<無償貸出しスタート>データを取得するセンサーに加えて、制御デバイス「スマートライトGravioライト登場! 動作はシンプルだが利用シーンは実に広い。とことん使いこなす設定方法を一挙ご紹介!(その1)

Gravio担当のオバタです。
Gravio製品をご利用いただいている皆さまへニュースです。
今までは、データを取得するセンサー類が無償貸出し対象でしたが、ついに制御デバイスとしてスマートライトも貸出対象になったんです。
これが、ナントもいいんです!ライト動作で周囲に注意を喚起したり、4色の発光色を使い分けることでステイタスを周囲に伝えたりと。
例えば、
- 来客通知
お客様が受付に来社したら人感センサーが検知し、ライトが動作してオフィスエリアのスタッフへ通知する。 - 高温時のアラート
冷蔵庫内の温度が高温になったら温度センサーが検知しライトが動作する。 - 低湿度時のアラート
風邪やウイルスの対策および喉やお肌の健康を保つために、室内の湿度が低くなったら温湿度センサーが検知しライトが動作する。さらに、湿度は低くなるほど、緑、青、黄、赤と4色でステイタス表示し注意喚起も可能。 - 呼び出しベル代わり
会議室の押しボタンスイッチをクリックしたら、オフィスエリアのライトが動作してスタッフへ通知する。
- 防犯アラート
展示品保護のため手に取られたら、振動センサーが検知しライトが動作することで注意喚起する。
- 在室・利用中の表示
在室や利用中を周囲に伝えるために、扉を閉めたら鍵部分に設置されていた扉開閉センサーが検知しライトが動作することで周囲に通知する。 在室・利用中は赤、利用可能は緑とステイタス表示も可能
なんて使い方が簡単に出来ます。
今回はGravioライトの接続方法はもちろん、点灯/消灯の基本設定をご紹介させていただきます。
さらに次回は、Gravioライトの点灯色4色を使い分ける方法、2個以上のGravioライトを別々に制御する方法などの応用設定をご紹介させていただく予定です。
用意するもの
Gravioが動作する環境
- Windows 10 パソコン もしくは、Mac(今回はWindows 10 1909環境下で記事を作成しております)
- Gravio Studio と Gravio HubKit を導入(ver.3.6.3以降を推奨)
Gravioセンサー(無償貸出デバイス)
Gravioレシーバー(無償貸出デバイス)
Gravioライト(無償貸出デバイス)
インターネット環境
A. まずはGravioライトを接続してみよう
1)外観チェック
Gravioライトは、USBType Cケーブルが付属されており、裏面には、USB Type Cポートがあります。
はい、ここ注目です。
このUSBケーブルは【給電専用】です。
Gravioライトの制御はというと、Gravioセンサーと同じワイヤレスZigbee(ジグビー)規格を使って行います。 なお、バッテリーは非内蔵ですので、常にUSBケーブル接続し給電する必要があります。
Gravioライト裏面には、丸い押しボタンスイッチがあります。
これはペアリングスイッチと電源ON/OFFボタンを兼ねています。気づかないうちに電源OFF状態になっていて動作しないなんてことに陥らないように注意してください。
2)ペアリング
ペアリングの流れはGravioセンサーと基本同じです。
Gravioライト側の設定
USBケーブルを接続して給電状態にして下さい。
丸い押しボタンを長押しすることでペアリングがリセットされます。
さらに1回短く押すことでペアリングが開始されます。
Gravio Studioでの設定
Gravioセンサーの接続と同じようにZigbee規格のGravio センサーレシーバーをPCのUSBコネクタへ接続します。
GravioStudioのデバイス設定画面で「シリアル」アイコンをクリックします。
なお、センサーではありませんのでGravioライトのために「エリア」「レイヤー」を作成する必要はありません。
Zigbeeを選択して「接続しているデバイス」画面を表示させます。
「ペアリングモード開始」ボタンをクリックして、「ペアリングモードの準備中です」のメッセージが消えるまでしばらく待ちます。
Gravioライト裏面の丸い押しボタンスイッチを5秒以上長押しし、青いライトが点滅したらリセット完了となります。
次に60秒のカウントダウンが始まったら丸い押しボタンを1回短く押すことでペアリングが開始されます。
Gravioライトの点滅が青から緑へ変わり、「接続されているセンサー」表示に新しくGravioライトが加わるとペアリング成功です。
ここで新しい機能の紹介です。
「接続しているデバイス」画面の「編集」をクリックすると、接続しているGravioライトの名前を変えることができるようになりました。例えば、複数接続している場合に、従来は16桁の英数字で識別するしか方法がありませんでしたが、お好きなセンサー名にリネームすることで簡単に識別できるようになりました。

B. Gravioライトを点灯させてみよう
Case01 温度がXX℃を超えたら点灯する
作業のポイント
アクション設定画面から「Gravio Light(点灯)」アクションを作成し、デバイス設定画面からGravioライト動作のキッカケとなるトリガーを作成します。
作業の流れ
Gravioライト動作の「アクション」を作成
アクション設定画面で、画面右上「+」をクリックして、新規アクションを作成します。
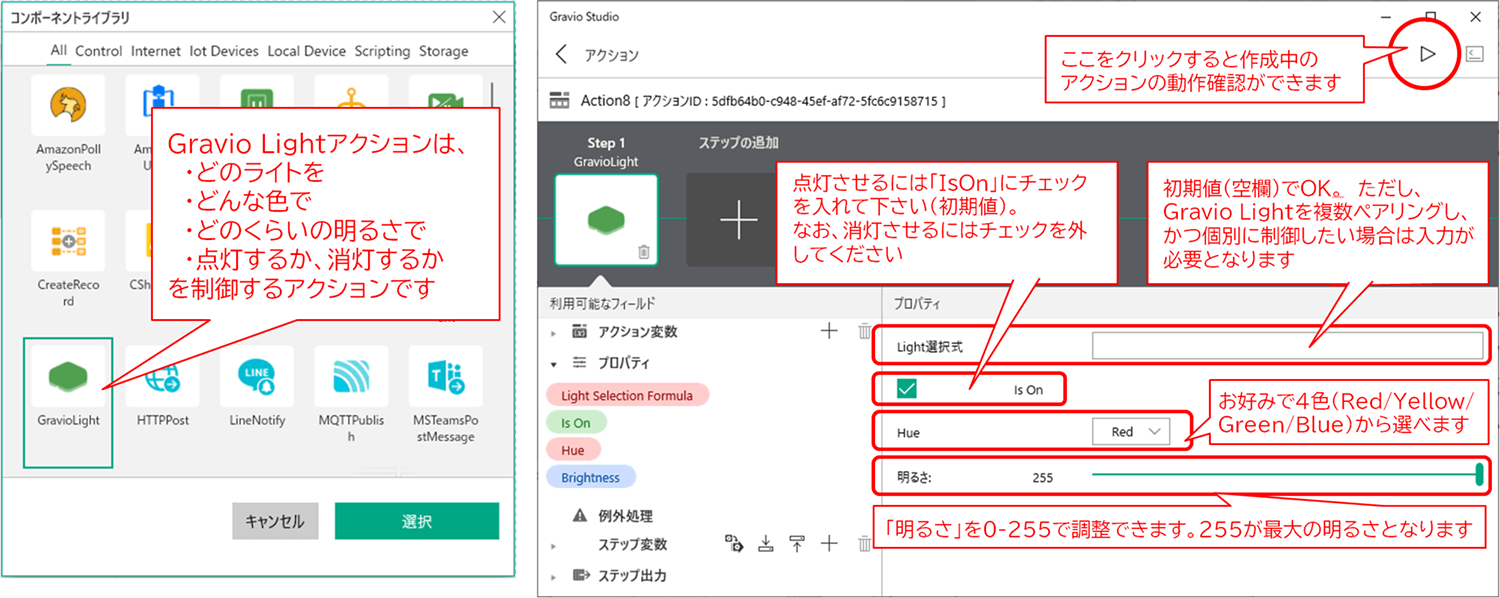
「ステップの追加」で「+」をクリックし、コンポーネントの選択肢の中から「GravioLight」アイコンを「選択」しステップを追加します。
Stepに表示されている「GravioLight」アイコンを選び、左側にある「プロパティ」をクリックして表示します。
- 「Light選択式」は空欄(初期値)で良いです。
※ただし、複数のGravioライトをペアリングし、かつ個別に制御したい場合は入力が必要となります。 - 点灯させるには「IsOn」にチェックを入れて下さい(初期値)。
なお、消灯させるには「IsOn」のチェックを外して下さい。 - 色は「Hue」でお好みの4色(Red/Yellow/Green/Blue)から選べます。
- 「明るさ」を0-255で調整できます。255が最大の明るさとなります。
選んだ色や明るさは実際にどんな感じで光るのか試したいですよね?
そんなときは画面右上の三角形をした「再生アイコン」をクリックするとアクションが実行されて作成中のGravioライトの動作(色や明るさ)を確認することが出来ます。正しく設定されているか、このボタンで稼働確認が出来るので便利ですよ。

キッカケとなる「トリガー」の作成
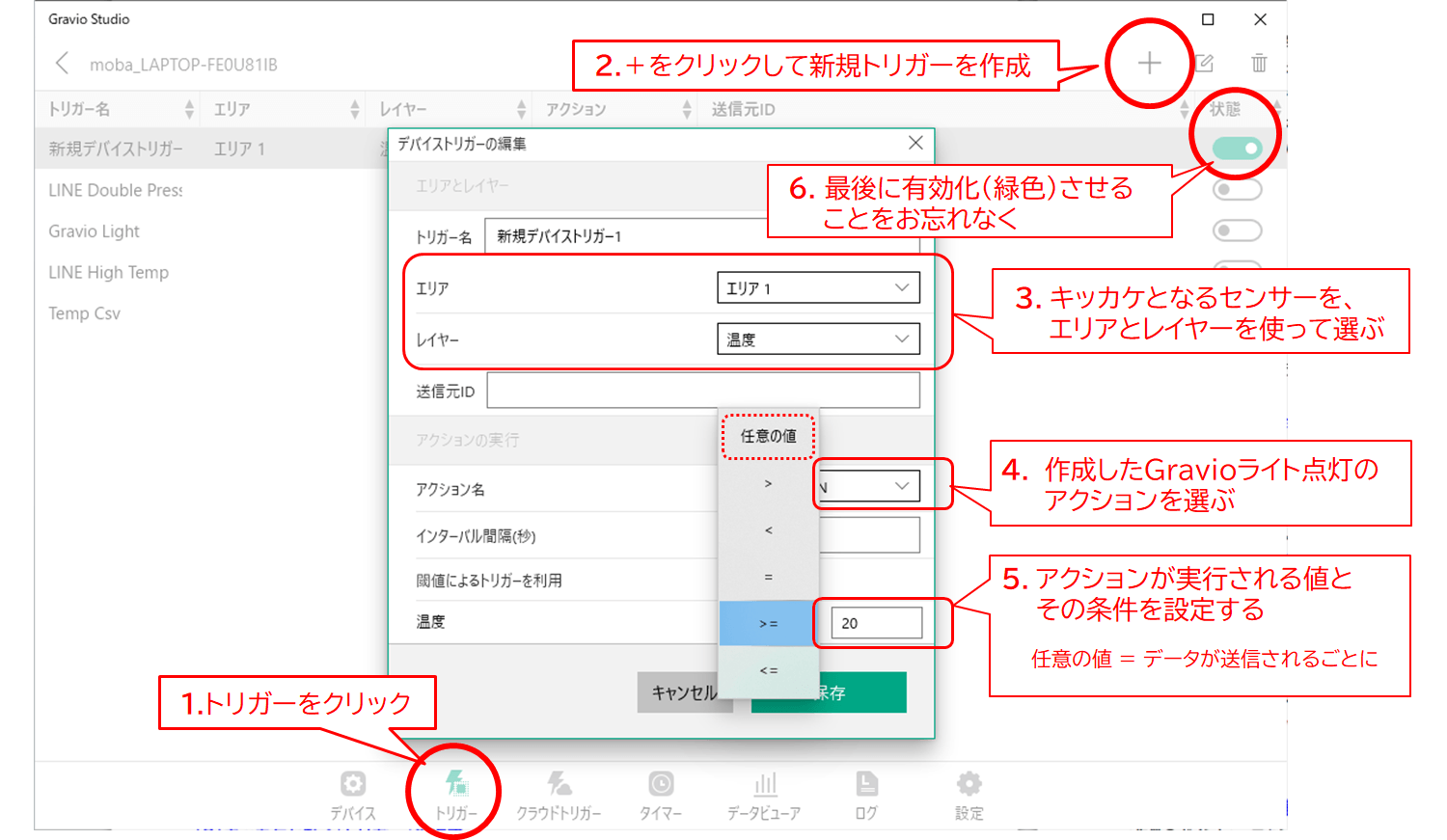
デバイス設定画面の下部「トリガー」タブをクリック、画面右上「+」をクリックして「デバイストリガーの追加」を作成します。
- 「トリガー」名は、分かりやすいようにリネームすることをオススメします。
- キッカケとなるセンサーを「エリア」と「レイヤー」から選びます。
- 「アクション名」は、上記で作成したアクション名を選びます。
- 「インターバル間隔」は、「5(初期値)」
- 「閾値(しきいち)によるトリガーを使用」は、「グレーOFF(初期値)」
- 以下の入力項目は、選択したセンサーによって変わります。
例えば、「温度センサー」で説明すると、
「任意の値」を選ぶと、温度が少しでも変わるたび(データ送信ごと)にGravioライトが動作します。
今回は、温度XX度を超えたらGravioライトを動作したいので「>」上回るを選び「XX」度と入力します。
- その他は初期値のままで結構です。
「保存」をクリックしてトリガー作成は完了です。
最後に「状態」のスライドバーをクリックしてトリガーを「有効化(緑色)」させることをお忘れなく。初期値では無効になっています。

C. Gravioライトを消灯させてみよう
Case02 押しボタンをクリックしたら消灯する
作業のポイント
アクション設定画面から「Gravio Light(消灯)」のアクションを作成して、デバイス設定画面から「押しボタン」をクリックされたら実行するというトリガー(キッカケ)を作成します。
作業の流れ
Gravioライト動作の「アクション」を作成
- アクション設定画面で、画面右上「+」をクリックして、新規アクションを作成します。
- 「ステップの追加」で「+」をクリックし、コンポーネントライブラリーの中から「GravioLight」アイコンを「選択」しStepを追加します。
- Stepに表示されている「GravioLight」アイコンを選び、左側にある「プロパティ」を開いて、「IsOn」のチェックを外し「消灯させる」設定にして下さい。
キッカケとなる「トリガー」の作成
- デバイス設定画面の下部「トリガー」タブをクリック、画面右上「+」をクリックして「デバイストリガーの追加」を作成します。
- 「トリガー」名は、分かりやすいようにリネームをオススメします。
- キッカケとなる押しボタンセンサーを「エリア」と「レイヤー」から選びます。
「アクション名」は、上記で作成したアクション名を選びます。 - 「保存」をクリックしてトリガー作成は完了です。
- 最後に「状態」のスライドバーをクリックして、トリガーを「有効化(緑色)」させることをお忘れなく。初期値では無効になっています。
Case03 ○分経過したら消灯する
作業のポイント
アクション設定画面から「Gravio Light(消灯)」のアクションを作成して、デバイス設定画面から「押しボタン」をクリックされたら実行するというトリガー(キッカケ)を作成します。
作業の流れ
Gravioライト動作の「アクション」を作成
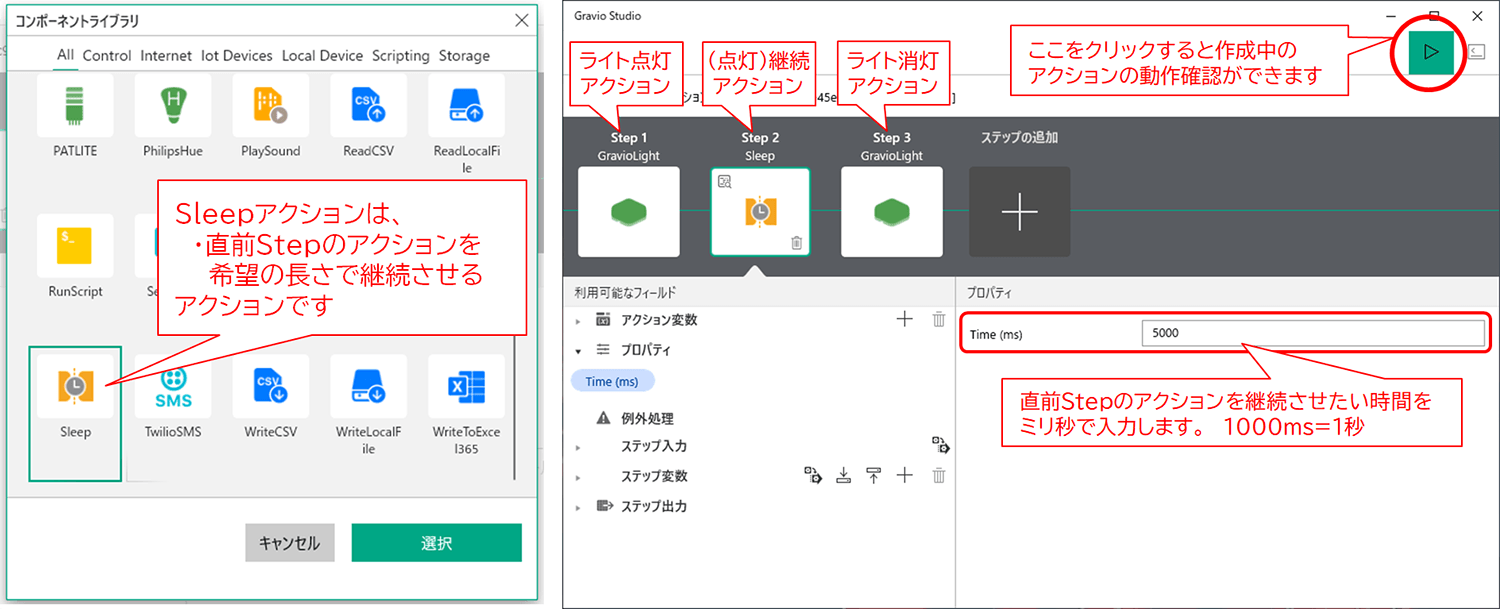
上述で作成したGravioライト点灯のアクション作成の続きで、「ステップの追加」で「+」をクリックし、コンポーネントライブラリーの中から「Sleep」アイコンを「選択」してStepを追加します。
Stepに表示されている「Sleep」アイコンを選び、左側にある「プロパティ」を開きます。前のStepのアクションを継続させるのがSleepとなります。
- 「Times(ms)」に、前のStepを継続させたい(つまり点灯し続けたい)秒数を入力します。
- 注意は単位がms(ミリ秒)です。
1,000ms = 1秒 となります。
10秒なら、10,000ms、となります。
※ここで入力した値が、○分経過したら消灯するケースに反映されます。
さらに「ステップの追加」で「+」をクリックし、コンポーネントライブラリーの中から「Gravio Light」アイコンを選び「選択」にて決定、Stepを追加します。
Stepに表示されている「GravioLight」アイコンを選び、左側にある「プロパティ」を開き「IsOn」のチェックを外して「消灯させる」設定をします。
実際にどのくらいのタイミングで消灯するのか試したいですよね?
そんなときは画面右上の三角形をした「再生アイコン」をクリックするとアクションが実行されて消灯のタイミングを確認することが出来ます。

D. Gravioライトを点滅させてみよう
Case04 点滅(点灯→消灯→点灯→……)する
作業のポイント
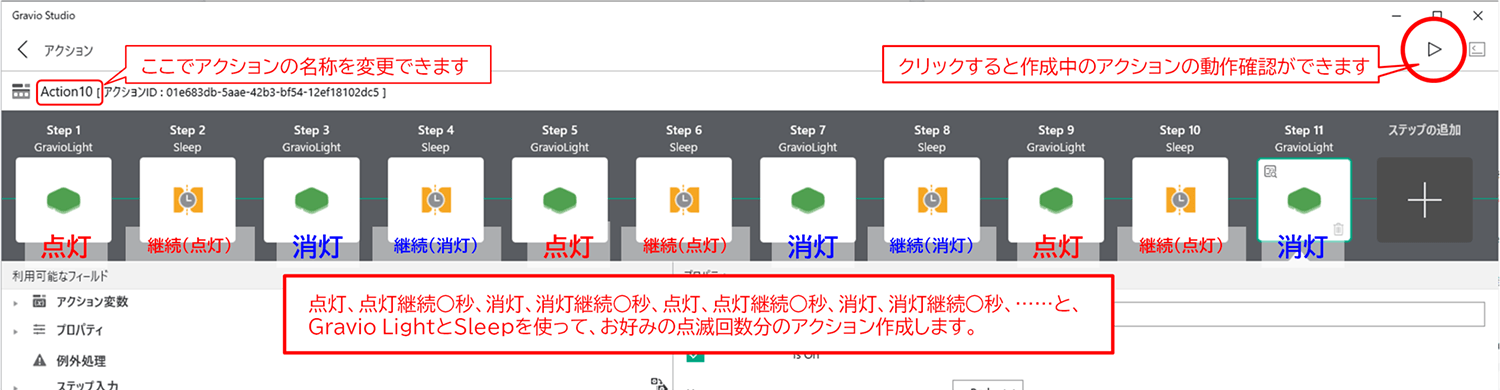
点滅させる機能はない仕様なので、点灯、点灯継続○秒、消灯、消灯継続○秒、点灯、点灯継続○秒、消灯、消灯継続○秒、……と、繰返しアクションを作成する必要があります。
作業の流れ
Gravioライト動作の「アクション」を作成
アクション設定画面で、画面右上「+」をクリックして、新規アクションを作成します。
「ステップの追加」で「+」をクリックし、コンポーネントライブラリーの中から「GravioLight」アイコンを「選択」しStepを追加します。
Stepに追加されたアイコンを選び、左側にある「プロパティ」を開くと表示される右側の「プロパティ」で、「IsOn」にチェックを入れ(初期値)、「Hue」はお好みの色を選択し、「明るさ」は一番明るい「255(初期値)」を設定します。
続きで「ステップの追加」で「+」をクリックし、コンポーネントライブラリーの中から「Sleep」アイコンを「選択」しStepを追加します。
Stepに追加されたアイコンを選び、左側にある「プロパティ」を開きます。前のStepのアクションを継続させるのがSleepというアクションとなります。
- 「Times(ms)」に、前のStepを継続させたい(つまり点灯し続けたい)秒数を入力します。
- 注意は単位がms(ミリ秒)です。
1,000ms = 1秒 となります。
0.5秒なら 500ms、2秒なら 2,000msとなります。
さらに「ステップの追加」で「+」をクリックし、コンポーネントライブラリーの中から「Gravio Light」アイコンを「選択」しStepを追加します。
Stepに追加されたアイコンを選び、左側にある「プロパティ」を開くと表示される右側の「プロパティ」で「IsOn」のチェックを外し消灯を設定します。
続きで「ステップの追加」で「+」をクリックし、コンポーネントライブラリーの中から「Sleep」アイコンを選び「選択」にて決定、Step追加します。
Stepに追加されたアイコンを選び、左側にある「プロパティ」を開くと表示される右側の「プロパティ」で、「Times(ms)」に、前のStepを継続させたい(つまり消灯し続けたい)秒数を ms(ミリ秒) 単位で入力します。
以下、
- 点灯(GravioLightのIs Onチェック、色と明るさを設定)
- 点灯継続○秒(SleepのTimesにミリ秒で入力)
- 消灯(Gravio Light Is Onチェックを外す)
- 消灯継続○秒
- 点灯
- 点灯継続○秒
- 消灯
- 消灯○秒
……と設定して下さい。
なおエンドレスに点滅する設定は出来ない仕様となりますのでご注意下さい。
実際にどのくらいのタイミングで点滅するのか試したいですよね?
そんなときは画面右上の三角形をした「再生アイコン」をクリックすると実行されて作成中の点滅のタイミングを確認することが出来ます。

最後に
Gravioは、センサーデータを収集し、分析して、さらに通知やデバイス制御をカジュアルに行えることが特長です。
今回Gravioライトが無償貸出デバイスに追加されたことで、他社製認証済スマートライトを探さなくても、スマートライトの制御が簡単に出来るようになりました。センサー設置場所に近い周囲の方に、注意を喚起したり、4色でステイタスを知らせたりなど誰でも一目瞭然に通知が出来るのが、このGravio ライトの一番のメリットだと思います。
ぜひ皆さんの、オフィスで、店舗で、飲食店で、プライベートで、カンタン・カジュアルIoTのGravioを始めてみませんか。





























.jpg)











