワクしています。(笑)
以上、“初心者が10分で実践するIoT“というシリーズで全四回に渡って、Gravioの設定、センサーのペアリング、センサーデータの閲覧、Gravio ライトとの連携、LINEとの連携、そして、BIツールとの連携を行ってきました。
弊社の提供する各種IoTセンサーと、様々なサービスを組み合わせることで、業務上の多様なシーンや情報を自動化、遠隔化、クラウド化出来るようになります。
是非、皆さんにも良いアイデアがあれば簡単実践してみてください。
そして、私にも教えていただけると嬉しいです。(笑)
今後も初心者目線の記事を書いていくので、ご期待ください!
参考資料など
Gravioで接続可能な代表的なBIツール
弊社技術チームが検証し、ブログにて紹介しているものがあります。
それぞれのBIツールの個性や費用感を検討して頂き、最適な可視化を実現してみて下さい。
































.jpg)













